ASP.NET Core應用針對靜態檔案請求的處理[1]: 以Web的形式釋出靜態檔案
雖然ASP.NET Core是一款“動態”的Web服務端框架,但是在很多情況下都需要處理針對靜態檔案的請求,最為常見的就是這對JavaScript指令碼檔案、CSS樣式檔案和圖片檔案的請求。針對不同格式的靜態檔案請求的處理,ASP.NET Core為我們提供了三個中介軟體,它們將是本系列文章論述的重點。不過在針對對它們展開介紹之前,我們照理通過一些簡單的例項來體驗一下如何在一個ASP.NET Core應用中釋出靜態檔案。[本文已經同步到《ASP.NET Core框架揭祕》之中]
目錄
一、以Web的形式讀取檔案
二、瀏覽目錄內容
三、顯示預設頁面
四、對映媒體型別
一、以Web的形式讀取檔案
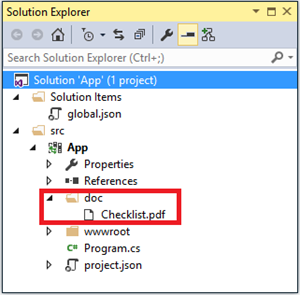
我們建立的演示例項是一個簡單的ASP.NET Core控制檯應用,它具有如下圖所示的專案結構。我們可以看到在預設作為WebRoot的目錄(wwwroot)下,我們將JavaScript指令碼檔案、CSS樣式檔案和圖片檔案存放到對應的子目錄(js、css和img)下,我們將把這個目錄的所有檔案以Web的形式釋出出來,客戶端可以訪問相應的URL來獲取這些檔案。
針對靜態檔案的請求是通過一個名為StaticFileMiddleware的中介軟體來實現的,這個中介軟體型別定義在NuGet包“Microsoft.AspNetCore.StaticFiles”中,所以我們需要預先按照這個NuGet包。整個應用只包含如下所示的這幾行程式碼,StaticFileMiddleware這個中介軟體的註冊是通過呼叫ApplicationBuilder的擴充套件方法UseStaticFiles來完成的。
1: public class Program
2: {3: public static void Main()
4: {5: new WebHostBuilder()
6: .UseContentRoot(Directory.GetCurrentDirectory()) 7: .UseKestrel() 8: .Configure(app => app.UseStaticFiles()) 9: .Build() 10: .Run(); 11: } 12: }
除了註冊必需的StaticFileMiddleware中介軟體之外,我們還呼叫了WebHostBuilder的UseContentRoot方法將當前專案的根目錄作為ContentRoot目錄。我們知道ASP.NET Core應用具有兩個重要的根目錄,它們分別是ContentRoot和WebRoot,後者也是對外發布的靜態檔案預設使用的根目錄。由於WebRoot目錄的預設路徑就是“{contentroot}/wwwroot
當這個程式執行之後,我們就可以通過向對應URL傳送HTTP請求的方式來獲取某個的檔案,這個URL由檔案相當於wwwroot目錄的路徑來決定。比如JPG檔案“~/wwwroot/img/dophin1.jpg”對應的URL為“http://
localhost:5000/img/dophin1.jpg”。我們直接利用瀏覽器訪問這個URL,目標圖片會直接顯示出來。
上面我們通過一個簡單的例項將WebRoot所在目錄下的所有靜態檔案直接釋出出來。如果我們需要釋出的靜態檔案儲存在其他目錄下呢?依舊是演示的這個應用,現在我們將一些文件儲存在如下圖所示的“~/doc/”目錄下並以Web的形式釋出出來,我們的程式又該如何編寫呢?
我們知道ASP.NET Core應用大部分情況下都是利用一個FileProvider物件來讀取檔案的,它在處理針對靜態檔案的請求是也不例外。對於我們呼叫ApplicationBuilder的擴充套件方法UseStaticFiles方法註冊的這個型別為StaticFileMiddleware的中介軟體,其內部具有一個FileProvider和請求路徑的對映關係。如果呼叫UseStaticFiles方法沒有指定任何的引數,那麼這個對映關係的請求路徑就是應用的基地址(PathBase),而FileProvider自然就是指向WebRoot目錄的PhysicalFileProvider。
上述的這個需求可以通過顯式註冊這個對映的方式來實現,為此我們在現有程式的基礎上額外添加了一次針對UseStaticFiles方法的呼叫,並通過指定的引數(是一個StaticFileOptions物件)顯式指定了採用的FileProvider(針對“~/doc/”的PhysicalFileProvider)和請求路徑(“/documents”)。
1: public class Program
2: {3: public static void Main()
4: {5: string contentRoot = Directory.GetCurrentDirectory();
6: new WebHostBuilder()
7: .UseContentRoot(contentRoot) 8: .UseKestrel() 9: .Configure(app => app 10: .UseStaticFiles()11: .UseStaticFiles(new StaticFileOptions {
12: FileProvider = new PhysicalFileProvider(Path.Combine(contentRoot, "doc")),
13: RequestPath = "/documents"
14: })) 15: .Build() 16: .Run(); 17: } 18: }
按照上面這段程式指定的對映關係,對於儲存在“~/doc/”目錄下的這個PDF檔案(“checklist.pdf”),釋出在Web上的URL為“http://localhost:5000/documents/checklist.pdf”。當我們在瀏覽器上請求這個地址時,該PDF檔案的內容將會按照如下圖所示的形式顯示在瀏覽器上。
二、瀏覽目錄內容
註冊的StaticFileMiddleware中介軟體只會處理針對某個具體靜態檔案的額請求,如果我們向針對某個目錄的URL傳送HTTP請求(比如“http://localhost:5000/img/”),得到的將是一個狀態為404的響應。不過我們可以通過註冊另一個名為DirectoryBrowserMiddleware的中介軟體來顯示請求目錄的內容。具體來說,這個中介軟體會返回一個HTML頁面,請求目錄下的所有檔案將以表格的形式包含在這個頁面中。對於我們演示的這個應用來說,我們可以按照如下的方式呼叫UseDirectoryBrowser方法來註冊這個DirectoryBrowserMiddleware中介軟體。
1: public class Program
2: {3: public static void Main()
4: {5: string contentRoot = Directory.GetCurrentDirectory();
6: IFileProvider fileProvider = new PhysicalFileProvider(
7: Path.Combine(contentRoot, "doc"));
8: new WebHostBuilder()
9: .UseContentRoot(contentRoot) 10: .UseKestrel() 11: .Configure(app => app 12: .UseStaticFiles()13: .UseStaticFiles(new StaticFileOptions {
14: FileProvider = fileProvider,15: RequestPath = "/documents"
16: }) 17: .UseDirectoryBrowser()18: .UseDirectoryBrowser(new DirectoryBrowserOptions {
19: FileProvider = fileProvider,20: RequestPath = "/documents"
21: })) 22: .Build() 23: .Run(); 24: } 25: }
當上面這個應用啟動之後,如果我們利用瀏覽器向針對某個目錄的URL(比如“http://localhost:5000/”或者“http://localhost:5000/img/”),目標目錄的內容(包括子目錄和檔案)將會以下圖所示的形式顯示在一個表格中。不僅僅如此,子目錄和檔案均會顯示為連結,指向目標目錄或者檔案的URL。
三、顯示預設頁面
從安全的角度來講,利用註冊的UseDirectoryBrowser中介軟體顯示一個目錄瀏覽頁面會將整個目標目錄的介面和所有檔案全部暴露出來,所以這個中介軟體需要根據自身的安全策略謹慎使用。對於針對目錄的請求,另一種更為常用的響應策略就是顯示一個儲存在這個目錄下的預設頁面。按照約定,作為預設頁面的檔案一般採用如下四種命名方式:default.htm、default.html、index.htm或者index.html。針對目標目錄下預設頁面的呈現實現在一個名為DefaultFilesMiddleware的中介軟體中,我們演示的這個應用可以按照如下的方式呼叫UseDefaultFiles方法來註冊這個中介軟體。
1: public class Program
2: {3: public static void Main()
4: {5: string contentRoot = Directory.GetCurrentDirectory();
6: IFileProvider fileProvider = new PhysicalFileProvider(Path.Combine(contentRoot, "doc"));
7: 8: new WebHostBuilder()
9: .UseContentRoot(contentRoot) 10: .UseKestrel() 11: .Configure(app => app 12: .UseDefaultFiles()13: .UseDefaultFiles(new DefaultFilesOptions{
14: RequestPath = "/documents",
15: FileProvider = fileProvider, 16: }) 17: .UseStaticFiles()18: .UseStaticFiles(new StaticFileOptions
19: { 20: FileProvider = fileProvider,21: RequestPath = "/documents"
22: }) 23: .UseDirectoryBrowser()24: .UseDirectoryBrowser(new DirectoryBrowserOptions
25: { 26: FileProvider = fileProvider,27: RequestPath = "/documents"
28: })) 29: .Build() 30: .Run(); 31: } 32: }
現在我們在“~/wwwroot/img/”目錄下建立一個名為index.htm的預設頁面,現在利用瀏覽器訪問這個目錄對應的URL(“http://localhost:5000/img/”),顯示就時這個頁面的內容。
我們必須在註冊StaticFileMiddleware和DirectoryBrowserMiddleware之前註冊DefaultFilesMiddleware,否則它起不了任何作用。由於DirectoryBrowserMiddleware和DefaultFilesMiddleware這兩個中介軟體處理的均是針對目錄的請求,如果DirectoryBrowserMiddleware先被註冊,那麼顯示的總是目錄的內容。若DefaultFilesMiddleware先被註冊,在預設頁面不存在情況下回顯示目錄的內容。至於為什麼要先於StaticFileMiddleware之前註冊DefaultFilesMiddleware,則是因為後者是通過採用URL重寫的方式實現的,也就是說這個中介軟體會將針對目錄的請求改寫成針對預設頁面的請求,而最終針對預設頁面的請求還得依賴StaticFileMiddleware完成。
DefaultFilesMiddleware中介軟體在預設情況下總是以約定的名稱(default.htm、default.html、index.htm或者index.html)在當前請求的目錄下定位預設頁面。如果我們希望作為預設頁面的檔案不能按照這樣的約定命名(比如readme.htm),我們需要按照如下的方式顯式指定預設頁面的檔名。
1: public class Program
2: {3: public static void Main()
4: {5: string contentRoot = Directory.GetCurrentDirectory();
6: IFileProvider fileProvider = new PhysicalFileProvider(Path.Combine(contentRoot, "doc"));
7: 8: DefaultFilesOptions options1 = new DefaultFilesOptions();
9: DefaultFilesOptions options2 = new DefaultFilesOptions{
10: RequestPath = "/documents",
11: FileProvider = fileProvider 12: };13: options1.DefaultFileNames.Add("readme.htm");
14: options2.DefaultFileNames.Add("readme.htm");
15:
相關推薦
ASP.NET Core應用針對靜態檔案請求的處理[3]: StaticFileMiddleware中介軟體如何處理針對檔案請求
我們通過《以Web的形式釋出靜態檔案》和《條件請求與區間請求》中的例項演示,以及上面針對條件請求和區間請求的介紹,從提供的功能和特性的角度對這個名為StaticFileMiddleware的中間進行了全面的介紹,接下來我們將更近一步,將從實現原理的角度來進一步認識這個中介軟體。 [本文已經同步到《ASP.NE
ASP.NET Core應用針對靜態檔案請求的處理[2]: 條件請求與區間請求
通過呼叫ApplicationBuilder的擴充套件方法UseStaticFiles註冊的StaticFileMiddleware中介軟體幫助我們處理針對檔案的請求。對於StaticFileMiddleware處理請求的邏輯,大部分讀者都應該想得到:它根據請求的地址找到目標檔案的路徑,然後利用註冊的Cont
ASP.NET Core應用針對靜態檔案請求的處理[1]: 以Web的形式釋出靜態檔案
雖然ASP.NET Core是一款“動態”的Web服務端框架,但是在很多情況下都需要處理針對靜態檔案的請求,最為常見的就是這對JavaScript指令碼檔案、CSS樣式檔案和圖片檔案的請求。針對不同格式的靜態檔案請求的處理,ASP.NET Core為我們提供了三個中介軟體,它們將是本系列文章論述的重點。不過在
ASP.NET Core應用針對靜態檔案請求的處理[4]: DirectoryBrowserMiddleware中介軟體如何呈現目錄結構
和StaticFileMiddleware中介軟體一樣,DirectoryBrowserMiddleware中間本質上還是定義了一個請求地址與某個物理目錄之間的對映關係,而目標目錄體現為一個FileProvider物件。當這個中介軟體接收到匹配的請求後,會根據請求地址解析出對應目錄的相對路徑,並利用這個Fil
ASP.NET Core應用針對靜態檔案請求的處理[5]: DefaultFilesMiddleware中介軟體如何顯示預設頁面
DefaultFilesMiddleware中介軟體的目的在於將目標目錄下的預設檔案作為響應內容。我們知道,如果直接請求的就是這個預設檔案,那麼前面介紹的StaticFileMiddleware中介軟體會將這個檔案響應給客戶端。如果我們能夠將針對目錄的請求重定向到這個預設檔案上,一切就迎刃而解了。實際上Def
學習ASP.NET Core, 怎能不瞭解請求處理管道[4]: 應用的入口——Startup
一個ASP.NET Core應用被啟動之後就具有了針對請求的處理能力,而這個能力是由管道賦予的,所以應用的啟動同時意味著管道的成功構建。由於管道是由註冊的伺服器和若干中介軟體構成的,所以應用啟動過程中一個核心的工作就是完成中間節的註冊。由於依賴注入在ASP.NET Core應用這得到非常廣泛的應用,框架絕大部
學習ASP.NET Core, 怎能不瞭解請求處理管道[3]: 自定義一個伺服器感受一下管道是如何監聽、接收和響應請求的
我們在《伺服器在管道中的“龍頭”地位》中對ASP.NET Core預設提供的具有跨平臺能力的KestrelServer進行了介紹,為了讓讀者朋友們對管道中的伺服器具有更加深刻的認識,接下來我們採用例項演示的形式建立一個自定義的伺服器。這個自定義的伺服器直接利用HttpListener來完成針對請求的監聽、接收
學習ASP.NET Core, 怎能不瞭解請求處理管道[6]: 管道是如何隨著WebHost的開啟被構建出來的?
註冊的伺服器和中介軟體共同構成了ASP.NET Core用於處理請求的管道, 這樣一個管道是在我們啟動作為應用宿主的WebHost時構建出來的。要深刻了解這個管道是如何被構建出來的,我們就必須對WebHost和它的建立者WebHostBuilder這個重要的物件具有深刻的理解。[本文已經同步到《ASP.NET
學習ASP.NET Core,怎能不瞭解請求處理管道[2]: 伺服器在管道中的“龍頭”地位
ASP.NET Core管道由註冊的伺服器和一系列中介軟體構成。我們在上一篇中深入剖析了中介軟體,現在我們來了解一下伺服器。伺服器是ASP .NET Core管道的第一個節點,它負責完整請求的監聽和接收,最終對請求的響應同樣也由它完成。[本文已經同步到《ASP.NET Core框架揭祕》之中] 伺服器是我們對
學習ASP.NET Core, 怎能不瞭解請求處理管道[5]: 中介軟體註冊可以除了可以使用Startup之外,還可以選擇StartupFilter
中介軟體的註冊除了可以藉助Startup物件(DelegateStartup或者ConventionBasedStartup)來完成之外,也可以利用另一個叫做StartupFilter的物件來實現。所謂的StartupFilter是對所有實現了IStartupFilter介面的型別及其物件的統稱。IStart
學習ASP.NET Core,怎能不瞭解請求處理管道[1]: 中介軟體究竟是個什麼東西?
ASP.NET Core管道雖然在結構組成上顯得非常簡單,但是在具體實現上卻涉及到太多的物件,所以我們在 “通過重建Hosting系統理解HTTP請求在ASP.NET Core管道中的處理流程”(上篇、中篇、下篇) 中圍繞著一個經過極度簡化的模擬管道講述了真實管道構建的方式以及處理HTTP請求的流程。在本系列
ASP.NET Core應用基本程式設計模式[3]:配置多種使用形式
通過《服務承載系統[2]: 承載長時間執行的服務[下篇]》的介紹可知,IHostBuilder介面中定義了ConfigureHostConfiguration方法和ConfigureAppConfiguration方法,它們可以幫助我們設定面向宿主(IHost物件)和應用(承載服務)的配置。針對配置的初始化也
15.ASP.NET Core 應用程式中的靜態檔案中介軟體
在這篇文章中,我將向大家介紹,如何使用中介軟體元件來處理靜態檔案。這篇文章中,我們討論下面幾個問題:在ASP.NET Core中,我們需要把靜態檔案存放在哪裡?在ASP.NET Core中 wwwroot資料夾是啥?怎樣在ASP.NET Core應用程式中,配置靜態檔案中介軟體?UseFileServer中介
ASP.NET Core應用的錯誤處理[4]:StatusCodePagesMiddleware中介軟體如何針對響應碼呈現錯誤頁面
StatusCodePagesMiddleware中介軟體與ExceptionHandlerMiddleware中介軟體比較類似,它們都是在後續請求處理過程中“出錯”的情況下利用一個錯誤處理器來完成最終的請求處理與響應的任務。它們之間的差異在於對“錯誤”的界定上,對於ExceptionHandlerMiddl
Jexus針對Asp.net core應用程式的六大不可替代的優勢
3,高效能:Jexus本身是一款與nginx效能相當的高效能Web伺服器,而Jexus與Asp.net core之間,是TCP轉發,不是反向代理之類的HTTP轉發,沒有Http協議解析和重組的效能消耗,因此,Jexus能更好的呈現Asp.net Core的高效能優勢;
ASP.NET Core應用基本程式設計模式[1]:管道式的請求處理
HTTP協議自身的特性決定了任何一個Web應用的工作模式都是監聽、接收並處理HTTP請求,並且最終對請求予以響應。HTTP請求處理是管道式設計典型的應用場景:可以根據具體的需求構建一個管道,接收的HTTP請求像水一樣流入這個管道,組成這個管道的各個環節依次對其做相應的處理。雖然ASP.NET Core的請求處
Linux使用Jexus托管Asp.Net Core應用程序
技術 文件目錄 只需要 true 沒有 repr tag 博文 env 第一步 安裝.Net Core環境
安裝 dotnet 環境參見官方網站 https://www.microsoft.com/net/core。
選擇對應的系統版本進行安裝。安裝完成過後 輸入命令查
在 Azure WebApps 中運行64位 Asp.net Core 應用
需求 正常 mmu www. module .config 正在 external doc 作為微軟下一代的開源的跨平臺的開發框架, Asp.net core 正在吸引越來越多的開發者基於其構建現代 web 應用。
目前, Azure App Service 也實現了對 a
運行Vue在ASP.NET Core應用程序並部署在IIS上
生產環境 所在 來講 一個 重寫 文章 .net core 設置 分享 前言
從.NET Core 1.0開始我們就將其應用到項目中,但是呢我對ASP.NET Core一些原理也還未開始研究,僅限於會用,不過園子中已有大量文章存在,借著有點空余時間,我們來講講如何利用AS
將ASP.NET Core應用程序部署至生產環境中(CentOS7)
for linux home web 虛擬 direct director block bic
閱讀目錄
環境說明
準備你的ASP.NET Core應用程序
安裝CentOS7
安裝.NET Core SDK for CentOS7。
部署ASP.NET