Spring中Model詳解
1.場景分析
在許多實際專案需求中,後臺要從控制層直接返回前端所需的資料,這時Model大家族就派上用場了。
2.三者區別
①Model
Model是一個介面,它的實現類為ExtendedModelMap,繼承ModelMap類
public class ExtendedModelMap extends ModelMap implements Model
- 1

②ModelMap
ModelMap繼承LinkedHashMap,spring框架自動建立例項並作為controller的入參,使用者無需自己建立
public class ModelMap extends LinkedHashMap<String,Object>
- 1

③ModelAndView
顧名思義,ModelAndView指模型和檢視的集合,既包含模型 又包含檢視;ModelAndView的例項是開發者自己手動建立的,這也是和ModelMap主要不同點之一;
3.例項說明
準備工作:springboot工程集成了velocity模版引擎,暫不會的夥伴看看筆者velocity整合的部落格:
①Model的用法
spring自動為Model建立例項,並作為controller的入參
@RequestMapping("hello") public String testVelocity(Model model,String name){ model.addAttribute("name",name); return "hello"; }
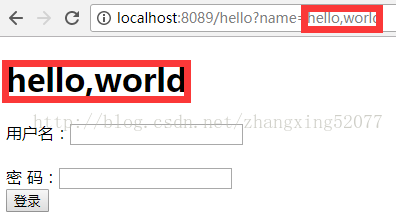
測試效果:
②Model與model用法差不多
@RequestMapping("hello") public String testVelocity(ModelMap model,String name){ model.addAttribute("name",name); return "hello"; }
這裡效果跟Model執行效果一樣
③ModelAndView的用法
@RequestMapping("model") public ModelAndView testModel(String name) { //構建ModelAndView例項,並設定跳轉地址 ModelAndView view = new ModelAndView("test"); //將資料放置到ModelAndView物件view中,第二個引數可以是任何java型別 view.addObject("name",name); //返回ModelAndView物件view return view; }
設定view跳轉地址
ModelAndView view = new ModelAndView("test");
當然還可以這樣設定跳轉地址
ModelAndView view = new ModelAndView(); view.setViewName("test");
其中的test表示templates中的test.html,springboot預設的模版檔案一般都在resources/templates下
view.addObject("name","zhangxing,hello");執行效果:
這樣既跳轉了前端頁面,又把值傳過來了,一石二鳥!好了,我是張星,歡迎加入博主技術交流群,群號:313145288
<script>
(function(){
function setArticleH(btnReadmore,posi){
var winH = $(window).height();
var articleBox = $("div.article_content");
var artH = articleBox.height();
if(artH > winH*posi){
articleBox.css({
'height':winH*posi+'px',
'overflow':'hidden'
})
btnReadmore.click(function(){
if(typeof window.localStorage === "object" && typeof window.csdn.anonymousUserLimit === "object"){
if(!window.csdn.anonymousUserLimit.judgment()){
window.csdn.anonymousUserLimit.Jumplogin();
return false;
}else if(!currentUserName){
window.csdn.anonymousUserLimit.updata();
}
}
articleBox.removeAttr("style");
$(this).parent().remove();
})
}else{
btnReadmore.parent().remove();
}
}
var btnReadmore = $("#btn-readmore");
if(btnReadmore.length>0){
if(currentUserName){
setArticleH(btnReadmore,3);
}else{
setArticleH(btnReadmore,1.2);
}
}
})()
</script>
</article>
1.場景分析
在許多實際專案需求中,後臺要從控制層直接返回前端所需的資料,這時Model大家族就派上用場了。
2.三者區別
①Model
Model是一個介面,它的實現類為ExtendedModelMap,繼承ModelMap類
public class ExtendedModelMap extends ModelMap implements Model
- 1

②ModelMap
ModelMap繼承LinkedHashMap,spring框架自動建立例項並作為controller的入參,使用者無需自己建立
public class ModelMap extends LinkedHashMap<String,Object>
- 1

③ModelAndView
顧名思義,ModelAndView指模型和檢視的集合,既包含模型 又包含檢視;ModelAndView的例項是開發者自己手動建立的,這也是和ModelMap主要不同點之一;
3.例項說明
準備工作:springboot工程集成了velocity模版引擎,暫不會的夥伴看看筆者velocity整合的部落格:http://blog.csdn.net/zhangxing52077/article/details/73194948,恕不贅述。
①Model的用法
spring自動為Model建立例項,並作為controller的入參
@RequestMapping("hello") public String testVelocity(Model model,String name){ model.addAttribute("name",name); return "hello"; }
測試效果:
②Model與model用法差不多
@RequestMapping("hello") public String testVelocity(ModelMap model,String name){ model.addAttribute("name",name); return "hello"; }
這裡效果跟Model執行效果一樣
③ModelAndView的用法
@RequestMapping("model") public ModelAndView testModel(String name) { //構建ModelAndView例項,並設定跳轉地址 ModelAndView view = new ModelAndView("test"); //將資料放置到ModelAndView物件view中,第二個引數可以是任何java型別 view.addObject("name",name); //返回ModelAndView物件view return view; }
設定view跳轉地址
ModelAndView view = new ModelAndView("test");
當然還可以這樣設定跳轉地址
ModelAndView view = new ModelAndView(); view.setViewName("test");
其中的test表示templates中的test.html,springboot預設的模版檔案一般都在resources/templates下
view.addObject("name","zhangxing,hello");執行效果:
這樣既跳轉了前端頁面,又把值傳過來了,一石二鳥!好了,我是張星,歡迎加入博主技術交流群,群號:313145288