vue 下拉重新整理和上拉載入公共元件
這個效果也是...只能說我這個上拉載入的時候也要有彈性的那種感覺,所以我在別人的元件中修改了一下下,但是也不是特別的理想吧,希望你們還能多多指出好讓我加以更正,我們共同學習,好不,哈哈,
我先附上我看到別人網上寫的,我覺得人家寫的是蠻不錯的。
https://www.cnblogs.com/sichaoyun/p/6647458.html
我在人家的元件上改的,真心覺得人家寫的很好。推薦使用
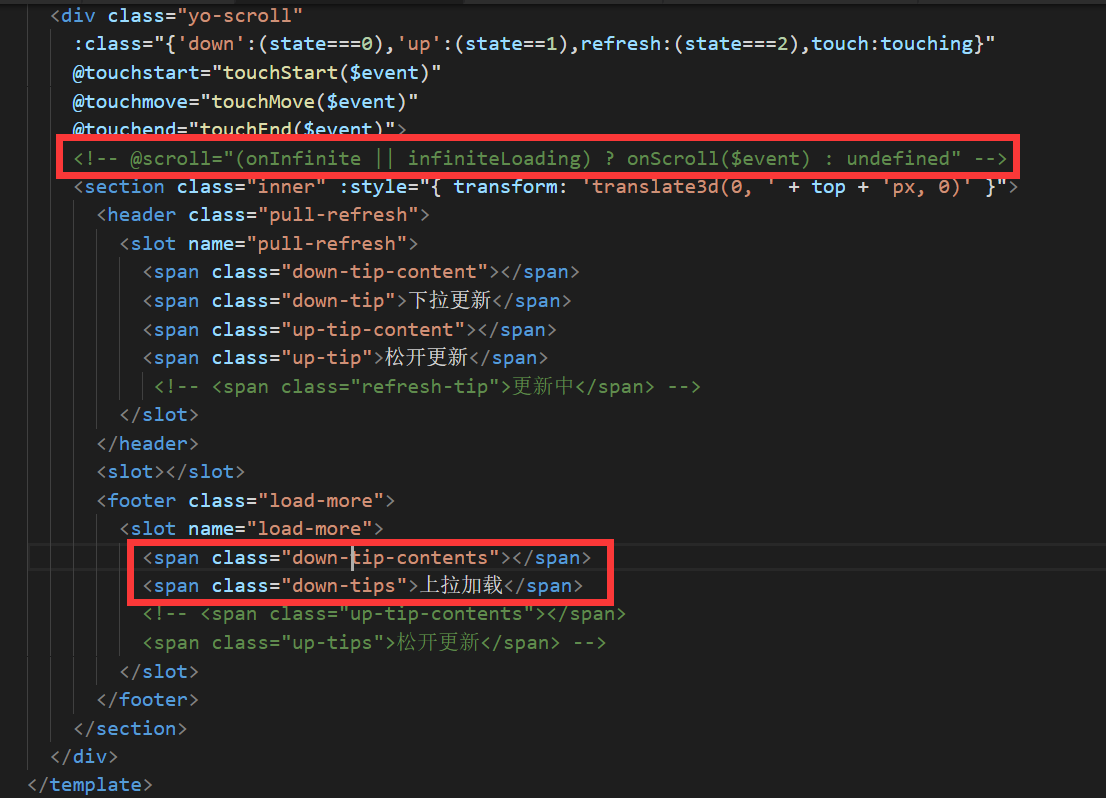
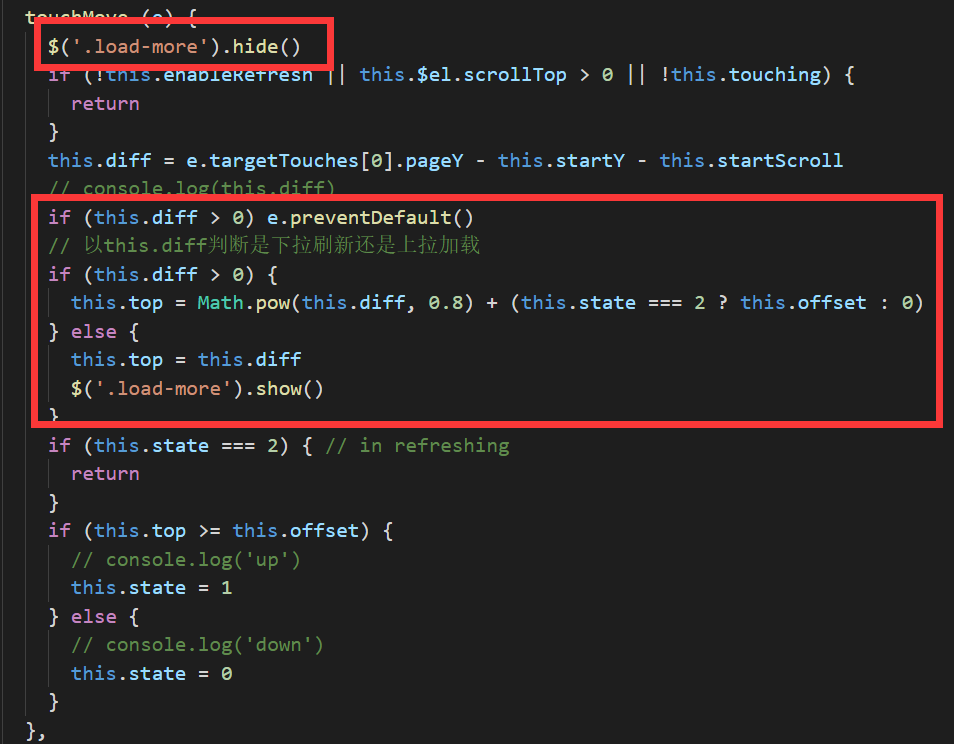
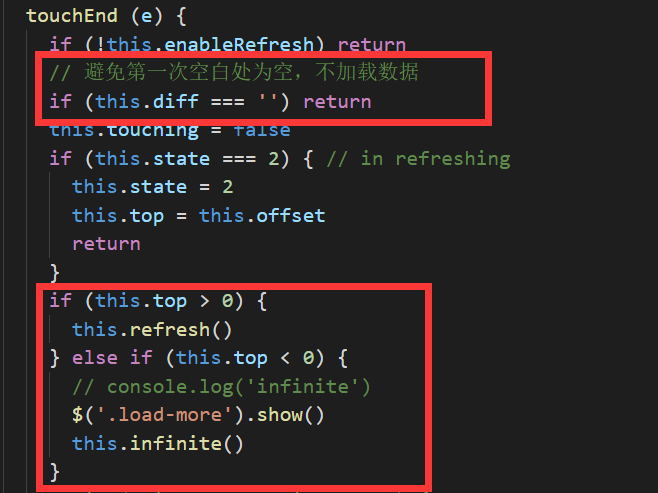
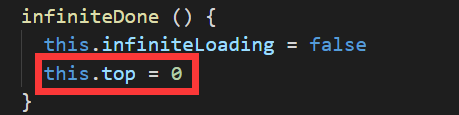
下面我只說一下我更改了哪些地方吧,給大家截個圖,




上面有寫到$('.load-more').hide()/show()這是我上拉載入的時候讓它出現的字,其實是需要到一定高度的時候就要更改class名字,我也是不想看了,就這樣了。
相關推薦
vue 下拉重新整理和上拉載入公共元件
這個效果也是...只能說我這個上拉載入的時候也要有彈性的那種感覺,所以我在別人的元件中修改了一下下,但是也不是特別的理想吧,希望你們還能多多指出好讓我加以更正,我們共同學習,好不,哈哈, 我先附上我看到別人網上寫的,我覺得人家寫的是蠻不錯的。 https://www.cnblogs.com/sichaoy
微信小程式下拉重新整理和上拉載入
example One:如果所有頁面都要開啟下拉重新整理功能: aap.json中: "window":{ "enablePullDownRefresh":true, //開啟下拉重新整理功能 "navigatio
史上最全的使用RecyclerView實現下拉重新整理和上拉載入更多
前言: 縱觀多數App,下拉重新整理和上拉載入更多是很常見的功能,但是谷歌官方只有一個SwipeRefreshLayout用來下拉重新整理,上拉載入更多還要自己做。 本篇文章基於RecyclerView簡單封裝了這兩個操作,下拉重
android smartRefresh下拉重新整理和上拉載入
1.遠端依賴 compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.5.1' 2.佈局中使用 <com.scwang.smartrefresh.layout.SmartRefreshLayout androi
MUi下拉重新整理和上拉載入click事件失效問題
今天應用MUi的上拉載入更多方法後,發現給li元素註冊點選click事件沒有反應。 最後折騰半個小時發現一個方法,用mui.on( )新增事件監聽,用tap代替click事件即可解決 mui("#ulId").on("tap","li",function(){ // 邏輯程式碼
Android下拉重新整理和上拉載入
先看看XML佈局檔案,下拉重新整理和上拉載入哪個在外層並沒有什麼影響。最裡面嵌套了一個RecycleView。 <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/gridswipre
template-web.js 結合dropload.min.js下拉外掛實現下拉重新整理和上拉載入
//引入js,所需要的js已經上傳到個人資源 <script type="text/javascript" src="/web/home/js/template-web.js"></script> <link href="/web/h
帶有下拉重新整理和上拉載入的的ExpandableListView
<pre name="code" class="java">package com.redhorse.widget; import android.content.Context; import android.util.AttributeSet; impor
android自定義下拉重新整理和上拉載入控制元件
import android.content.Context; import android.graphics.Point; import android.support.v4.view.MotionEventCompat; import android.support.v4.view.NestedScro
自定義ListView實現下拉重新整理和上拉載入
實現ListView的下拉重新整理和上拉載入,需要先新增headerView和footerView,通過在拖動的過程中,控制頭尾佈局的paddingTop實現。先把paddingTop設為負值,來隱藏header,在下拉的過程中,不斷改變headerView的p
Flutter如何實現下拉重新整理和上拉載入更多
效果 下拉重新整理 如果實現下拉重新整理,必須藉助RefreshIndicator,在listview外面包裹一層RefreshIndicator,然後在RefreshIndicator裡面實現onRefresh方法。 body: movie
當scrollview巢狀多個recyclerview時如何實現整個頁面的下拉重新整理和上拉載入
最近做的一個專案中有個佈局比較複雜一點,整個頁面是個srollview裡面又嵌套了幾個recycview,剛開始是有的滑動衝突卡頓的問題,通過如下方法解決了 mRecyclerView.setLayoutManager(new GridLayoutManager(getContext(),
RecyclerView三種顯示方式的下拉重新整理和上拉載入更多
但是之前寫的那個有一點點的小問題,如果上拉重新整理,重新整理小圖示還沒有移動到重新整理位置,重新整理資料就已經獲取到,並且呼叫了setRefreshing(false),在setRefreshing(false)中會去呼叫translationTo(int from,i
Android分組列表懸停顯示,分組listView懸停效果,帶下拉重新整理和上拉載入更多
分組列表,帶下拉重新整理和上拉載入更多【專案地址在文章最後!!】 效果圖: 實現過程,借鑑PinnedHeadListView,但是該demo沒有下拉重新整理功能,故將該控制元件整合到PullToRefresh 庫中,【PullToRefresh 庫為第
Vue移動端專案中下拉重新整理和上拉載入
Vue2.0中引入Mint-UI的下拉重新整理和上拉載入。簡單粗暴 安裝Mint-UI npm i mint-ui -S 引入 開啟專案的main.js入口檔案,引入並使用。注意,為了方便,這裡是全部引入,專案中想節省體積的話,可以按照官網的方法,按需引入。傳送門 impor
手把手教你實現RecyclerView的下拉重新整理和上拉載入更多
個人原創,轉載請註明出處http://blog.csdn.net/u012402124/article/details/78210639 2018年10月25日更新 讓大家花費時間看文章卻沒有解決需求,隨著bug的增多內心的愧疚感逐漸增強,但幾個月前的程式
android 模仿知乎下拉重新整理和上拉載入
效果圖如下 activity_main.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/
自定義RecyclerView實現下拉重新整理和上拉載入
2)尾部佈局(上拉載入部分):refresh_recyclerview_footer.xml<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andro
使用SwipeRefreshLayout和RecyclerView實現仿“簡書”下拉重新整理和上拉載入
package com.leohan.refresh;import android.os.Bundle;import android.os.Handler;import android.support.v4.widget.SwipeRefreshLayout;import android.support.v7
H5使用mui的下拉重新整理和上拉載入!
作者:燕歆波 導讀:在使用mui的下拉重新整理和上拉載入時,碰到了一些問題,解決之後發現這是一個很簡單的問題,可是還是想把它記下來! 簡介 使用HBuilder建立一個手機App專案,建立一個含有mui下拉重新整理和上拉載入的html頁面,
