antd如何做到多表單單獨驗證?
const {getFieldDecorator} = this.props.form;



新手,我在Tabs裡分了兩個TabPane,分別添加註冊和登入表單,同時按官方文件加入了一些校驗規則,但是卻無法單獨校驗,就是說當我填完註冊的所有需要內容後,由於登入仍存在未填項,還是會提示錯誤,無法進行下一步動作
解決方案如下:

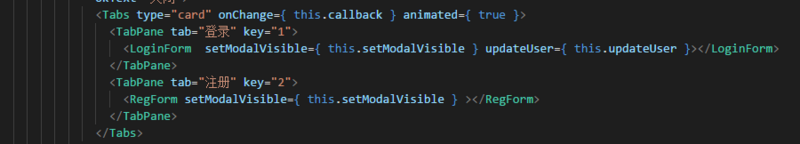
我重新寫了兩個Form元件,然後在主modal元件裡新增兩個Form
相關推薦
antd如何做到多表單單獨驗證?
const {getFieldDecorator} = this.props.form; 新手,我在Tabs裡分了兩個TabPane,分別添加註冊和登入表單,同時按官方文件加入了一些校驗規則,但是卻無法單獨校驗,就是說當我填完註冊的所有需要內容後,由於登入仍存在未填項,還是會
iview自定義表單驗證 多表單同時驗證 阿星小棧
data () { const validateSectionFileType = (rule, value, callback) => { if (value <= 0) { callback(n
【laravel】 複雜表單請求驗證類,實現一個類對應多個表單
一、序言 laravel 中提供了兩種驗證請求資料的方法,第一種方法適用於簡單的驗證,表單驗證和業務邏輯放在一起,顯得業務程式碼臃腫,而且重複的驗證規則基本也是複製貼上,程式碼也不好看,這是關鍵。本篇教程就不說這個了,需要了解的請戳這裡。第二種就是建立請求驗證類,下面就詳細說
【laravel】 複雜表單請求驗證類,實現一個類對應多個表單
一、序言 laravel 中提供了兩種驗證請求資料的方法,第一種方法適用於簡單的驗證,表單驗證和業務邏輯放在一起,顯得業務程式碼臃腫,而且重複的驗證規則基本也是複製貼上,程式碼也不好看,這是關鍵
Vue迴圈元件 加 validate多表單驗證
*父父元件(helloWorld.vue): <template> <div class="hello-world"> <el-button type="text" @click="saveAll" class="button"&g
【jQuery】利用表單的序列化根據name取表單,做表單的驗證
在前臺做表單的驗證的方式有很多種,具體思想是你先要把表單的要驗證項裡面的值取出來,然後再指令碼處進行判斷,最後根據判斷結果告警,然後給onsubmit="return XX()"那個函式,返回true與false的布林值。整個過程,把表單的要驗證項取出來是關鍵。在《【Jav
AngulairJS表單輸入驗證與mvc
oot 表單 名稱 操作 數據庫 root min 位置 input AngulairJS表單輸入驗證 1.表單中,常用的驗證操作有:$dirty 表單有填寫記錄、$valid 字段內容合法的、$invalid 字段內容是非法的、$pristine 表單沒有填寫記錄、$er
Thinkphp表單自動驗證
分割 增加 back () uniq 表示範圍 數據庫 redirect style 之前項目經常用到,沒做總結。 自動驗證是Thinphp模型層提供的一種數據驗證方法,可以在使用create創建數據對象的時候自動進行數據驗證。 原理: create()方法收集表單($_P
HTML5表單及其驗證
最小值 標準 pattern maxlength phone box reg 再次 其中 HTML5表單及其驗證 HTML表單一直都是Web的核心技術之一,有了它我們才能在Web上進行各種各樣的應用。HTML5 Forms新增了許多新控件及其API,方便我們做更復雜
selenium測試(Java)--多表單切換(十二)
generate ati nqa void char support 編寫 generated key 采用下面的例子來編寫用例 <!DOCTYPE html> <html> <head> <meta http-equiv="co
(十二)easyUI之表單和驗證完成登錄頁面
() 成功 options 表單提交 odi 1-1 java ima 1.4 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
angularjs中form表單提交驗證
ng-model pre roots 只需要 dialog onf 如果 date val angular.module("MyApp",["ngMessages"]); <form name="formMyName" ng-submit="$ctrl.chan
4.9 多表單切換
b- 百度 class 可用 一個 fir switch AS oot 在 web 應用中經常會遇到 frame 嵌套頁面的應用,頁 WebDriver 每次只能在一個頁面上識別元素,對於 frame 嵌套內的頁面上的元素,直接定位是定位是定位不到的。這個時候就需要通過 s
Selenium 多表單(frame/iframe)切換
AR mes click com 行操作 多層 key 元素定位 info frame標簽有frameset、frame、iframe三種,frameset跟其他普通標簽沒有區別,不會影響到正常的定位,而frame與iframe需要切換進去才能定位到其中的元素 比如下面這個
Laravel 5.5 FormRequest 自定義表單請求驗證類
根目錄 use his extends 數據 不一致 不能 登錄模塊 能夠 1、把表單驗證邏輯寫在Controller中,這是最基礎的方法,但是不好維護,如: 1 namespace App\Http\Controllers\Admin; 2 3 use Illu
v-if案例解析(element-ui form-item表單無法驗證問題剖析 )
變化 其他 idt 沒有 light 出現異常 div template temp fire 讀在最前面: 1、此文章銜接Vue 虛擬Dom 及 部分生命周期初探,相關整體知識點請先閱讀後再繼續本文閱讀 問:當v-if為true時,會重新渲染相關dom節點嗎?
selenium多表單操作與多窗口,以及警告框處理
itl 很快 hand phone from close 註冊頁面 需要 http 知識是需要經常溫習的,不然是很容易遺忘的。 以前自己操作IFRAME,多窗口的時候,覺得很簡單。半年沒有操作自動化了,知識又還了回去。 寫博客有一個好處,可以把自己記住的知識點記錄下來,這樣
sql 多表查詢結果驗證
插入數據 create reat sql語句 ont creat 卡爾 nbsp 總結 1.笛卡爾積 定義: 設A,B為集合,用A中元素為第一元素,B中元素為第二元素構成的有序對,所有這樣的有序對組成的集合 ,叫做A與B的笛卡爾積,記作AxB. 上面有一個很關鍵的詞為“有序
html5表單自動驗證2:必須是字母開頭驗證
最近在做一個表單驗證,之前的要求是***包含英文大小寫字母、數字、下劃線和減號,現在多加了個條件***須是以字母開頭,在網上學了很多方法,但都是用的js,而我想要的是html5的智慧驗證,不用js,以簡單的粗暴方法來完成,吶,下面直接貼程式碼啦 <input type="tex
html5表單自動驗證1
//css樣式開始: *{ margin:0px; padding:0px; border:0px; text-decoration:none; list-style:none;} form{ width:450px; margin

