vue學習之一:下載vue-cli專案
這幾週一直輾轉在vue官網和各大部落格搜尋關於vue專案實戰的例子。學的實在是零零碎碎的。不過總算在對於vue專案搭建有個基本認知,於是直接拿起以前做過的專案進行改版了,接下來是從怎麼搭建vue2.x+vue-router專案實戰寫的一些列文章。我的開發環境都是基於win8電腦系統構建的
針對開篇前,筆者有話說,首先要直接使用官方提供的webpack專案例項需要掌握的幾個知識點:
1、vue基礎教程:指令屬性,條件與渲染,事件監聽,class和style動態繫結,元件【重中之重】...
2、vue-route路由機制:瞭解怎麼配置一個基礎企業站點足夠了
3、es6語法:.vue元件都是通過es6語法來建立
4、webpack...好吧,老實說,這個我只是基礎的過了一遍,要想深入瞭解vue-cli打包機制,這個是很有必要去學習的
1、npm install vue-cli -g //全域性安裝vue-cli命令列工具,這個我已經安裝過,這裡不再截圖演示
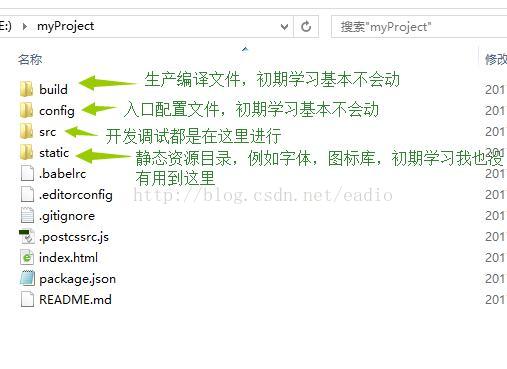
2、vue init webpack myProject //建立基於webpack模板的新專案【注意,這裡專案名稱myProject不能有橫槓否則要報錯的】
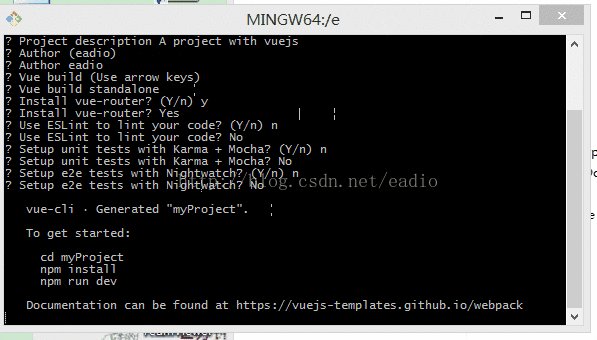
這裡注意下,vue build版本一般是預設的,直接enter,然後什麼單元測試,eslint檢查,統統直接不要,只要一個vue-router路由。
3、cd myProject //進入到剛剛下載的專案
4、npm install //安裝外掛依賴,安裝完後會在專案下面發現生成了一個node_modules檔案目錄。vue元件編譯,es6語法編譯,css語法編譯...都會使用到
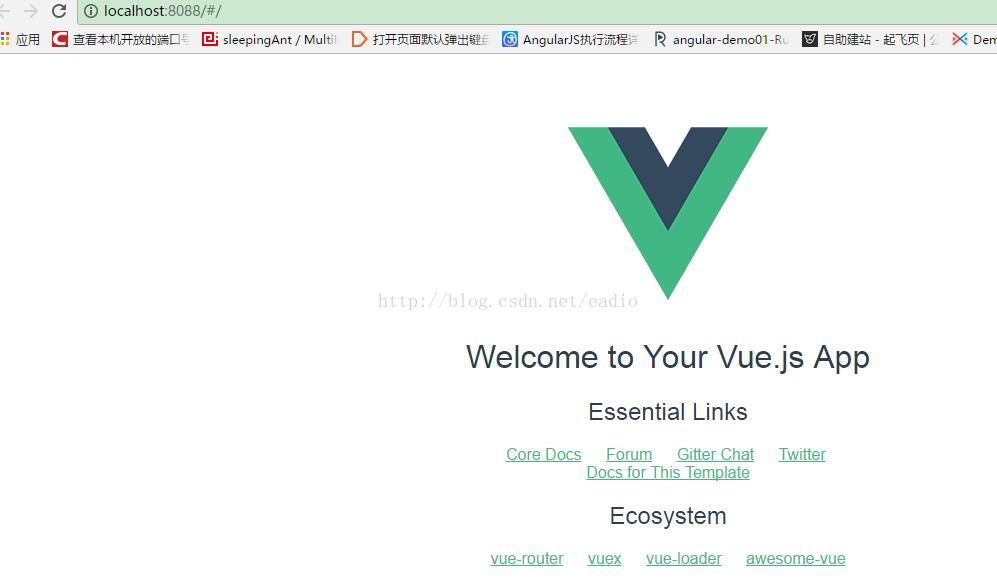
5、npm run dev //執行專案,開始你的開發里程
最終顯示這個頁面就證明我們已經完整下載官網提供的webpack模板專案了。不要問我為什麼埠不是8080,要跑多個專案,當然是去配置檔案改埠號啦啦啦~