.Net Core2.0秒殺CMS部署到Centos7.3遇到的坑,酸爽呀
一、Centos7.3的安裝
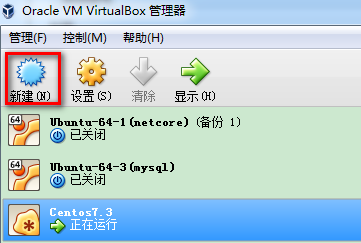
開啟VirtualBox,點選新建,如下圖所示:


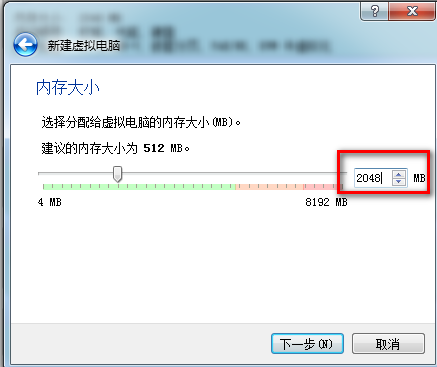
點選“下一步”,彈出下面的對話方塊,調整記憶體大小,建議設定為2G,這樣操作更流暢點







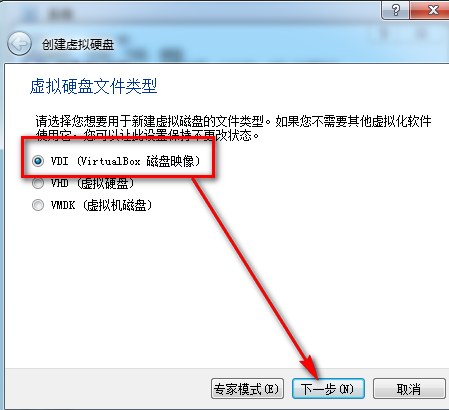
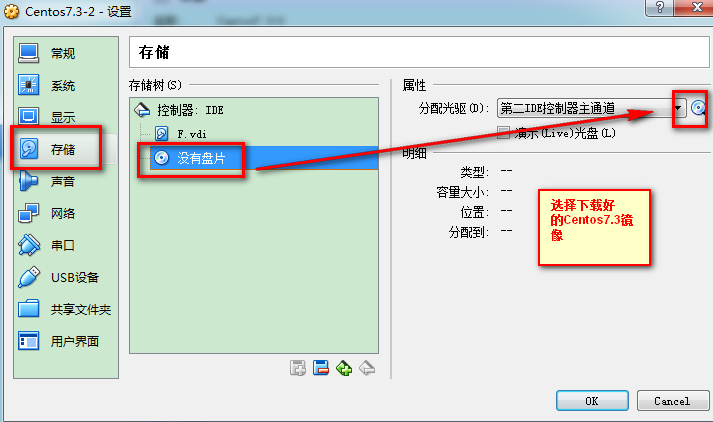
設定好,點選“OK”,再點選“啟動”,就進入到Centos的安裝介面,

點選“軟體選擇”,彈出下面的介面,選擇下面圖中所標註的,測試環境沒必要最小化安裝,這樣對於我這樣的菜鳥來說,操作方便點。

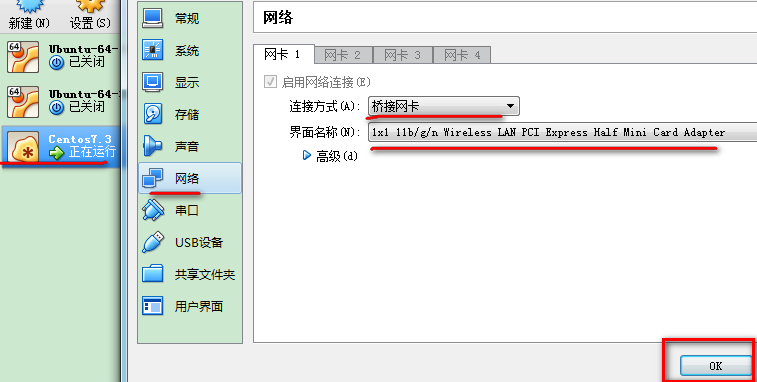
點選“網路和主機名”,彈出下面的提示框,點選“開啟”:
選擇好之後,就等待安裝,安裝的到最後會讓你設定root賬號的密碼,建議設定一下,右邊的建立使用者暫時先不設定,到此已經安裝成功了,重啟一下即可。這裡我就一筆帶過,因為網上都有安裝的教程我就不囉嗦太多。

二、Nginx的安裝
(1)環境除錯確認
- 確認系統網路
- 確認yum可用
- 確認關閉IPtables規則
- 確認停用selinux
1)確認網路可用

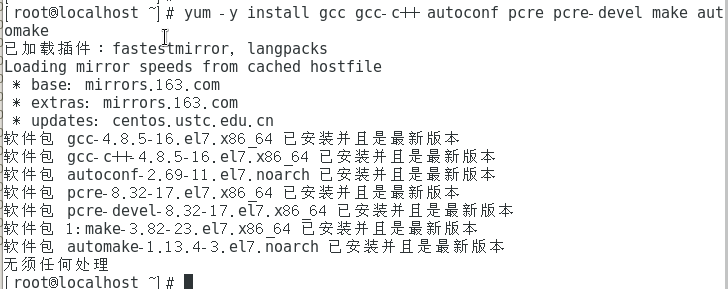
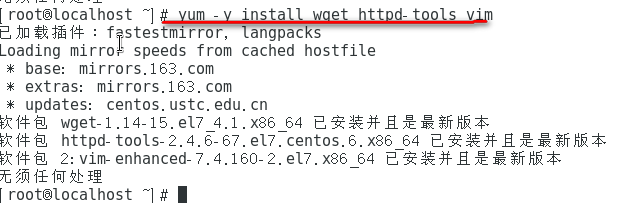
2)確認yum可用



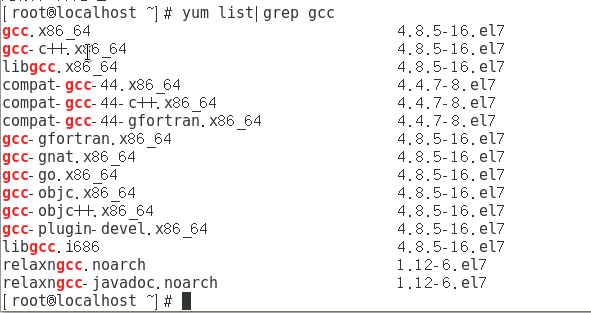
yum list|grep gcc #列出所有的gcc資訊

3)關閉IPTable
如果你熟悉的話可以不用關,但對於我這樣的菜鳥,我還是先關閉它。
iptables -L
iptables -F
iptables -t nat -L
iptables -t nat -F
4)關閉SeLinux
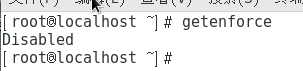
getenforce 檢視SeLinux的狀態,如果不為Disabled則,修改為該狀態

1、臨時關閉(不用重啟機器):
setenforce 0 ##設定SELinux 成為permissive模式
2、修改配置檔案需要重啟機器:
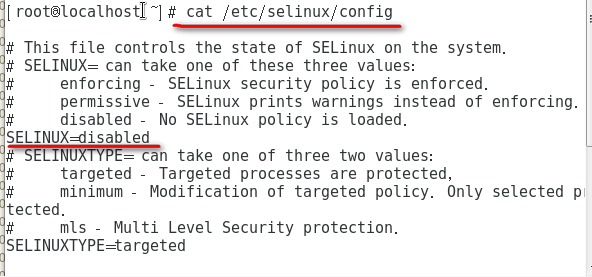
修改/etc/selinux/config 檔案
將SELINUX=enforcing改為SELINUX=disabled
重啟機器即可

這裡我已經修改為了disabled
建立屬於自己工作的目錄,我的個人習慣:
cd /opt
mkdir app download logs work backup
(2)快速安裝Nginx
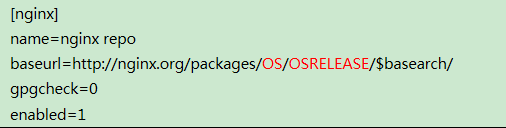
- 新建一個nginx.repo檔案,
- 把官網中對應的yum源複製到新建的nginx.repo檔案中,並做一下修改:

注意:OS改為:centos OSRELEASE改為:7
- 修改完 :wq儲存並退出。
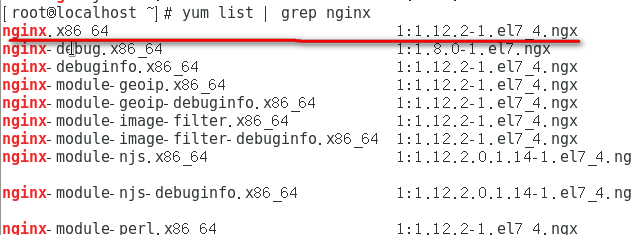
- 使用:yum list | grep nginx 列出相關版本資訊
- 使用:yum install nginx 安裝
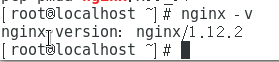
安裝完之後,執行下面的命令,可以檢視對應的版本資訊

關於Nginx更多的知識以後有機會再給大家介紹,目前只要成功安裝Nginx就OK了。
systemctl start nginx #啟動nginx
systemctl enable nginx #設定nginx的開機啟動
然後在 CentOs系統 開啟瀏覽器 輸入 :192.168.0.109 (使用ifconfig檢視IP)
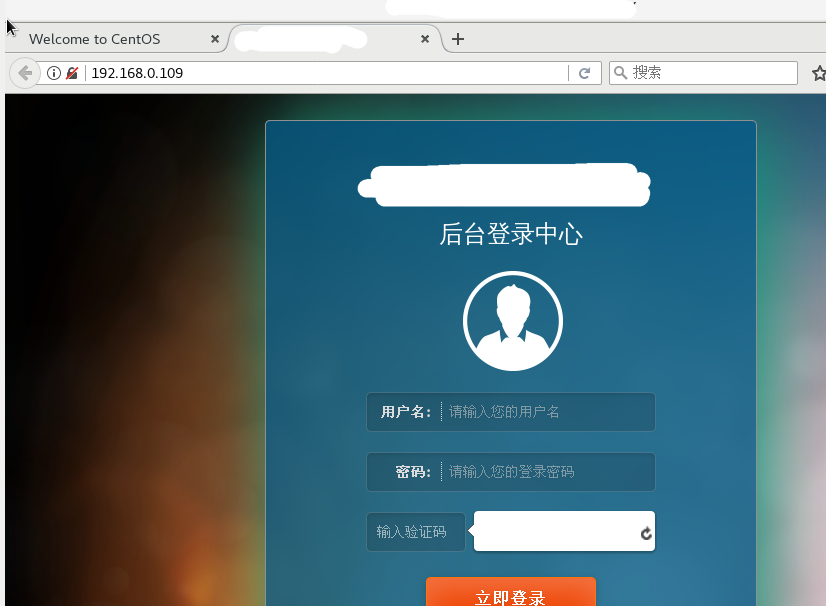
看到下面 的頁面說明安裝成功,並啟動成功了:

(3)安裝.Net Core SDK(目前是2.0.2版本)
可以參考微軟的文件,非常詳細:https://www.microsoft.com/net/learn/get-started/linuxcentos
(4)配置防火牆
- 檢視firewall服務狀態
systemctl status firewalld

- 檢視firewall的狀態
firewall-cmd --state

- 開啟、重啟、關閉、firewalld.service服務(如果關閉了請開啟)
# 開啟
service firewalld start
# 重啟
service firewalld restart
# 關閉
service firewalld stop
-
# 查詢埠是否開放
firewall-cmd --query-port=8080/tcp
# 開放80埠(如果想在外面可以訪問到,要開啟80埠)
firewall-cmd --permanent --add-port=80/tcp
# 移除埠
firewall-cmd --permanent --remove-port=8080/tcp -
#重啟防火牆(修改配置後要重啟防火牆)
firewall-cmd --reload -
# 引數解釋
1、firwall-cmd:是Linux提供的操作firewall的一個工具;
2、--permanent:表示設定為持久;
3、--add-port:標識新增的埠;
三、專案釋出並部署
- 把釋出好的專案,上傳到Centos的/opt/app/demo1/目錄下面:

注意:上面的專案一定要在Startup.cs檔案的Configure方法中新增下面的程式碼:(標紅的部分)
app.UseForwardedHeaders(new ForwardedHeadersOptions { ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto }); app.UseAuthentication();//注意新增這段程式碼就是想說明,如果有該段程式碼,則新增的程式碼一定要在該程式碼的前面新增,如果沒有需求則可以去掉,上面的專案中是沒有改段程式碼的
- Nginx的配置
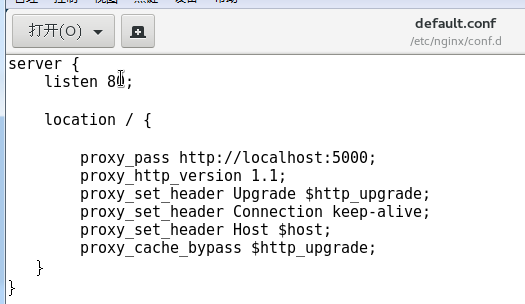
修改下面目錄中的default.conf檔案:

內容替換為:

- 配置守護服務(supervisor)
yum install python-setuptools easy_install supervisor mkdir /etc/supervisor echo_supervisord_conf > /etc/supervisor/supervisord.conf
修改:supervisord.conf

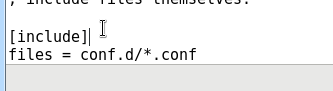
修改內容為最後面的部分:

其中files= conf.d/*.conf修改為:files = supervisord.d/*.ini
在再改目錄下面建立一個目錄,如下圖所示:

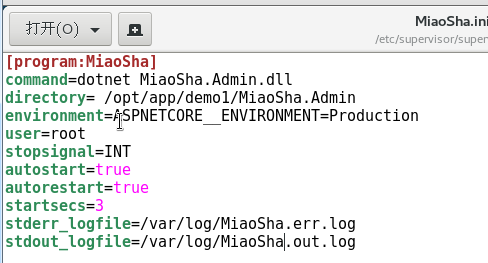
進入上面建立的目錄裡面,新建一個檔案:MiaoSha.ini

內容為:

修改完之後,執行下面的命令:
supervisord -c /etc/supervisor/supervisord.conf
supervisorctl reload
好了,現在可以在瀏覽器中輸入:192.168.0.109:80,即可訪問,但是我想開機的時候,就啟動,需要做一下的配置:
- 配置Supervisor開機啟動
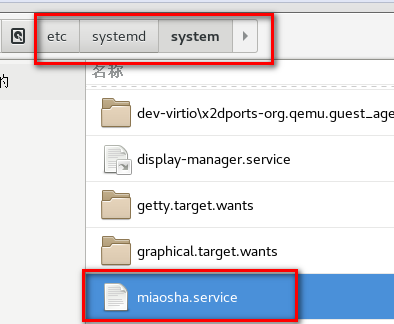
開啟目錄 /etc/systemd/system/ 新建檔案 miaosha.service

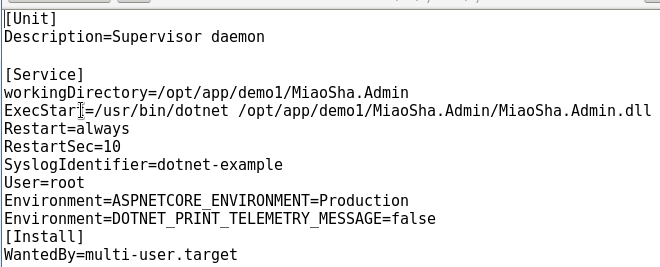
內容:

然後執行:
systemctl enable miaosha.service
systemctl start miaosha.service
systemctl status miaosha.service

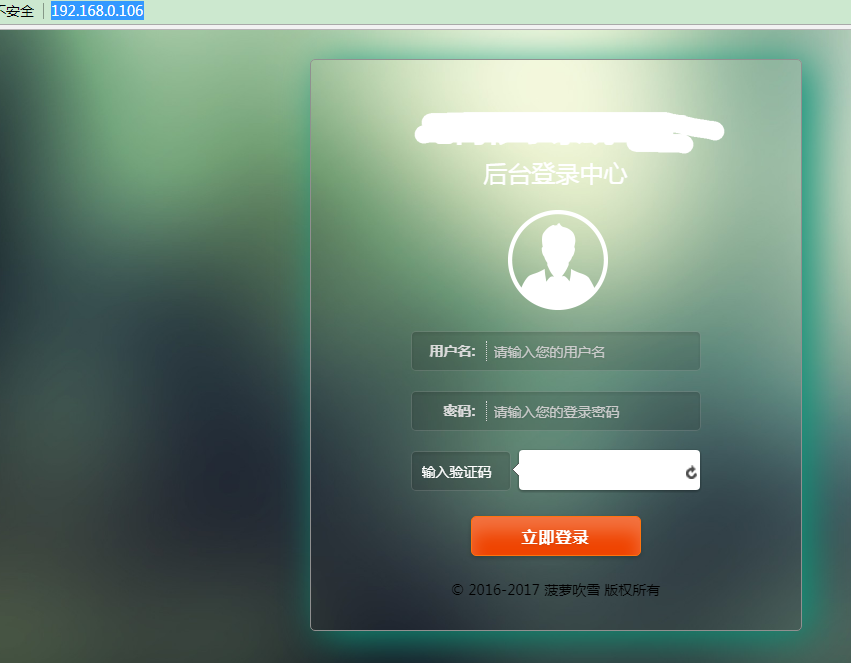
如果上圖中出現同樣的結果,說明已經配置成功,我們重啟電腦,不用dotnet MiaoSha.Admin.dll了,即可在虛擬機器中訪問:192.168.0.109而且也可以在外面的瀏覽器中訪問,下面展示這兩種訪問結果:
在虛擬機器中訪問:

本地訪問:

四、總結
在部署的時候,也參考了 “ 農碼一生” 的相關文章,但怎麼也配置不成功,一直報502錯誤,後來參考了官網的配置,和自己摸索,終於部署成功,遇到很多坑,建議大家不要只看,動起手來,你就會知道其中的酸爽!好了,分享到這裡吧,希望對你有幫助!
五、問題
後面會把寫好的專案部署到阿里雲上,如果遇到問題,會第一時間更新。
(1)首先感謝那些幫助我的人,很感謝!沒有你們的幫助可能我會消耗更多的時間。
狀態:已解決
時間:2017年11月14日晚
問題:站點可以訪問,js css jpg載入不出來報404
解決辦法:
1)首先我們看看釋出的這個專案程式碼 Program.cs和Startup.cs檔案的程式碼:
public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseKestrel() .UseContentRoot(Directory.GetCurrentDirectory()) .UseIISIntegration() .UseStartup<Startup>() .UseUrls("http://localhost:5000") .Build(); }
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseForwardedHeaders(new ForwardedHeadersOptions { ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto }); app.UseStaticFiles(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Login}/{action=Login}/{id?}"); }); }
2)Nginx的配置

3)訪問結果:(圖片、js、css、json檔案404,即使你再路徑前面加上wwwroot還是報404)

出現問題的原因是很多的,在保證你程式碼總的圖片路徑是正確的前提下,可能的原因是:反向代理的路徑下找不到檔案,需要單獨指定js css檔案的訪問路徑。
修改Nginx的配置如下(重啟Nginx):

注意:root後面的路徑,之前我的路徑沒有加上wwwroot/ 還是報404,加上之後再訪問就沒有問題了,可以在上面的()裡面新增你的靜態資原始檔的字尾名,這樣Nginx就可以直接轉發請求的靜態資原始檔。
expires 1d 表示快取的時間,如果這些靜態資源基本上沒有變化的話,可以把該值設定大點。

(2)
狀態:已解決
時間:2017年11月15日晚
問題:在配置supervisor時,配置完成,啟動時遇到:cannot unlink stable.sock什麼之類是問題
解決辦法:重新安裝supervisor,具體可以參考:
- 配置守護服務(supervisor)配置節
(3)
狀態:已解決
時間:2017年11月26日11:56:12
問題:Centos7.3手欠更新一下最新的.Net Core SDK 2.0.3,使用dotnet -version 發現:bash dotnet 未找到命令
原因:微軟的pkg包居然沒有新增環境變數, 也沒有軟連線dotnet
解決辦法:更新了是不是還需要再安裝一下,於是就重新安裝了一遍,但是還報上面的錯誤。最後添加了一下軟連線
step1:

step2:

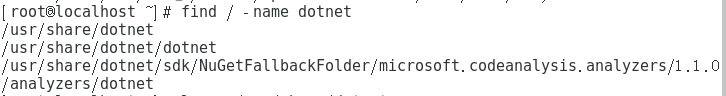
step3:

注意:是把第二個:usr/share/dotnet/dotnet 掛到 /usr/local/bin/dotnet
作者:郭崢
出處:http://www.cnblogs.com/runningsmallguo/
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連結。