[thinkPHP5專案實戰_30]留言板功能完善
阿新 • • 發佈:2018-12-27
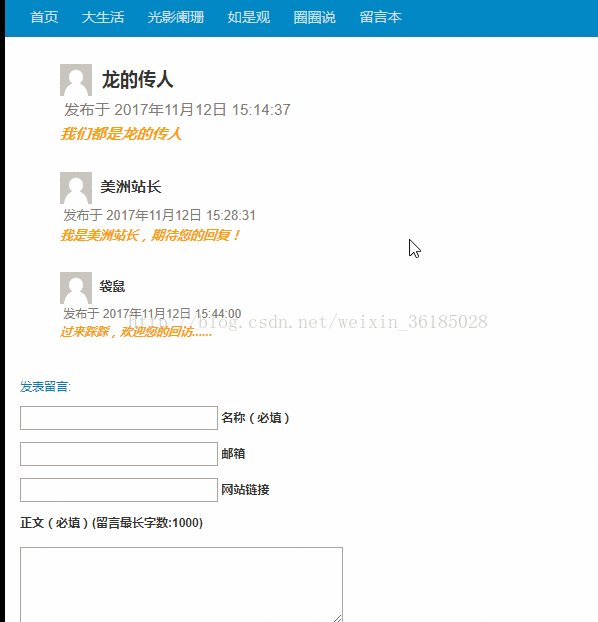
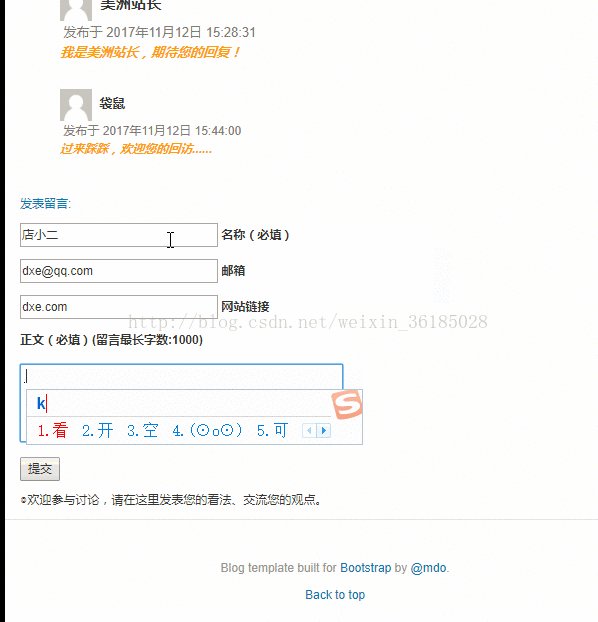
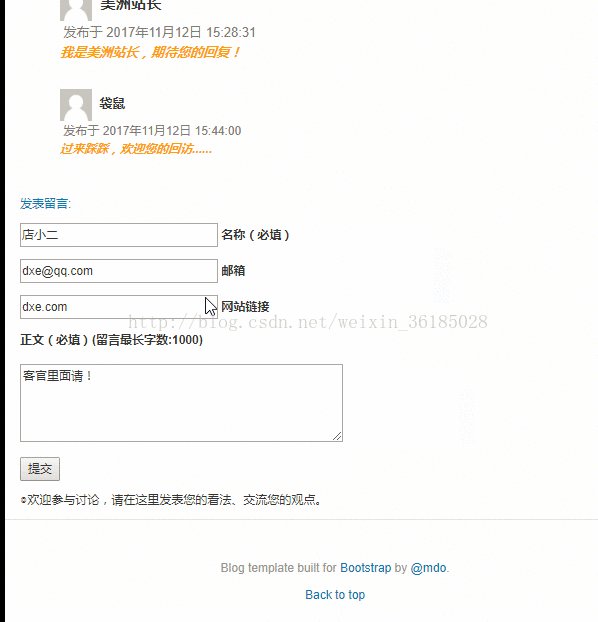
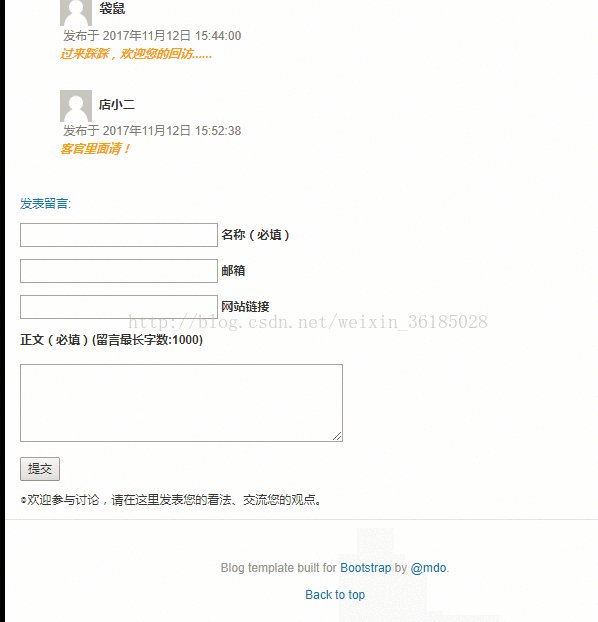
實現的功能:開啟留言本頁面展示留言,並提供留言功能:
開啟application/index/controller/Guest.php控制器:
Guest.php控制器程式碼
********************Guest.php控制器程式碼片******************************
<?php
namespace app\index\controller;
class Guest extends Basic
{
public function index()
{
if(request()->isPost( 對應的模板guest.html:
<