Java的新專案學成線上筆記-day3(四)
2.2.5 介面測試
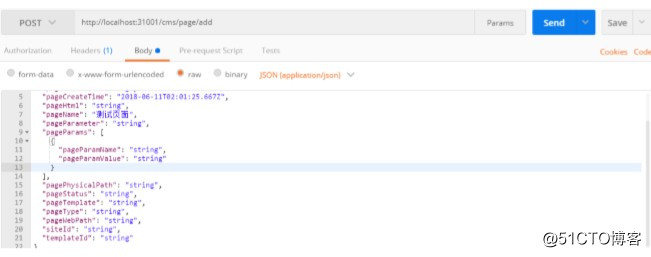
使用postman測試
post請求:http://localhost:31001/cms/page/add
請求內容為json資料,測試資料如下:
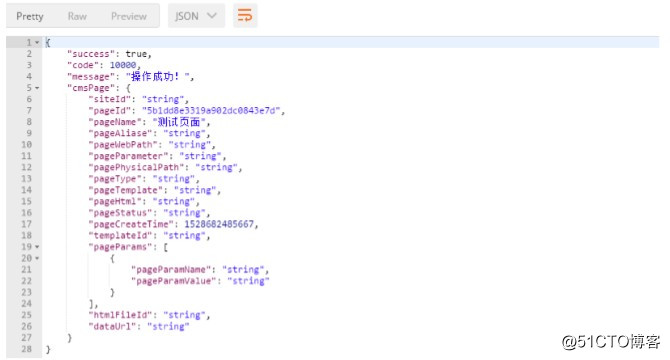
成功響應結果:
{ "dataUrl": "string", "htmlFileId": "string", "pageAliase": "string", "pageCreateTime": "2018‐06‐11T02:01:25.667Z", "pageHtml": "string", "pageName": "測試頁面", "pageParameter": "string", "pagePhysicalPath": "string", "pageStatus": "string", "pageTemplate": "string", "pageType": "string", "pageWebPath": "string", "siteId": "string", "templateId": "string" }

成功響應結果:
失敗響應結果:

2.3 新增頁面前端開發
2.3.1 新增頁面
2.3.1.1 編寫page_add.vue頁面
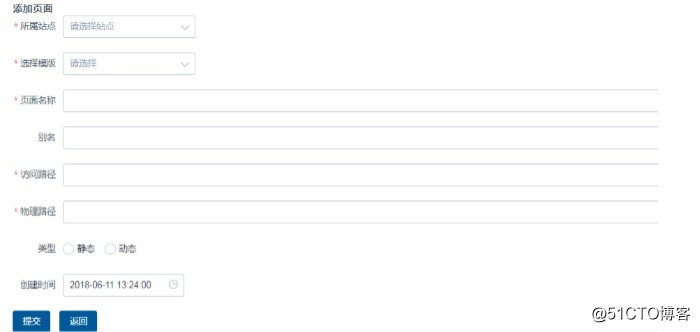
使用Element-UI的form元件編寫新增表單內容,頁面效果如下:

1、建立page_add.vue頁面 2、配置路由
在cms模組的路由檔案中配置“新增頁面”的路由:
{path:'/cms/page/add',name:'新增頁面',component: page_add,hidden:true}注意:由於“新增頁面”不需要顯示為一個選單,這裡hidden設定為true隱藏選單。 測試,在瀏覽器位址列輸入http://localhost:11000/#/cms/page/add
3、在頁面列表新增“新增頁面”的按鈕
實際情況是使用者進入頁面查詢列表,點選“新增頁面”按鈕進入新增頁面視窗。
在查詢按鈕的旁邊新增:
<router‐link class="mui‐tab‐item" :to="{path:'/cms/page/add/'}">
<el‐button type="primary" size="small">新增頁面</el‐button>
</router‐link>說明:router-link是vue提供的路由功能,用於在頁面生成路由連結,最終在html渲染後就是<a標籤。
to:目標路由地址 4、完善頁面內容:
程式碼如下:
<el‐form :model="pageForm" label‐width="80px" > <el‐form‐item label="所屬站點" prop="siteId"> <el‐select v‐model="pageForm.siteId" placeholder="請選擇站點"> <el‐option
v‐for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el‐option>
</el‐select>
</el‐form‐item>
<el‐form‐item label="選擇模版" prop="templateId">
<el‐select v‐model="pageForm.templateId" placeholder="請選擇">
<el‐option
v‐for="item in templateList"
:key="item.templateId"
:label="item.templateName"
:value="item.templateId">
</el‐option>
</el‐select>
</el‐form‐item>
<el‐form‐item label="頁面名稱" prop="pageName">
<el‐input v‐model="pageForm.pageName" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="別名" prop="pageAliase">
<el‐input v‐model="pageForm.pageAliase" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="訪問路徑" prop="pageWebPath">
<el‐input v‐model="pageForm.pageWebPath" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="物理路徑" prop="pagePhysicalPath">
<el‐input v‐model="pageForm.pagePhysicalPath" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="型別">
<el‐radio‐group v‐model="pageForm.pageType">
<el‐radio class="radio" label="0">靜態</el‐radio>
<el‐radio class="radio" label="1">動態</el‐radio>
</el‐radio‐group>
</el‐form‐item>
<el‐form‐item label="建立時間">
<el‐date‐picker type="datetime" placeholder="建立時間" v‐model="pageForm.pageCreateTime"> </el‐date‐picker>
</el‐form‐item>
</el‐form> <div slot="footer" class="dialog‐footer">
<el‐button type="primary" @click="addSubmit" >提交</el‐button>
</div>Form Attributes說明:
model 表單資料物件
rules 表單驗證規則
Form-Item Attributes說明:
prop 表單域 model 欄位,在使用 validate、resetFields 方法的情況下,該屬性是必填的
label 標籤文字
詳情屬性及事件參考http://element.eleme.io/#/zh-CN/component/form
5、資料物件
data(){
return {
//站點列表
siteList:[],
//模版列表
templateList:[],
//新增介面資料
pageForm: {
siteId:'',
templateId:'',
pageName: '',
pageAliase: '',
pageWebPath: '',
pageParameter:'',
pagePhysicalPath:'',
pageType:'',
pageCreateTime: new Date()
}
}
}, methods:{ addSubmit(){ alert("提交")
} }6、站點及模板資料(先使用靜態資料) 在created鉤子方法中定義,created是在html渲染之前執行,這裡推薦使用created。
created:function(){
//初始化站點列表 this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'門戶主站'
},
{
siteId:'102',
siteName:'測試站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首頁'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'輪播圖'
}
]
}
