ionic-css3實現點選水波漣漪的觸覺效果
這兩天有時間就繼續在ionic的框架上利用angularjs實現一些在app中經常用到的觸覺漣漪效果,基於material design,給人友好互動感覺。
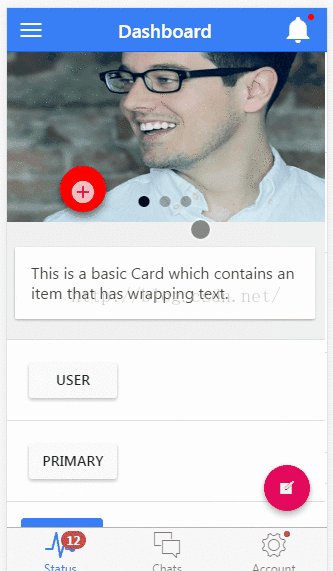
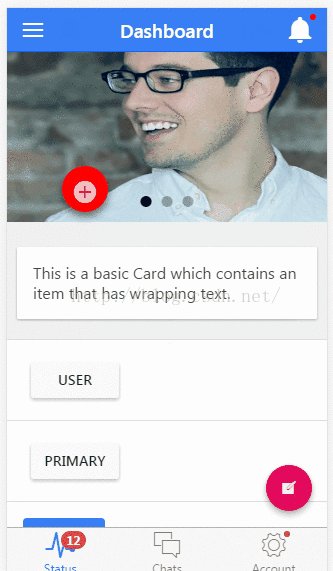
一、點選一些在頭部或者底部的圖示時。產生漣漪觸覺效果
demo:
可以清楚看到,點選圖示時將產生一種漣漪水紋效果,給人一種觸覺,而且對於這種小的圖示或者按鈕,直接用圓形水紋漣漪,這也是material design中推薦的。
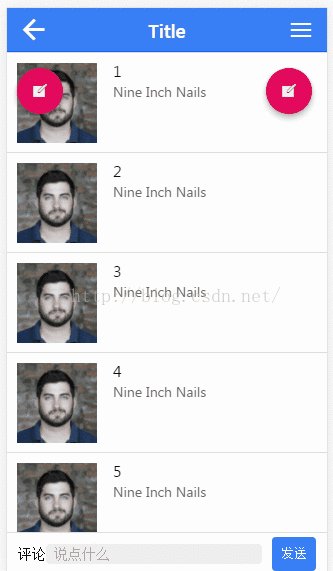
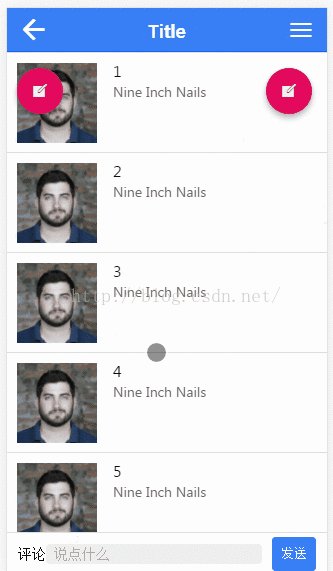
二、對於一些list項或者item項,也可以使用漣漪效果
demo:
當點選的時候,首先要獲取點選點在哪裡,然後以該點為中心產生漣漪。漣漪會蔓延至整個item,互動時會給人一種視覺和觸覺的良好體驗。
相關推薦
ionic-css3實現點選水波漣漪的觸覺效果
這兩天有時間就繼續在ionic的框架上利用angularjs實現一些在app中經常用到的觸覺漣漪效果,基於material design,給人友好互動感覺。 一、點選一些在頭部或者底部的圖示時。產生漣
loading動畫的效能優化-摒棄Canvas,擁抱CSS3-實現點選特效
click-colorful 專案中有個活動頁載入時有個loading動畫,效果如上圖,連續綻放小球,問題就是太卡,經常出現一堆小球抱團卡住,遂進行優化 注意:(僅在頁面載入時卡頓,載入完畢,點選的時候不卡頓) 檢視程式碼發現改動畫時借用的animejs 官網中的效果,通過can
純css3實現點選縮圖切換背景圖
1:html頁面部分: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>純css3實現背景圖片切換效果&
潤乾報表如何實現“點選檢視原圖”效果
在各種涉及圖片的 Web 網站上,無論是搜圖類、社交類、保險服務類,以及 ERP 或檔案管理等內部系統,其中對於圖片通常會提供一種點選圖片檢視原圖的操作,也就是一開始呈現小圖,點選後放大檢視。這種操作我們能在報表中實現嗎?如果可以的話,該怎麼做?是不是需要許多關於前端頁面的知
Android:通過濾鏡實現點選圖片變暗效果
package com.linj.camera.view; import android.content.Context; import android.graphics.Color; import android.graphics.PorterDuff; import android.gra
自定義控制元件之ImageView實現點選之後有陰影效果
今天美工 直接給我一張圖片, 要我實現圖片點選之後有陰影效果, 當時想到了ImageButton, 隨即自己寫了個Demo, 發現ImageButton繼承ImageView 會有一個預設的背景樣式;而且在佈局中設計src(前景) 太醜, 於是,自己寫了個自定義控制元件Im
TypeScript實現點選展開div的效果
在前端中,我們經常可以看到一個列表中,點選某一行的某個按鈕這一行就展開來,呈現一個div,本文來介紹一下這種效果的實現。 首先,我們在Student類中寫一個boolean型別的expand屬性,設預設值為false,也就是預設狀態下是不展開的。 然後我們寫
實現Material Design風格的點選水波盪漾效果
自Material Design的設計理念推出以來,整個安卓的UI跟UE界幾乎發生了翻天覆地的變化,由此推出的設計理念也在一步一步的被引入到開發者的具體專案中,良心來說Google提出的這個設計理念跟相關的支援包確實也給開發者帶來極大的便利,但是不足的是,向下相容做的不是太
Android 5.0 Material Design的實現點選任意View的水波效果
引用MaterialLayout工程或者將程式碼和attrs.xml拷貝到你的工程中,然後在你的佈局xml中新增MaterialLayout佈局,注意,不要忘了引用MaterialLayout自定義屬性的名稱空間,即下面的xmlns:ml這句。把com.example.materialdemo替換成你的包名就
小程式實現 點選加入購物車 紅點拋物線飄入
1:實現效果; 2:index.wxss //只寫紅點樣式 .good_box { width: 30rpx; height: 30rpx; position: fixed; border-radius: 50%; overflow: hidden
簡單的側滑實現(點選button按鈕)
第一步: 首先,自己上網上下載一個SlidingMenuLibrary依賴包,將依賴包匯入studio中, 讓自己的專案依賴一下匯入的依賴包,具體流程就不寫了! activity_main佈局檔案: <?xml version="1.0" encoding="utf-8"?>
JS實現點選按鈕,下載檔案
今天在實現下載功能時,後臺介面測試完成後,前臺在呼叫時發現,因為系統是基於token的,又不想把token顯示在url中,後來找到了一篇文章,講解了如何通過構造form表單提交請求後端介面,實現檔案下載,原文地址:https://www.cnblogs.com/hamsterPP/p/6763458.html
jq實現點選載入更多分頁功能
頁面上實現類似於下拉載入更多的功能,這種是點選載入更多 。 大致思路是: 首先Ajax獲取到下一頁內容,返回json格式資料,如果是跨域請求可以用jsonp返回,通過jq的append()到某個元素後面 此時分頁的page+1,可以在“載入更多”按鈕上把總頁數和當前
EasyUI Datagrid 分頁的情況下實現點選表頭的小三角圖示對資料庫中所有資料重新排序
說明一下: 當點選 datagrid 表頭某一列的小三角圖示時,easyui 本身是有排序的,但是在當我們對 datagrid 進行了分頁的情況下,點選排序只是對當前頁的資料進行排序,而需求需要我對資料庫裡面的所有資料進行排序,這樣的話只能從後臺先排好序再返回了。 看了一下文件,發
jquery實現點選按鈕返回到頁面頂部效果
有的時候我們需要實現點選按鈕回到頁面頂部的效果,下面就是我的實現 首先HTML程式碼如下 <div class="QZ-up" style="display: none;"></div> 當滾動條高度大於120px的時候出現按鈕如下
android仿微信、QQ等聊天介面,實現點選輸入框彈出軟鍵盤、點選其他區域收起軟鍵盤,預設滑動至最低端
如圖所示,點選輸入框及選擇圖片和傳送按鈕時軟鍵盤顯示且不消失,點選其他區域,則隱藏軟鍵盤。 主要程式碼如下: override fun dispatchTouchEvent(ev: MotionEvent?): Boolean { if (ev!!.getAction() ==
使用layer 實現點選 顯示大圖
由於開發時需要用到點選時顯示大圖的功能 遇到百度到一個比較好用的方法,適用程度比較高 廢話不多說,直接貼程式碼 #html部分 <div class="imgview"><img src=""https://avatar.csdn.net/B/7/0/1_qq_3187
前端----addEventListener實現點選選單外收起選單功能
效果: 點選按鈕選單出現: 點選選單外則收起選
前後臺互動實現點選超連結通過指定的 url 去網路或者檔案伺服器下載檔案
前臺 VUE 介面: <el-table-column prop="attachment" align="center" label="附件詳情"> <template slot-scope="scope"> <!--<el-button @
js實現點選改變元素樣式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js重溫</title> </head> <p id="www">1