position,float,flex,grid,table前端頁面佈局方式分析及選擇
阿新 • • 發佈:2018-12-27
頁面佈局的幾種方式
1. 定位佈局(position)
定位佈局分為兩種:絕對定位(absolute)和相對定位(relative),但是位置是寫死的,很不靈活,一般只用在頁面中一些需要固定的小標籤上。
2. 浮動佈局(float)
相對於普通文件流佈局,浮動佈局會脫離普通文件流,起初是為了解決圖文資訊中圖片與文字衝突的問題,應用float後,就可以輕鬆實現文字環繞影象的效果。
float會帶來一個問題,當父元素沒有設定高度時,子元素浮動,父元素的高度坍塌為0,解決方法參考:
關於浮動元素float使其父元素高度塌陷的原因及解決方法
3. 彈性佈局(flex)
彈性佈局flex(Flexible Box),十分靈活,避免了傳統css程式碼繁複的問題,可以快速實現垂直居中等效果。flex佈局比較適合一維的,所以在頁面中適合用來做區域性的佈局,如導航、選單等。教程可參考:
Flex 佈局教程:語法篇
Flex 佈局教程:例項篇
4. 網格佈局(grid)
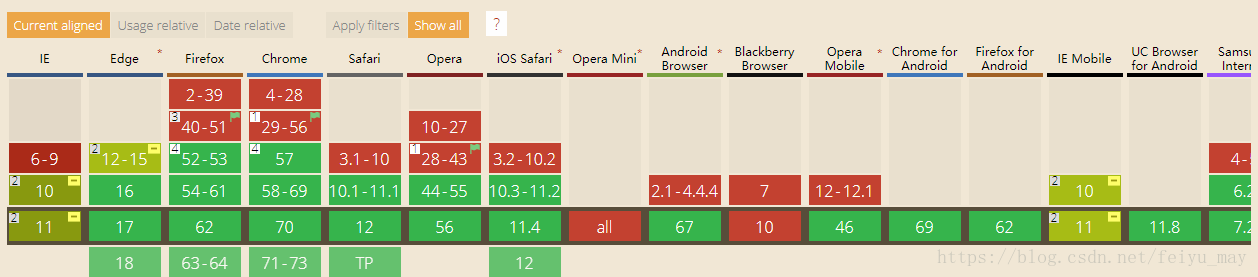
grid是比較新的技術,相對於flex,grid可以實現二維佈局,從下圖可以看出,目前瀏覽器的支援性還不是太好,但是在未來一定會成為一個主要的佈局方式。
參考教程:
Grid佈局指南
5. Table佈局
Table佈局是比較早期的技術,現在基本已經不用,想了解的可以參考一下教程:
css table佈局大法,解決你大部分居中、多列等高、左右佈局的問題
總結
如果是面向客戶,考慮到瀏覽器的相容問題,還是用傳統的display+position+float方式做整體佈局,用flex做區域性(導航、選單等)的佈局。如果是自己實踐,不面向大眾群體的話,可以多嘗試flex+grid的方法。