【即速應用乾貨】多 商 家 ( 本 地 生 活 圈) 小程式標準版功能解讀
分類推薦:
1.彈窗
小程式中的彈窗有很多種型別,商家根據特定目的自行設定彈窗後,當用戶進入小程式或進行某些操作時,給使用者最明顯的指示,引導使用者進行深度操作,提升小程式留存。
功能場景:
• 登入贈送積分等,刺激使用者購買
• 彈窗提示領取話費,引導使用者支付
• 彈窗提示使用者分享優惠資訊,提升小程式曝光
• 彈窗提示使用者操作,增加使用者停留時間

2.底部導航
功能介紹:
點選跳轉多商家型別的小程式一般包含的內容種類繁多,包括門店展示、資訊介紹、商品售賣等,總店商家需要做好小程式底部導航的分類,有利於使用者快速定位所需內容的大致位置。
平臺商家可以在【底部導航】欄設定:
• 首頁
• 頭條資訊
• 個人中心
• 門店展示
• 城市聯盟
• ……

3.分類導航
若底部導航為多商家型別小程式的一級分類,則分類導航屬於二級分類,在底部導航的基礎上進一步將各類
資訊整合編輯,包括活動資訊分類、門店型別分類、商品資訊分類等,點選即可跳轉至對應頁面,有利於用
戶快速精準獲取有效資訊

總店商家可以對【分類導航】設定多種形式的跳轉,除上頁展示的跳轉活動詳情外,還可以設定跳轉完整頁
面、跳轉資訊列表、跳轉表單提交等,平臺商家可以根據需要自由組合設定。

3.輪播圖
輪播圖作為小程式中多圖的一種動態展示形式,可以在第一時間聚焦使用者目光,使用者點選輪播圖即可進入相應詳情頁,快速瞭解平臺活動詳情、商品詳情等。
功能場景:
• 推出當下優惠產品,吸引使用者點選檢視
• 展示平臺上最新活動資訊,引導使用者參與
• 展示店內爆款產品,激發使用者購買慾
• ……

輪播圖除了可以設定點選跳轉商品詳情頁以外,還可以設定跳轉資訊詳情、表單提交等,平臺商家可以根據需要自由組合設定。

4.頭條資訊
功能介紹:
作為多商家型別的小程式,涉及品牌多,覆蓋行業廣,品牌活動、行業資訊量大,在首頁設定的【頭條諮詢】,可以讓進入小程式的使用者及時獲取最新、最熱點的資訊。
功能場景:
• 推出商家最新優惠活動,吸引使用者點選檢視
• 展示行業相關資訊,引導使用者閱讀討論
• 展示近期爆款產品,激發使用者購買慾
• ……

5.首頁推薦
作為一款服務本地生活的多商家小程式而言,裡面所包含的服務資訊、門店資訊、行業資訊、活動資訊等總量龐大,在首頁加入推薦板塊有助於使用者及時瞭解小程式所提供的大致服務,快速定位到所需內容。

6.門店分類推薦
對於多商家小程式平臺而言,接入的子店商家數量龐大、種類繁多,同時接入的子店品牌、數量一直處於變化狀態中,在門店頁中優先展示子店分類推薦有利於使用者精確查詢目標門店。門店頁的分類推薦形式有多種,商家可以根據門店提供的服務類目進行分類,也可以根據使用者定位以距離為依據進行“附近的商家”推薦等。

對於進入線上商城的小程式使用者而言,對於商城內出售的商品種類並不瞭解,在首頁加入多種型別的商品分類或
推薦,如優惠專區、新品推薦、名品折扣等,讓使用者對商城產品有大致瞭解,打造良好的第一印象,同時多維度
激發使用者的購買慾望,提高成交量。

7.推薦位
商家可以根據資訊內容的特性在文章底部的推薦位設定相應的推薦內容,如:新聞觀點類文章可以設定電話撥打與客服,優惠活動類文章可以設定優惠券領取,產品推薦類文章可以設定商品推薦等,將文章流量進行有效的轉化。企業主可根據實際需求對推薦位內容進行自由組合搭配。

門店資訊
1.合作聯絡
作為多商家平臺,商家合作是小程式的一項重要功能,在首頁展示合作專案與相關負責人的聯絡方式有利於意向商家及時與總店聯絡。點選微信即可跳轉線上客服,點選電話即可撥打諮詢電話,點選“瞭解更多”即可檢視詳細介紹頁。

2.門店頁
作為多商家型別的小程式,門店頁是小程式的一大重要板塊,入駐平臺的子店商家資訊將在該頁面中得到全
方位的展示,包括門店資訊、門店圖片、商品資訊、活動資訊等。門店頁功能齊全,包含:輪播圖、分類導航、推薦板塊、子店資訊、商品購買等。

3.商家列表
功能介紹:
商家列表頁主要展示的是商家的標識名稱、聯絡方式等內容。入駐的子店商家可在門店頁獲得展示位。總店商家可以使用距離標準作為展示順序的排列依據,也可以在後臺靈活設定子店的先後順序。
使用商家列表進行展示,可以有效提高使用者單位時間內的資訊獲取量,提高效率,同時使用者點選即可跳轉至對應商家的詳情頁,操作便捷。

4.商家詳情
功能介紹:
商家詳情作為子店商家的主頁,由入駐的子店商家自行設定。使用者進入子店主頁後可以看到子店商家展示的商店資訊、門店圖片、商品服務、其他功能等。
作為多商家型別的小程式,在有限的版面內集合子店商家的多種型別服務,集中為使用者提供便利的生活服務,有利於總店商家快速獲取流量形成品牌效應。

5.門店資訊
對於子店商家而言,門店資訊展示是子店主頁中一大重要板塊。子店商家可以文字形式介紹子店的基礎資訊,如:門店簡介、聯絡方式等,附上門店相關圖片,使使用者對子店有全方位的瞭解。
詳盡的圖文展示有利於使用者構建立體的店鋪形象,從而建立起商家與使用者之間的信任感,提高到店率與轉化率。

6.功能欄
子店商家可以根據店鋪的服務特性、商品特性對子店頁面功能進行自由組合設定,滿足多商家不同的功能需求,
同時提供不同的陳列方式,兼具功能性與靈活性,點選不同功能按鈕即可跳轉至對應頁面,便於使用者操作。

功能欄展示形式:
• 單個功能展示
• 多功能合集
功能欄支援設定:
• 推薦
• 資訊
• 優惠券
• 招牌商品
• 商品
• 分享
• 會員卡
• ……

7.商品頁
商品頁作為子店頁面的另一重要板塊,承載著子店商家流量轉化、獲取收益的任務。子店商家將出售的商品進行
分類,設定秒殺區、新品區等分類,通過商品列表進行展示,讓使用者可以快速瀏覽,進行選購。

8.小程式碼
對於已有獨立小程式的子店商家,他們可以在子店頁面放置該小程式二維碼,使用者瀏覽至底部時,可以通過識
別二維碼直接進行跳轉,使用者可在子店商家獨立的小程式中瀏覽更多有關資訊,為子店獨立小程式進行導流。
對於總店商家而言,可以以此為宣傳點,吸引更多商家入駐,整合品牌形成商圈,打造知名度,形成總店商家
與子店商家共贏的局面。

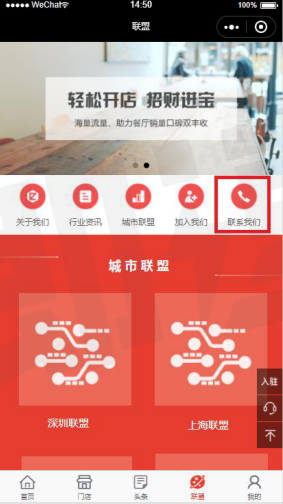
9.城市聯盟
作為總店商家吸引子店商家入駐的重要板塊,呼叫的主要功能就是展示、資訊與表單提交。
通過資訊展示與總店資訊展示彰顯總店商家的實力,通過表單提交方便有意向入駐的商家提交資訊。

10.城市聯盟 - 表單提交
對於有意向的小程式使用者而言,在瀏覽完小程式後可以通過表單提交相應資料獲取相應資質。總店商家根據不同的發展需要,可以設定不同的加盟方式,如代理商加盟、平臺入駐等。通過設定不同的表單,總店商家可以高效分離不同目的意向使用者,獲取相應資訊進行篩選稽核,維護平臺的健康發展。

11.城市聯盟 - 資訊展示
聯盟板塊相當於總店商家的企業展示板塊。總店商家可以使用資訊功能,以圖文形式對企業各方面資訊進行展示,如行業相關資訊、招聘資訊展示等,也可以使用純圖片形式,上傳總店商家已有公司物料進行展示,如總店資訊、城市聯盟等。讓意向使用者全方位瞭解總店實力,儘快對總店商家建立起信任感。

12.城市聯盟 - 地圖導航
功能場景:
當用戶希望對總店地址有確切概念或想直接去往門店的時候,可以使用地圖功能檢視位置,一鍵導航至總店門店。
功能意義:
使用者通過自由縮放地圖,對總店位置有更為準確的概念,有效提升到店率,提高業務成單率。


13.城市聯盟 - 電話撥打
功能場景:
使用者在瀏覽過程中對資訊所展示的資訊產生詳細瞭解的慾望或出現疑問時,可以一鍵撥打電話與企業進行及時溝通。
功能意義:
提高總店與使用者之間的溝通效率,及時為使用者解答疑問,提升使用者體驗。

基礎功能:
1.懸浮窗
懸浮窗作為功能按鈕的集合,可以持續浮動在小程式頁面的同一位置,總店商家根據小程式頁面內容的不同,進行不同功能按鈕的自由組合,如:展示頁可以設定“回到頂部”“客服”,商品頁可以設定“分享”“購物車”等。便於使用者在瀏覽小程式的過程中進行相關操作,有效提升使用者體驗。

2.到店點餐
餐飲類子店商家可以呼叫【到店點餐】功能,到達子店的使用者可以通過子店頁面的到店功能進行線上點餐。子店商家在到店功能區放置特色菜品吸引使用者,使用者點選“更多”即可進入菜品列表頁,點菜下單,使用者自助下單結算,有效提高餐廳的服務效率。

• 使用者使用【到店點餐】功能下單時,可以根據自己的飲食習慣新增一些備註說明,提高使用者的就餐體驗。
• 到店的使用者在小程式點餐消費結束後,可以對店鋪環境、商家服務、描述相符等相關方面進行綜合評價,對於
子店商家而言可以及時獲取使用者反饋。

3.預約點餐
• 除即時到店以外,子店商家還可以呼叫預約點餐的功能,為使用者提供服務。使用者可以提前在子店頁面進行點菜
下單,在結算時選定到店時間,確認結算即可。
• 呼叫預約點餐功能可以有效提高餐廳的運營效率及翻檯率,儘量避免排位等號給消費者帶來的不良體驗。

4.外賣配送
當用戶不能到餐廳消費的時候,子店商家可以為小程式使用者提供外賣服務,以滿足使用者需求。使用者在小程式內選
購商品,在結算時可以使用後臺自動調取的微信收貨地址,也可以選擇手動新增地址,操作簡單。

5.商品詳情
使用者進入商品頁瀏覽至底部時,會看到商品詳情欄。詳情欄的內容是用作展示商品細節資訊的,通過詳情欄的圖文展示,使用者可以對商品的大小、質量、功能等資訊建立起具體的印象。
• 展示商品細節圖片
• 展示商品規格資訊
• 展示商品產地資訊
• 展示商品功能作用
• ……

6.使用者評價
使用者可以在商品頁看到其他已購買使用者對商品的真實評價。評價支援圖片與文字兩種形式,使用者可以根據評價更為全面的獲知其他使用者的購買體驗。
功能意義:
對於線上購物而言,使用者的評價一方面對其他購買使用者而言是一種真實的參考,另一方面對於商家而言是一種獲取反饋的途徑,根據使用者的意見反饋及時調整經營策略。

7.線上客服
功能場景:
使用者在瀏覽頁面的過程中,產生任何疑問,都可以點選客服按鈕,及時向線上客服資訊,獲取解答。
功能意義:
這一功能有效提高了商家與使用者之間的溝通效率,使用者疑問得以及時解決,提升使用者體驗的同時提高轉化率。

8.購物車
在商品頁有兩個關於“購物車”的按鈕,一個是“加入購物車”按鈕,使用者無法決定是否立即購買時可以先加入購物車,後再進入購物車篩選結算。
功能意義:
• 方便使用者進行收藏,以便日後再次檢視。
• 對於需要同時購買多件商品的使用者而言,加入購物車便於統一結賬。

9.購物頁面
• 當用戶確定要購買商品後,點選“立即購買”即可進入購買頁面,選擇商品數量、規格等進行結算,對於初次在小程式商店進行購買的使用者,需在支付前新建收貨地址,再進行結算。
• 在支付前,會出現訂單詳情頁,標明購買資訊,如配送資訊、收貨人資訊、優惠資訊、實付價格等,使用者確認無誤後即可立即支付,若發現資訊有誤,也可以取消訂單。

10.個人中心
使用者需要檢視關於自己在小程式內購買的商品進度時,可以通過進入個人中心點選檢視,頁面包括“待付款”、“待發貨”、“待收貨”、“待評價”等,同時使用者還可以在個人中心檢視“優惠券”“會員卡”等資訊,點選即可以檢視相關詳情。

11.本地頭條
使用者可以通過首頁底部導航中的“頭條”以及分類導航中的“本地頭條”進入資訊頁面,瞭解包括本地新聞、熱點新
聞等內容,以優質內容提高小程式使用者的活躍度與粘性。資訊作為完整的頁面包含輪播圖、分類標籤、推薦位、資訊列表等功能。

12.資訊列表
使用者點選頭條頁分類欄任意分類或推薦位任意合輯即可跳轉至對應資訊列表區域。資訊列表的具體資訊排列由總店商家自主劃定,這樣總店商家日後可在後臺資訊管理中對資訊列表文章進行更改,實現資訊列表實時更新,簡化操作。

13.資訊詳情
功能說明:
資訊功能是一種資訊展示類功能,支援視訊、圖片、文字展示,有助於商家將種類繁多的資訊清晰地呈現給使用者,有效提升資訊傳遞的準確性與效率,提升使用者體驗。與資訊列表相同,總店商家也可實時在後臺對資訊內容進行修改更新。
【資訊功能】作為多商家小程式中的一大重點功能,
商家可以根據資訊內容自主劃定分類:
• 活動
• 科技
• 國際
• 體育
• 財經
• ……

14.讚賞功能
功能場景:
讚賞是【資訊功能】下的子功能。當用戶在多商家小程式上看到優質內容希望對內容創作者進行鼓勵時,可以使用讚賞功能,以最直接的經濟獎勵讚賞作者。
功能意義:
是一種連線內容創作者與讀者的方式,開啟讚賞功能,能有效鼓勵原創作者產出更多優質內容,更好地服務於使用者。

15.評論功能
功能場景:
使用者在使用小程式瀏覽熱點資訊後,對文章觀點產生自己的見解,他們可以使用資訊底部的評論功能留言評論,進行交流討論
功能意義:
小程式中的資訊展示多數是商家資訊的單向輸出,呼叫評論功能,能有效促進商家與使用者、使用者與使用者之間的雙向溝通,活躍氣氛,提高使用者粘性。

16.點贊功能
功能介紹:
點贊功能也是一種使用者與資訊內容創作者之間的一種互動形式。使用者看完資訊,並對資訊內容產生認同時,可以使用點贊功能,表達看法。
功能意義:
使用者能夠通過文章或評論的點贊數判斷內容是否優質,從而更快地獲取優質的目標資訊。

17.轉發功能
功能場景:
使用者看到優質的資訊內容想要分享給朋友瞭解時,可通過轉發功能將資訊頁以小程式卡片的形式傳送給朋友。
功能意義:
以優質內容促使使用者自動轉發,通過微信社交裂變,有效提高多商家小程式的曝光率與流量。

營銷用能
1.優惠券
優惠券是一種常用的小程式營銷手段,總店根據入駐商家的活動資訊,將優惠券領取整合進同一頁面,便於
使用者在小程式內直接檢視領取,有效提升各類商家的到店消費率或商品購買率。優惠券型別:滿減券、折扣券、兌換券、通用券、代金券、儲值券。

使用者進入優惠券頁面後,可以檢視已領取優惠券動態、優惠券使用規則,並可在購買商品時直接使用優惠券
支付。

2.秒殺
秒殺是商家以促銷為目的,設定小程式商品低於日常價格標準,以利誘顧客到小程式進行瀏覽消費的一種功能。
通過社交裂變,為總店商家帶去高流量,同時在限時超低價秒殺商品的刺激下,使用者產生購買行為,實現小程式
內的流量轉化。

3.拼團
總店商家在某個時間段想要主推商品時,可以選擇使用拼團功能,藉助社交裂變,在短期內實現小程式商店流量與流水的高速增長。
拼團形式:
• 團長無優惠,成團後集體享受團購價格
• 團長優惠,成團後團長享受比團購價格更大的優惠
• 團長免單,成團後團長無需付費,其他人享受團購價格

分享是拼團模式的核心,在拼團商品購買以及購買後的每一個環節,都儘可能設定分享按鈕,提醒使用者直接將拼團資訊分享給朋友參與,讓分享率達到最高值。

4.積分商城
總店商家可將積分商城與會員卡、優惠券聯合起來,構建一個完善的會員營銷體系,豐富並提升使用者消費體驗,打造營銷閉環。總店商家在後臺設定好積分商品後,使用者根據自己所獲積分來抵扣不同金額,來獲取優惠。(100積分抵扣1元)

使用者能夠在個人中心檢視自己所獲積分詳情,包括:現有積分、總積分、積分收支明細,積分規則。
積分獲取方式:
l 登入送積分
l 消費獲得積分
l 推薦好友送積分
l 商品評論送積分

5.充值優惠
功能場景:
總店商家可以通過小程式引導使用者通過儲值的方式進行消費,吸引使用者預先付費,日後再進行消費。
功能意義:
• 對於使用者而言,可以獲取儲值活動帶來的優惠,也可以在結算時直接呼叫儲值,快捷支付。
• 對於商家而言,一方面成功將新使用者轉化為老使用者,提到使用者復購率;另一方面,幫助商家沉澱資金,進行下一步市場計劃。

6.口令紅包
商家在後臺設定好話費紅包之後,紅包會以懸浮窗的形式停留在文章詳情頁面,若使用者想要領取紅包,必須滑到文章底部檢視紅包口令。這種通過話費紅包獎勵的形式,吸引使用者開啟閱讀文章,增加文章閱讀率。

使用者輸入紅包口令後,即可領取商家設定的紅包。領取成功後可檢視口令紅包詳情,也可點選“我領取的紅包”進
入話費充值頁面用紅包金額充值話費。

