VRay 2.0 for SketchUp教程:如何使用預設引數
作者:活力網Caigle

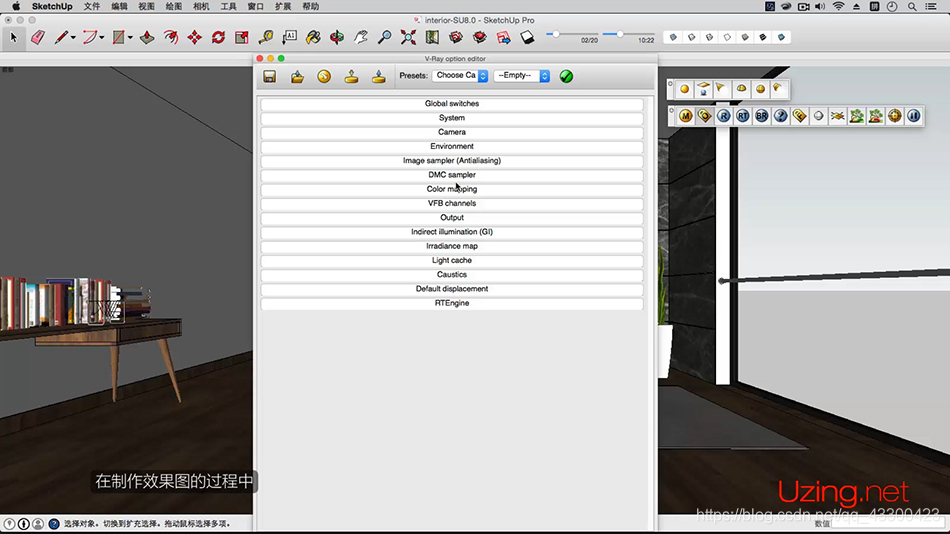
VRay2.0新增的預設引數功能給我們帶來很大便利,
可以通過場景型別及最終出圖質量來快速呼叫預設引數 ,方便快捷。
視訊中將演示如何設定與呼叫預設引數來提高我們的工作效率。
具體視訊操作學習,請上活力網(www.uzing.net)
學習路徑:課程庫 > 建築表現 > VRay2.0 for SketchUp 基礎專題教程(連載)
學習連結:http://www.uzing.net/course_show-14-3399-1-5-0.html
活力網TV,一個專注於室內/建築表現的公眾號。
相關推薦
VRay 2.0 for SketchUp教程:如何使用預設引數
作者:活力網Caigle VRay2.0新增的預設引數功能給我們帶來很大便利, 可以通過場景型別及最終出圖質量來快速呼叫預設引數 ,方便快捷。 視訊中將演示如何設定與呼叫預設引數來提高我們的工作效率。 具體視訊操作學習,請上活力網(www.uzing.net) 學習路徑:課程庫
VRay 2.0 for SketchUp教程:如何使用批量渲染工具
作者:活力網 關於批量渲染是VRay 2.0新增的一個功能,當場景中有多個相機頁面時,一鍵批量渲染即可。 但這裡需要注意,只有當你指定了自動儲存路徑,並給檔案命名之後才可以啟動此功能。具體如何應用請參見視訊教程。 具體操作視訊學習,請上活力網(www.uzing.net) 學習
VRay 2.0 for SketchUp | 基礎入門教程
課程類別:建築渲染 課程時長:3小時47分 軟體版本:SketchUp 2015、VRay 2.0 for SketchUp、Photoshop CC 學習要求:有一定的SketchUp、Photoshop操作基礎 這是一套關於VRay 2.0 for Sk
【SketchUp答疑】VRay 2.0 for SketchUp2014安裝不成功?
作者 | 活力網Caigle VRay 2.0 for SketchUp安裝不成功主要有兩個原因: 一是版本選擇的問題; 二是安裝完對版本之後還需進行一個簡單的複製操作。 如果SketchUp和VRay都安裝在系統盤(C盤),一般沒有第二個問題。 具體操作視訊,請上活力網(ww
VRay 2.0 for Rhino 巴塞羅那德國館日景表現
作者:活力網 我們將通過一個午後日景案例去呈現 為你解密VRay for Rhino的表現思路與流程 渲染表現是一個綜合過程 你需要考慮燈光、環境背景、材質紋理、畫面構圖間的關係 而不是單方面引數 對於本案例,在構圖方面 我們將焦距給到14MM,並將透視型別設定到兩點透視 目的
Spring Boot 2.x基礎教程:預設資料來源Hikari的配置詳解
通過上一節的學習,我們已經學會如何應用Spring中的JdbcTemplate來完成對MySQL的資料庫讀寫操作。接下來通過本篇文章,重點說說在訪問資料庫過程中的一個重要概念:資料來源(Data Source),以及Spring Boot中對資料來源的建立與配置。 基本概念 在開始說明Spring Boot中
Spring Boot 2.0.1 入門教程
代碼生成 -i Coding fig IT code location sta -a 簡介 Spring Boot是Spring提供的一套基礎配置環境,可以用來快速開發生產環境級別的產品。尤其適合開發微服務架構,省去了不少配置麻煩。比如用到Spring MVC時,只需把sp
Rancher 2.0正式發布:簡化、加速企業Kubernetes落地
Rancher2.0今天,矽谷容器管理軟件供應商Rancher Labs宣布,公司的裏程碑產品Rancher 2.0已正式發布。 Rancher 2.0是一個開源的Kubernetes管理平臺,為企業用戶提供Kubernetes-as-a-Service (Kubernetes即服務),並且Rancher 2
51CTO博客2.0-Markdown編輯器:脈絡清晰的排版速成班
TP 代碼 鼠標 鏈接 阿拉伯 一行 water RM 2.0 基礎: 1.【語法】請參看《51CTO博客2.0-Markdown編輯器使用技巧》2.【內容】 文章總標題&作者個人姓名介紹,不要放在正文3.【空行】使用markdown語法的段落,上下段之間空一行,避
Vue 2.0的學習筆記:Vue的過濾器
保持 computed title 添加 處理 顏色 一個 神奇 bubuko 轉自: https://www.w3cplus.com/vue/how-to-create-filters-in-vuejs.html 過濾器的介紹 1、在Vue中使用過濾器(Filters)
微服務 SpringBoot 2.0(二):配置文件解析
@override 書寫 string 接下來 code java interface sse als properties我用了好多年,你卻讓我用yml,這是什麽鬼 —— Java面試必修 引言 上一篇介紹了Spring Boot的輕松入門項目構建,對Spring B
微服務 SpringBoot 2.0(六):常用配置(properties、yml)
版本號 ria enable 序列化 資源 selector reference 一個 templates 約定優於配置,但配置不能為0 —— Java面試必修 引言 在前面的章節中,我們已經知道,SpringBoot的配置文件分為properties和yml,而我個人
初識vue 2.0(8):vuex進階
rom 註冊 簡單實例 imp module aps cti 函數 maps 主要講三部分內容: vuex模塊化 vuex命名空間 mutations和actions 模塊化 由於使用單一狀態樹,應用的所有狀態會集中到一個比較大的對象,當應用變得非常復雜時
VRay 3.4 for SketchUp | HDRI照明技術應用(附HDRI貼圖集下載)
作者 | 活力網Caigle 今天Caigle將與大家分享《HDRI照明技術應用》 我們來看看最終成果 麻雀雖小,五臟俱全 Caigle將完整為你演示整個過程 關於構圖、布光、材質與後期 當然課程最核心的技術是HDRI照明技術 下圖僅利用圖一HDRI,就實現圖二的成果
VRay 3.4 for SketchUp | 如何應用3S材質?
作者 | 活力網Caigle 次表面散射材質(簡稱3S材質) 主要用於模擬一些半透明材質,比如說人的面板、玉石、牛奶等等 至於說原理 簡單理解 就是光射入某種非金屬材質後在內部發生了散射,最後射出進入人的視眼 (上圖來自網路,簡單理解即可) 以蠟燭這種能很好體現3S材質效果的材質介
VRay 3.4 for SketchUp | 全景影象渲染結果總是出錯?
作者 | 活力網Caigle 全景影象隨著版本的更新 設定將變得更加的簡單 基本一鍵設定 這個過程中,由於每個人的設定習慣不同 導致顯示結果未必能準確 正確的顯示結果如下 而你的渲染結果卻如下 將導致最終無法合成完整的全景影象 這裡是因為大部分使用者基於過去的經驗習慣
VRay 3.4 for SketchUp 建築日景表現
作者 | 活力網Caigle 我們常說,建築日景(正午前後)表現不要輕易使用, 限於場景只有陽光天光, 光影較為生硬單調,不容易出效果, 這時對你的技術水平要求較高, 所以如果想快速出效果, 常常會使用黃昏、夜景、陰雨天等特殊天氣效果, 這時會有比較強的氛圍主題。 而如果你的方
VRay 3.4 for SketchUp 代理物體的應用
作者 | 活力網Caigle 代理物體技術的應用讓全模型渲染成為可能。 可以解決場景中的大量植物、 大面積草地、面數多的複雜物件的渲染問題 而不用佔用太多系統資源。 我們先來看看 用代理物體實現的大面積樹林效果 這是通過VRay 3.4 for SketchUp的代理
使用springboot 2.0後,靜態資源預設路徑無法訪問
原因在於:META-INF/resources / resources / static / public 都是spring boot 認為靜態資源應該放置的位置,會自動去尋找靜態資源 然而,在2.0之後 就發生了變化。 需要新增如下的配置 @Configurable publi
Spring Boot 2.0 讀書筆記_05:Beetl
3. Beetl 寫在開頭,Beetl是由《Spring Boot 2精髓》作者所開發並維護的後端模板引擎,主要用於渲染檢視模板。 關於模板引擎,博主瞭解過的主要是JSP 和 FreeMarker,檢視渲染技術的瞭解並不多。 這裡談一下自己對於Web開發的理解:基於現在的We
