JavaScript條件控制語句
阿新 • • 發佈:2018-12-28
i語句:
var box=50;
if (box == 50){
alert("True');
}
if … else if … else…
var box = 50;
if (box > 0 && box <60){
alert("不及格");
}else if (box >=60 && box < 80){
alert("及格");
}else if (box >= 80 && box <= 100){
alert("good");
}else{
alert("數值錯誤");
}
switch 語句是多重條件判斷,用於多個值相等的比較。
var box = 4;
switch (box){
case 1:
alert("one");
break;
case 2:
alert("two");
break;
case 3:
alert("three");
break;
default:
alert("預設值");
break;
} // 由於case沒有可以匹配到4的項,所以使用default中的內容
while 語句是一種先判斷後迴圈的語句,必選先滿足條件,才會執行迴圈體內
var box = 5;
while(box > 0){
alert(box);
box--;
};
do…while 語句是一種先執行後判斷的迴圈語句,也就是說,不管條件是否滿足,都至少執行一次迴圈體內
var box = 1;
do{
alert(box);
box++;
}while (box < 5);
for 語句也是一種先判斷,後迴圈的語句,但他可以在迴圈之前初始變數
for (var box=1; box<=5; box++){ //第一步,宣告變數 var box = 1; alert(box); // 第二步,判斷box <=5; }; // 第三步,執行迴圈體內alert(box); // 第四步,box++ // 第五步,從第二步開始再次判斷執行,直到判斷為false停止迴圈。
for…in 語句是一種精準的迭代語句,可以用來枚舉出物件的屬性。
var list = [1, 2, 3, 4, 5];
for (var i in list){
document.write(i); //迭代的是陣列的下標
};
var p = {name: "張三", age:18, sex: "男"}; // 建立一個物件,鍵值對,冒號左邊是屬性名,右邊是值
for (var i in p){
console.log(i, p[i]); // 列舉出所有的屬性和值,迴圈列舉出p,每個i就是p的每個屬性名,p[i]就是p[屬性名],比如p[name]可以顯示出屬性為name的那個值。
};
with 語句的作用是將程式碼的作用域設定到一個特定的物件中。
var box = {
name: "張三",
age: 18,
sex: ”男",
};
/*從物件裡取值賦給變數*/
var a = box.name;
var b = box.age;
var c = box.sex;
/*可以將上面三段的賦值操作改為:*/
with (box){
var a = name;
var b = age;
var c = sex;
} // 省略了box的物件名
DOM(Document Object Model)文件物件模型
Node(節點)
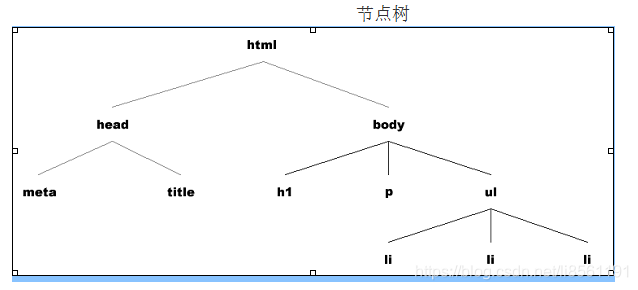
- 載入 HTML 頁面時,Web 瀏覽器生成一個樹型結構,用來表示頁面內部結構。DOM 將這種樹型結構理解為由節點組成

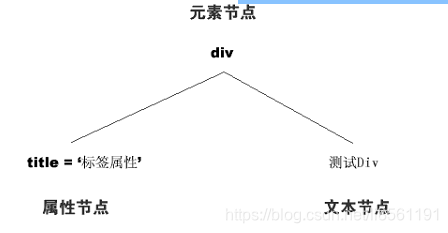
- 節點種類:元素節點,文字節點,屬性節點。
<div title="屬性節點">測試 Div</div>