MUI-checkbox(複選框),左右位置+禁用設定
阿新 • • 發佈:2018-12-28
本文主要介紹checkbox(複選框)顯示的位置和禁用設定。
1、checkbox常用於多選的情況,比如批量刪除、新增群聊等,
結構如下:
<div class="mui-input-row mui-checkbox">
<label>checkbox示例</label>
<input name="checkbox1" value="Item 1" type="checkbox">
</div> ![]()
2、預設checkbox在右側顯示,若希望在左側顯示,只需增加.mui-left類即可,如下:
<div class="mui-input-row mui-checkbox mui-left"> <label>checkbox示例</label> <input name="checkbox1" value="Item 1" type="checkbox"> </div>
![]()
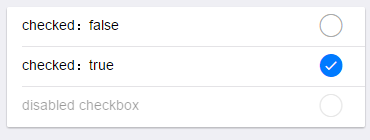
3、若希望預設選中,只需在checkbox上增加checked屬性即可;若希望禁用,只需在checkbox上增加disabled屬性即可,如下:
<div class="mui-input-row mui-checkbox"> <label>checked:true</label> <input name="checkbox1" value="Item 4" type="checkbox" checked> </div> <div class="mui-input-row mui-checkbox mui-disabled"> <label>disabled checkbox</label> <input name="checkbox1" type="checkbox" disabled="disabled"> </div>