移動端適配之二:visual viewport、layout viewport和ideal viewport介紹
上一篇博文,可算把畫素這個東西講清楚了。在這篇博文裡面,將繼續介紹viewport相關的內容。
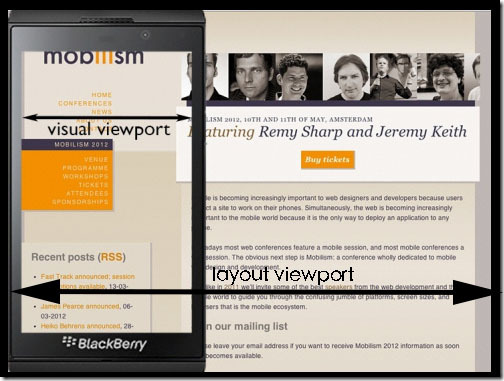
很多部落格都會提到PPK所講的三個viewport,有的講的比較複雜,看的雲裡霧裡,我這裡也大概介紹一下,三個viewport主要是相對於移動端而言的。
visual viewport
這個是瀏覽器給我們用的、能真正用來顯示網頁內容的區域,可以通過下面的js命令獲取:
window.innerWidth
window.innerHeight
正如上篇部落格所說的,前端裡面能獲取到的畫素基本上都是CSS畫素,所以這個的單位也是CSS畫素。對於iPhone X,瀏覽器全屏狀態下,其window.innerWidth
上篇部落格中還提到screen.width和screen.height,主要是用來獲取整個螢幕的大小的,而window.innerWidth和window.innerHeight只是獲取瀏覽器可用顯示區域的大小,也就是瀏覽器中間負責顯示的部分。當瀏覽器全屏時,要去掉狀態列、標籤欄、工作列等區域,當瀏覽器非全屏時,其值更小。由於在移動端,瀏覽器一般都是全屏的,所以大多數情況下screen.width與window.innerWidth的值相等,也有的部落格中說用screen.width和screen.height來獲取visual viewport的大小,就是這個原因。
visual viewport是我們可以直觀看到的,不嚴謹的說,就是差不多等於手機螢幕的大小,偏向於一個物理概念。
layout viewport
網頁最早是出現在電腦上的,上一篇部落格中提到,電腦的物理畫素可能比手機還要低,但是電腦的裝置無關畫素(或者說是解析度吧,更嚴謹一些)是明顯大於手機的裝置無關畫素的,畢竟電腦的螢幕尺寸遠比手機大啊。那些在電腦上的網頁,如果沒有經過專門的優化,直接搬到手機上看,那麼問題就來了,網頁會被擠得變形,相信這種問題大家都遇到過。所以呢,手機廠商為了解決這個問題,設定了一個layout viewport。
這是一個虛擬的視窗,其大小比手機螢幕大,載入網頁時,直接把HTML渲染在這個虛擬的視窗中,這樣就不會樣式錯亂了。在檢視的時候,畢竟手機的visual viewport小啊,那就只能通過滾動條來看了。
做個比喻,layout viewport就是一張大白紙,HTML的內容就寫在這個大白紙上,visual viewport就是一個放大鏡,上下左右移動,可以顯示其中的一部分。
Layout viewport的大小可以通過document.documentElement.clientWidth和document.document.clientHeight,實際使用中可能會有一些相容問題,這跟DOCTYPE宣告有關。不同瀏覽器的layout viewport大小不同,常見的有980px、1024px。
ideal viewport
Layout viewport是為了能將電腦上的網頁正確的顯示到手機上。當瀏覽器拿到一個網頁時,首先會渲染到這個layout viewport裡面。可是現在有很多網頁會針對手機做專門的設計,比如現在的一些H5活動頁,設計的尺寸就是在手機上看的。此時如果還是把網頁渲染到這個大的layout viewport上,實在是有點不合適了。所以,還應該有個ideal viewport,這個ideal viewport應該與手機螢幕大小的相同,確切來說,等於visual viewport的大小。把頁面渲染到這個ideal viewport裡面,就能在visual viewport中完美顯示。
小結
根據我的理解小結一下:layout viewport和ideal viewport都是用來渲染頁面,layout viewport較大,用來渲染電腦上的頁面,ideal viewport較小,用來渲染專門針對手機設計的頁面;而visual viewport是用來檢視layout viewport和ideal viewport的,是用來檢視渲染的結果的。visual viewport是很具體的,而layout viewport和ideal viewport是比較抽象的。某種程度來說,layout viewport和ideal viewport可以理解成是兩種尺寸,承載頁面渲染的盒子,可以設定成layout viewport的尺寸,也可以設定成ideal viewport的尺寸,而且在預設情況下是layout viewport的尺寸。如果我們設定HTML中body為width:100%,那麼這個body的實際寬度,將由這個盒子的寬度決定。在下一篇博文中,將介紹如何用meta標籤來設定viewport,也就是設定這個承載HTML頁面渲染的盒子的尺寸,從而達到最佳的顯示效果。