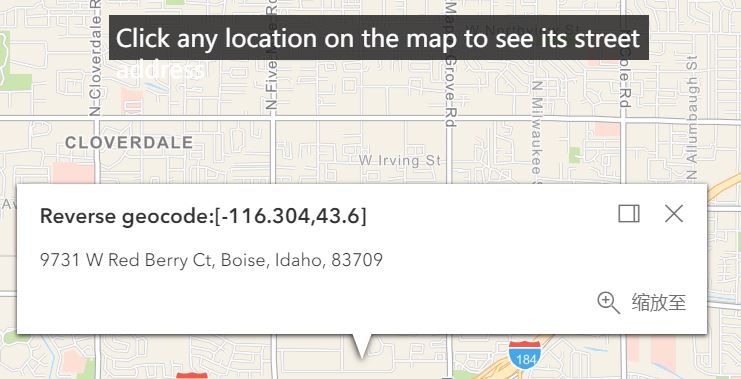
Intro to popups
阿新 • • 發佈:2018-12-28
 <!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to popups - 4.10</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.10/esri/css/main.css">
<style>
html,body,#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#instruction {
z-index: 99;
position: absolute;
top: 15px;
left: 50%;
padding: 5px;
margin-left: -175px;
height: 20px;
width: 350px;
background: rgba(25, 25, 25, 0.8);
color: white;
}
</style>
<script src="https://js.arcgis.com/4.10/"></script>
<script type="text/javascript">
require([
"esri/tasks/Locator",
"esri/Map",
"esri/views/MapView"
],function(
Locator,
Map,
MapView
)
{
// Set up a locator task using the world geocoding service
var locatorTask = new Locator({
url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
}); var map = new Map({
basemap:"streets-navigation-vector"
});
var view = new MapView({
container:"viewDiv",
map:map,
center: [-116.3031, 43.6088],
zoom: 12
}); view.popup.autoOpenEnabled = false; //這句話不加會出錯
view.on("click",function(event){ //所有的操作都是在點選的事件的同時發生的,所以都要放在這個事件裡面
var lat = Math.round(event.mapPoint.latitude*1000)/1000;
var lon = Math.round(event.mapPoint.longitude*1000)/1000; view.popup.open({
title:"Reverse geocode:["+lon+","+lat+"]",
location:event.mapPoint
});
// Display the popup
// Execute a reverse geocode using the clicked location
locatorTask.locationToAddress(event.mapPoint).then(function(response){
view.popup.content = response.address;
}).catch(function(error){
view.popup.content = "no address was found for this location";
})
})
})
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="instruction">Click any location on the map to see its street address</div>
</body>
</html>
