Gutenberg: hands-on field guide
Gutenberg: hands-on field guide
I was inspired to write this story after my talk at the last WordPress Porto MeetUp about my experience with Gutenberg.
Gutenberg is arriving soon! The famous pseudo-futuristic WordPress 5.0 version is on the oven and estimated to be ready this November. This version brings Gutenberg to the WordPress core as the default editor.
So, if you still didn’t try out Gutenberg or if your agency is still not using it in live real-world projects, maybe it is time to pay some attention to this.
I know, it is hard to shift your attention to something completely new which seems to be still very shaky and untested and not stable. Yes, it is not the most tested piece of software but I’d say it does a good job and it works!
I’m starting my third client’s project fully compatible with the Gutenberg editor and here are some hands-on tips, in a Q&A format, to try to scratch this new reality.
Will my favourite plugins stop working with Gutenberg ?
No.
I’m suspect on this because I tend to use a small set of plugins on my projects. Usually I’m using Polylang for multilingual and the CMB2 plugin to render custom fields metaboxes. Both work 99% ok with Gutenberg (being the 1% related with the report of a developer fellow that the CMB2 wysiwyg field type wasn’t working properly).
The old metaboxes either created by a plugin like CMB2 or ACF (or any other plugin) will render nicely at the bottom of the editor’s page.
I also use some other plugins to different purposes but all worked fine in a Gutenberg environment: Yoast SEO, Better Search Replace, Loco Translate.
tip. In the project preparation phase it is wise to run a quick test of Gutenberg’s compatibility with the plugins you’ll be using.
What if I want to register a custom post type without editor support?
No problem. It will work as before which means the custom post type post edit screen will not show any editor.
But if you want to register a custom post type with editor support, then the default behaviour is to render Gutenberg’s editor. On this scenario, I only found a minor problem with hiding the custom taxonomy metabox.
Do I need to develop custom blocks?
Maybe.
Gutenberg is shipped with several core blocks for all kinds of writing, formatting and media features:
Common Blocks: Paragraph, Image, Gallery, Heading, Quote, List, Cover Image, Video, Audio…Formatting: Pullquote, Table, Preformatted, Code, Custom HTML, Classic, Text, Verse…Layout Blocks: Separator, More, Button, Text Columns..Widgets: Latest Posts, Categories, Shortcode…And a huge list of embed blocks for youtube, twitter, instagram and so on…
If your design could be adapted by styling these blocks on the frontend, then you’ll just need to work on the CSS.
My personal experience tells me it is hard to deploy a client’s project without the need to develop some custom blocks. But, it will save you a lot of work if you could at least use some of the core ones like the Paragraph, Image, Headings, Quote, List, and the embeds.
How can I hide the blocks that I don’t need?
The easiest way is to install a plugin like the Gutenberg Manager.
With the [Gutenberg] Manager you can also decide to disable specific blocks in the editor if you don’t need them. — from the readme.txt
But, if you’re in a DIY mood, you could do it programmatically as well.
- Using the
allowed_block_typesPHP hook.
Ok, stick to option 1:
On the server, you can filter the list of blocks shown in the inserter using theallowed_block_typesfilter. You can return either true (all block types supported), false (no block types supported), or an array of block type names to allow. You can also use the second provided param$postto filter block types based on its content. — Gutenberg Handbook
function my_allowed_block_types( $allowed_block_types, $post ) { // -- In case you need to filter per post_type or post->ID // if ( $post->post_type !== 'post' ) { // return $allowed_block_types; // } return array( 'core/image', 'core/paragraph', 'core/heading', 'core/list', 'my-blocks/table, 'my-blocks/featured-content );}add_filter( 'allowed_block_types', 'my_allowed_block_types', 10, 2 );
tip. You’ll also need to white list your own custom blocks.
I’m using the default Paragraph block on my project but I don’t want my client to mess with the font sizes or change the text color. Do I need to code my own Paragraph block?
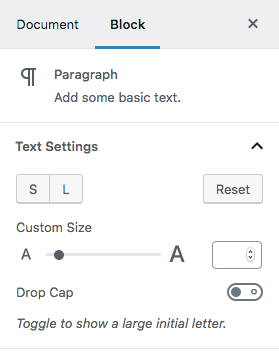
No. If you’d like to use the core Paragraph block with some tweaks you may customize the inspector panel since the Gutenberg core team added some control over it using the add_theme_support() function.
function my_theme_gutenberg_support() {// Custom paragraph font sizes add_theme_support( 'editor-font-sizes', array( array( 'name' => __( 'small', 'my-textdomain' ), 'shortName' => __( 'S', 'my-textdomain' ), 'size' => 14, 'slug' => 'small' ), array( 'name' => __( 'large', 'my-textdomain' ), 'shortName' => __( 'L', 'my-textdomain' ), 'size' => 16, 'slug' => 'large' ), ));
// Remove colors pallete add_theme_support( 'editor-color-palette' ); add_theme_support( 'disable-custom-colors' );}add_action( 'after_setup_theme', 'my_theme_gutenberg_support' );


At the moment I’m writing this story, you may customize the font size buttons and the colors pallete. Unfortunately it is not possible yet to remove the Drop Cap toggle or the custom font size range slider.
Visit the Theme Support chapter for more details about this.
How can I accommodate my custom blocks in one specific category?
On the definition of a custom block you’ll have a property to specify the category of that block:
// this is JavaScript
registerBlockType( 'my-blocks/my-block-name', { ... // Assigning to the 'common' category category: 'common', ...} );You could select one of the predefined categories: common, formatting, layout, widgets, embed or you could set your own category, but for this you’ll need to register it upfront.
Registering a block category is rather simple by using the PHP hook block_categories as explained in the handbook:
// Adding a block categoryfunction my_add_block_categories( $categories, $post ) { // In case you want to filter by post type or post ID // if ( $post->post_type !== 'page' ) { // return $categories; // } $categories = array_merge( array( array( 'slug' => 'my-custom-category', 'title' => __( 'My Block Category', 'my-plugin' ), ), ), $categories );return $categories;}add_filter( 'block_categories', 'my_add_block_categories', 10, 2 );
And then, you may use it when registering a new block:
// this is JavaScript
registerBlockType( 'my-blocks/my-block-name', { ... category: 'my-custom-category', ...} );
Do I need to know React to build my own blocks ?
No. Fortunately the core team abstracted the APIs so we (vue.js fans) could also play with it. You need to know a little bit of JavaScript to start with and for some more complex blocks it is handy to know a little bit about the core concepts of React and reactivity, but for the majority of the work, vanilla JavaScript knowledge is enough to start.
