#Hacktoberfest ~ Fork, Clone, Branch, Push
Today we move on to the next step. Your first pull request. For the project, we will be using HelloRube. The idea behind the repo is to create a repository of various languages where the output of the code is “Hello World!”. How you get there can be as complicated or as simple as you want, and the language is entirely up to you.
Step 1
The first step in contributing, is to fork the project to your own account. Head over the the HelloRube repo, and click on the fork button.


If you have are part of multiple organisations, a dialog modal will open allowing you to select to which of these you want to fork the project. Once the process completes, you will now see the repo loaded under a url such as
Step 2
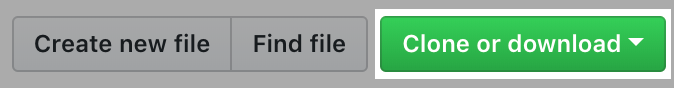
The next step in the process is to clone the repository to your local machine. On your fork of the repo, click the “Clone or download” button.

Clicking this button will open a new modal with a couple of options for cloning the project to your local machine. If you are using Github Desktop, go ahead and click the “Open in Desktop” option.
Note: For this portion of the post I am going to focus on using the terminal/command line. At the end of the post I will post a screencast of the same process using Github Desktop.
Fire up your terminal/command line of choice and click on the little “Copy” icon next to the url. This will copy the URL to your clipboard.


In your terminal, change directory into a folder where you want store or your projects(something like ~/repos or c:/repos) and run the following command.
This will create a new folder inside repos called HelloRube and download all of the project files into the folder. Once complete, change directory into the new folder:
$ cd HelloRube
Step 3
You could at this stage simple fire up your chosen editor and starting adding your script, but it is best practice to use feature branches. This allows you to isolate your work from other branches that already exist, and from the work inside master(which is simply the main branch).
This also allows you to communicate the change you are proposing, and makes other parts of the Git workflow a lot more manageable. For a detailed explanation, read the documentation provided by Atlassian.
To create your feature branch, run the following command in your terminal:
$ git branch adding-simple-js-example
This will create a new branch from master but, this will not “change into” that branch. To do this, you need to explicitly checkout the branch. Run the following command to checkout your new branch:
$ git checkout adding-simple-js-example
Pro Tip ;)
The above can, probably will, become tedious as you contribute more and more, and need to make and change into branches. Thankfully there is a shortcut that, creates the new branch, and checks it out all in one. So the above could be rewritten as follows:
$ git checkout -b adding-simple-js-example
Step 4
Noise. Now we have the code locally, and we have a new feature branch. Next, add you changes. Open up the project in your chosen editor, and make your changes.
You are pretty much on your own here, so be creative. If you were going to do this in JavaScript, this could be something as “simple” as:
function say() { return 'Hello';}function hello() { return 'World';}function exclamation() { return '!';}console.log(say() + ' ' + hello() + exclamation());
Once you are done, we are ready to commit our change, and push our code to our remote repo. In the terminal, run the following command:
$ git status
Using the above as an example, this would output something like:
On branch add-simple-not-simple-js-exampleUntracked files: (use "git add <file>..." to include in what will be committed)
Javascript/simple-not-simple.js
nothing added to commit but untracked files present (use "git add" to track)
As you can see from the above, we need to add our new file so it is tracked by Git. To do this, run the following:
$ git add .
Now we need to commit out work so it is ready to be pushed. To do this, run the following, substituting your own descriptive message:
$ git commit -m 'Add simple-not-simple HelloWorld JavaScript example'
The result of the above will be something like the following:
[add-simple-not-simple-js-example e0f67fe] Add simple-not-simple HelloWorld JavaScript example 1 file changed, 11 insertions(+) create mode 100644 Javascript/simple-not-simple.js
Now we are ready to push. If you run the following command:
$ git remote -v
You should see the following output:
origin https://github.com/yourusername/HelloRube.git (fetch)origin https://github.com/yourusername/HelloRube.git (push)
Time to push!
git push origin add-simple-not-simple-js-example
Substitute your branch name in place of “add-simple-not-simple-js-example”. The result of this should be something like:
Counting objects: 4, done.Delta compression using up to 8 threads.Compressing objects: 100% (4/4), done.Writing objects: 100% (4/4), 514 bytes | 514.00 KiB/s, done.Total 4 (delta 1), reused 0 (delta 0)remote: Resolving deltas: 100% (1/1), completed with 1 local object.remote:remote: Create a pull request for 'add-simple-not-simple-js-example' on GitHub by visiting:remote: https://github.com/schalkneethling/HelloRube/pull/new/add-simple-not-simple-js-exampleremote:To https://github.com/schalkneethling/HelloRube.git * [new branch] add-simple-not-simple-js-example -> add-simple-not-simple-js-example
Your code is now on your remote repo on Github, inside the branch you specified. \o/
Step 5
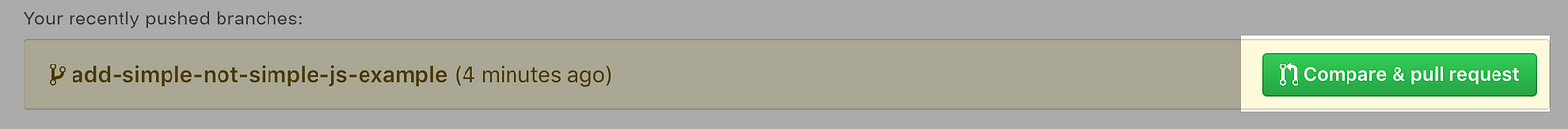
Our last step is to open our pull request. Go to the landing page of your fork of the repository. Here you should see a new notification:


Click on the “Compare & pull request” button. This will take you to the “Open a pull request” page. Fill in a short description detailing your addition, and click on “Create pull request”:


You are done! Time to do a little happy dance ;p
While this might seem like a lot of song and dance, you will be amazed how quickly this become routine. Soon you will be doing this on autopilot.
Github Desktop How-To

I hope you found this article useful, I wish you years of joy contributing to open source projects. Do not just contribute though, start your own open source projects, and be on the receiving end of these pull requests. Welcome to the community, we are thrilled to have you.
