OOP and RxJS: Managing State in React with Akita
⏱ It’s Time to React
Akita encourages the modeling of smart and dumb (aka stateless and stateful ) components’ architecture. This combination allows us to use React’s PureComponent to improve performance.
If a component depends only on its props, and they are immutable, then this component can change only if one of its props changes.
Presentational Components
Presentational components describe how things look. Typically, they receive data via props and communicate via events.
Let’s create our presentational components:
Container Components
Container components are concerned with how things work. They provide the data and behavior to presentational or other container components.
Let’s create a TodosPage component in charge of displaying a list of todos filtered by the active filter:
The component reactively receives data from the query and delegates store updates to the service.
This is how we establish a one-way data flow with a precise architecture that you can’t deviate from.
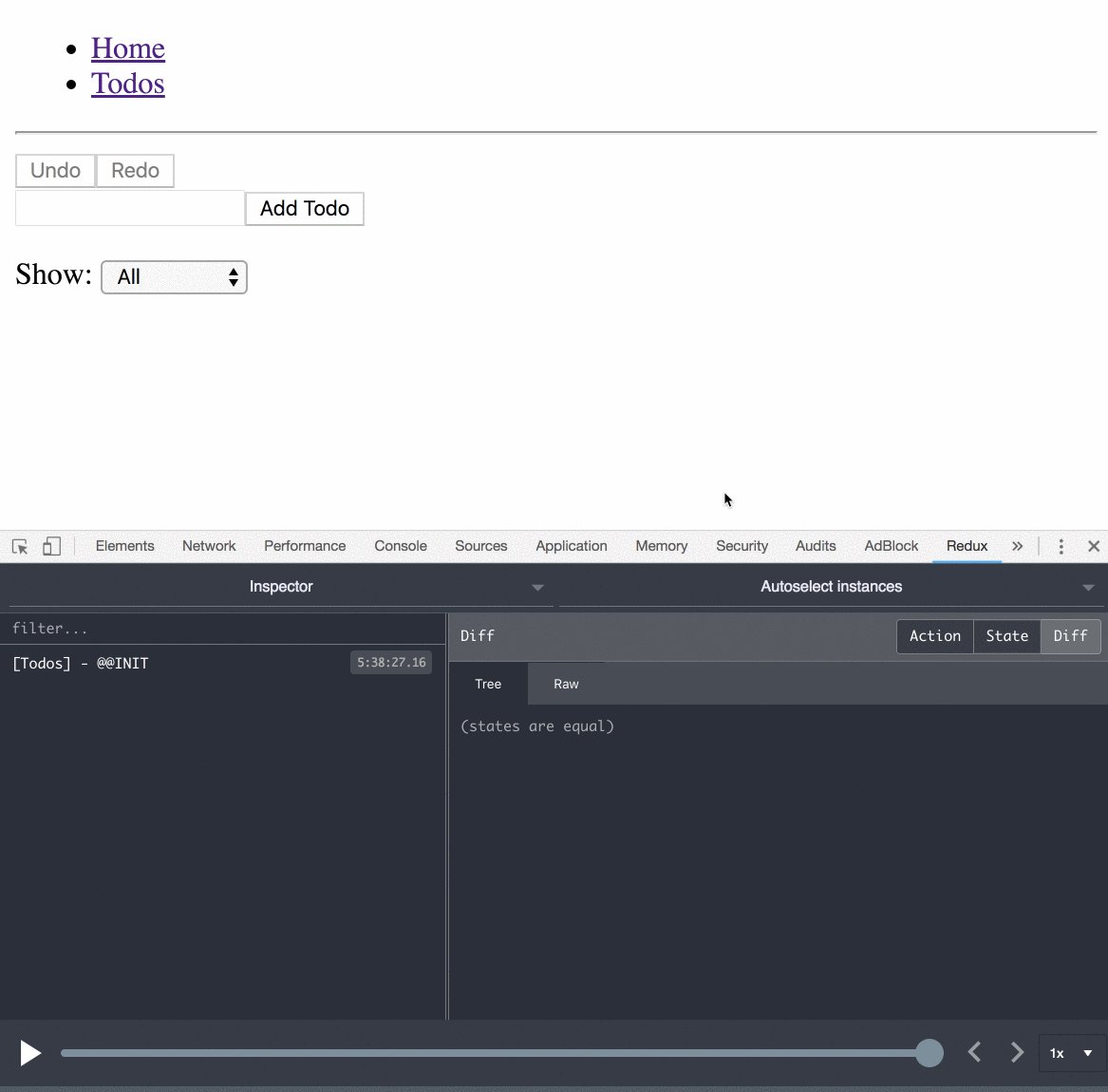
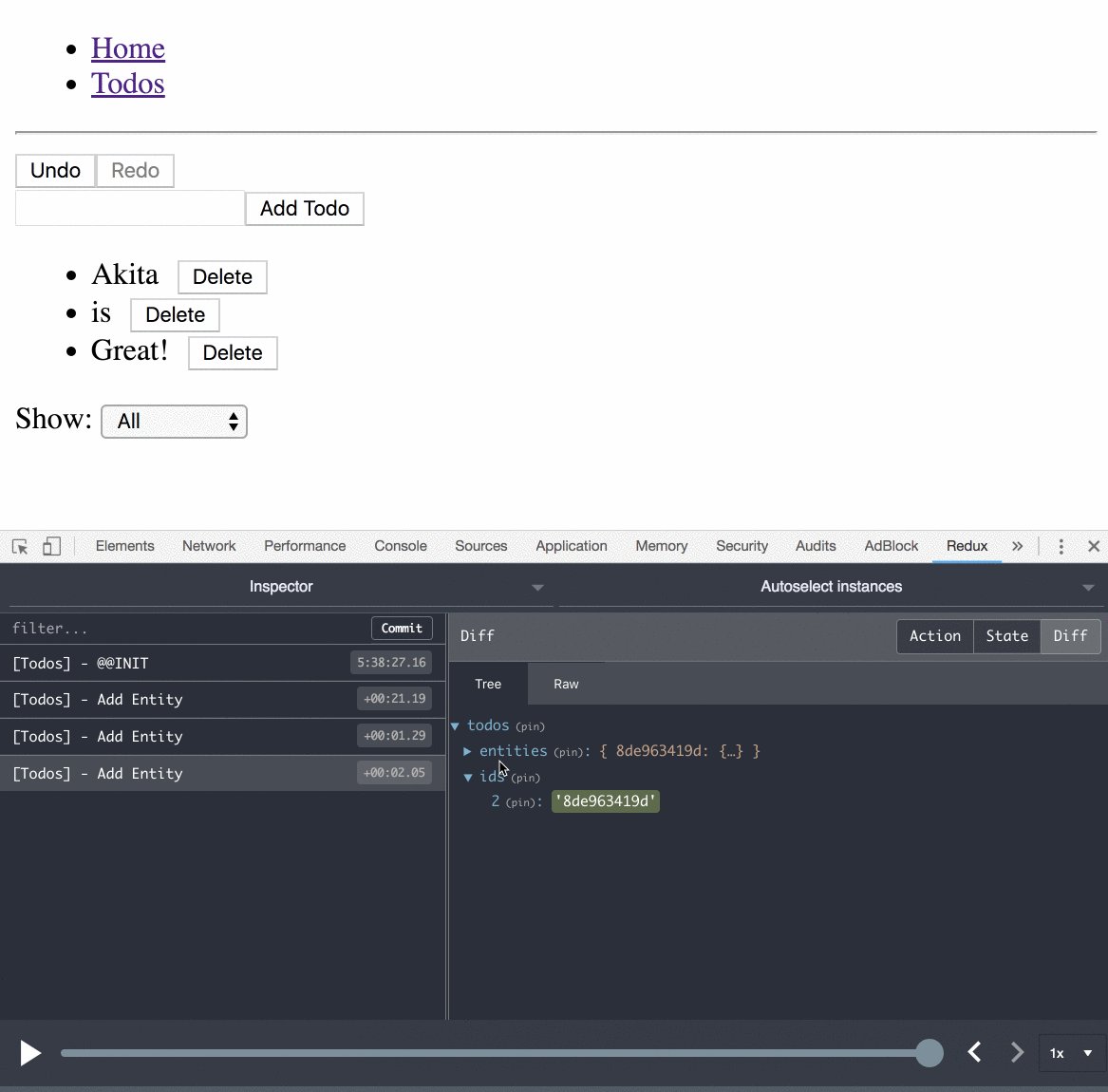
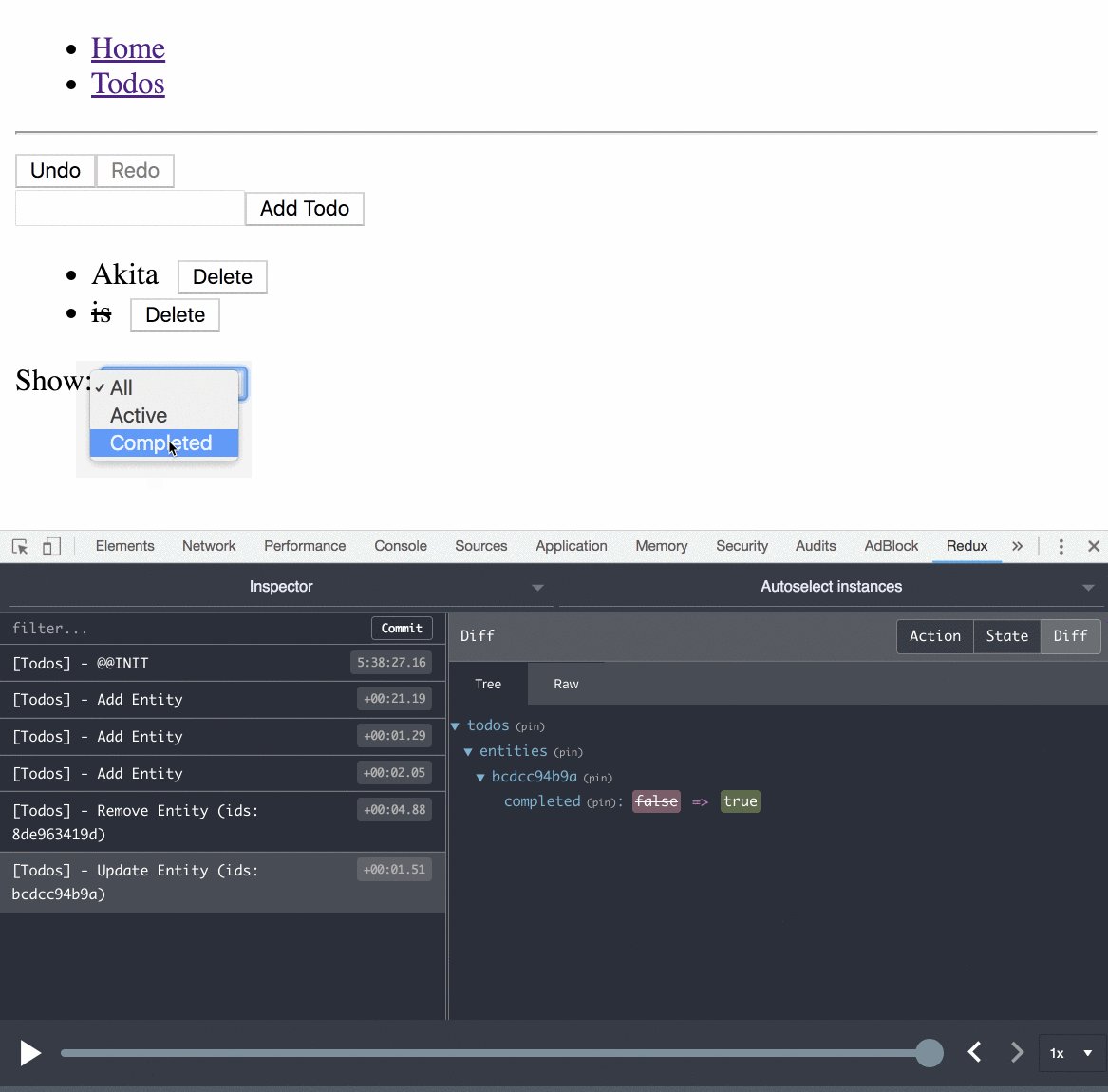
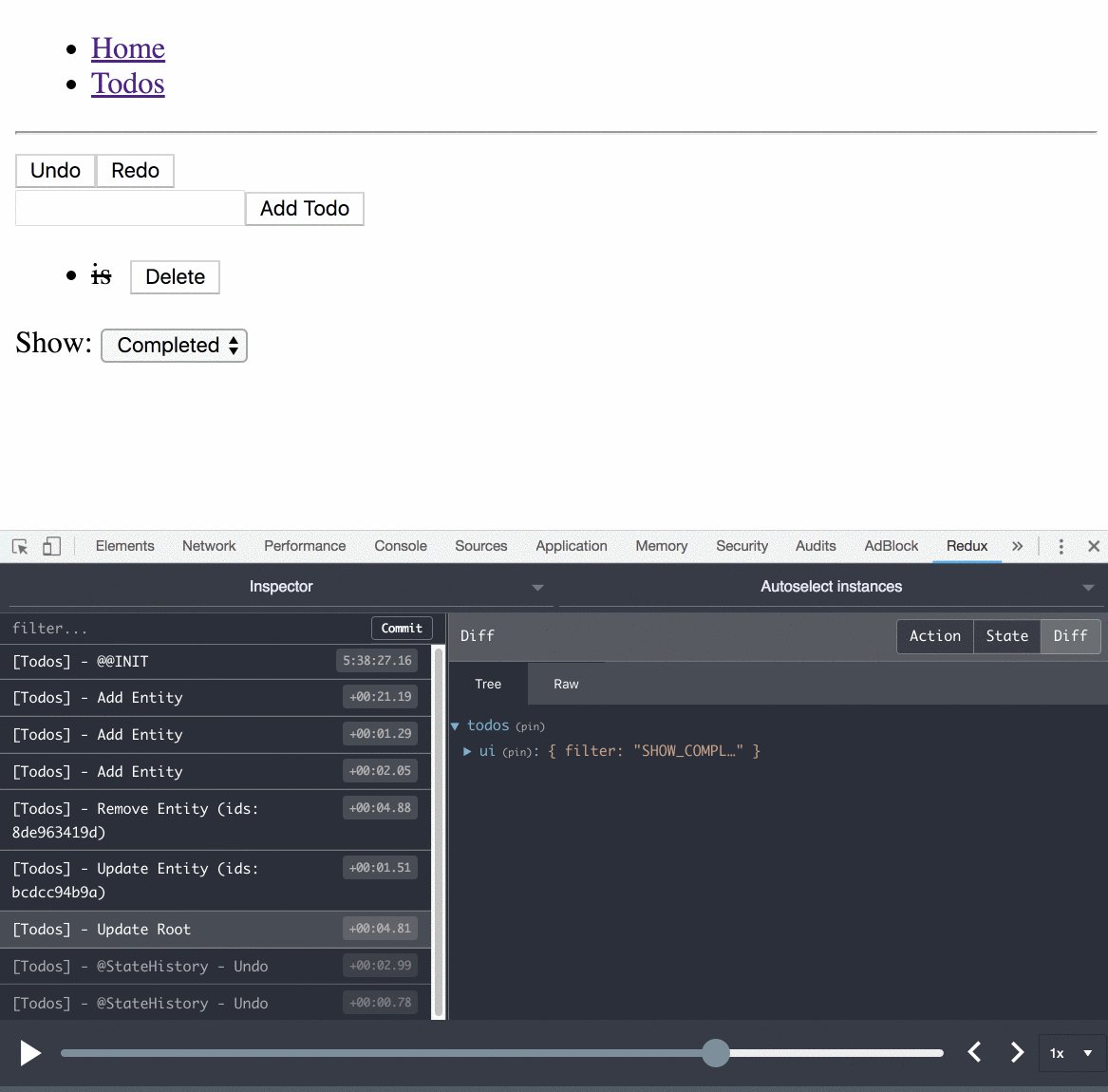
Let’s see it in action with the dev-tools:


As you can see, Akita also supports store-based or entity-based redo-undo functionality.
Behind Akita there is a company — Datorama. Datorama invests a lot of time and effort in developing and improving Akita to make it better for us and the community, allowing us to give back to the community for all that it gives us.
Additionally, before we released it to the community, Akita was used internally here for over eight months, during which it passed our tests, bugs were fixed, and feature requests were added.
Our product is a big data product. We have vast amounts of data on the client, and Akita handles it amazingly.
? Not Only for Angular
Here in Datorama we work with Angular, so until today, Akita was Angular-oriented, although we’ve built it in such way that it is not coupled to Angular. Our goal was to create Framework-Agnostic state management that can work with Angular, React, Web components and vanilla JavaScript.
Actually we’ve begun to work with React on several internal projects. We feel that we’ve come to the point where we can push non-Angular developers to use it. We believe that, in addition to all Akita’s advantages, the beauty of Akita is that, when you’re migrating from one framework to another or reading our Angular-focused articles, the only thing that you’ll need to replace is the component implementation.
✋ But Wait, There’s More
Plugins ecosystem
Store enhancers
- Snapshot Manager — save the whole application state as a JSON
- Persist State — automatic stores sync into the local storage
Articles
Our team created handful of articles so you can familiarize yourself with Akita quickly. We’ve created articles about infinite scrolling, state normalization, firebase and more.
Summary
We’ve seen here how the various core concepts of Akita work together to give us an easy way to manage our application state. This is only a small taste of Akita; it has many more additional features, including powerful plugins, dev tools, cli, support for active state, transactions, and web workers.
#Example One

#Example Two
Here is a complete working example including session management:

#Example Three
Here is a complete working example that demonstrates the active entity management functionality.

Follow me on Medium or Twitter to read more about Angular, Akita and JS!
