Small changes can make big impacts on React
Small changes can make big impacts on React


Performance is essential for every project, as we know. However, it’s more important when it’s a client project because you need to think about all the browsers, even internet explorer. From this point, we are working hard to increase our website performance at heycar, as our users must access the fastest website on their desktop and mobile devices.
As I stated in the title, small changes can make significant impacts, especially on React. We didn’t want to make big changes to all our initial codes, which would be very time consuming, and there must be an easy way to improve our website performance along the way. The changes we suggest below are some points that you should consider for your projects.
Babel plugins
There are some plugins on babel that can clean your code and make it faster. We are using react-remove-properties, transform-react-remove-prop-types and transform-react-constant-elements with custom settings. We have 100% coverage, which means we have lots of test codes. Related to tests mostly, we also have useless tags on our components. First, we are using react-remove-properties,
Lazy loading


SSR is essential for SEO and end-users who want to use the website as fast as possible. However, is it necessary to initially show every part of the website, including all the images? In this regard, we changed some components with a lazy load to show them after loading. That helps the server pass some parts of the website to the client so it doesn’t need to wait to render completely in the first place.
For lazy loading, we have two scenarios. First is the component. For components, we use HOC to create components with standard lazy loading features. It makes it easier to convert to SSR-ready if needed. Second is the image. For images, we are using a react-lazyload component because it’s easy to use, and we don’t need to re-invent the wheel when it already has most of the necessary features.
Pure Components
Usually, we are not using the entire lifecycle of React on our components. If we are also working with Redux, the lifecycle of React is only at the componentDidMount/ComponentWillUnmount level. That’s why you should try Pure components. In our tests, Pure components are much faster than components and stateless functions.
React.hydrate for SSR
As an SSR feature, your html is on server response. So why should we re-render and attach event listeners to the html? To avoid this, we are using the React. Hydrate function on our initial page. It helps to attach event listeners only (instead of the render function).
React Developer Tools
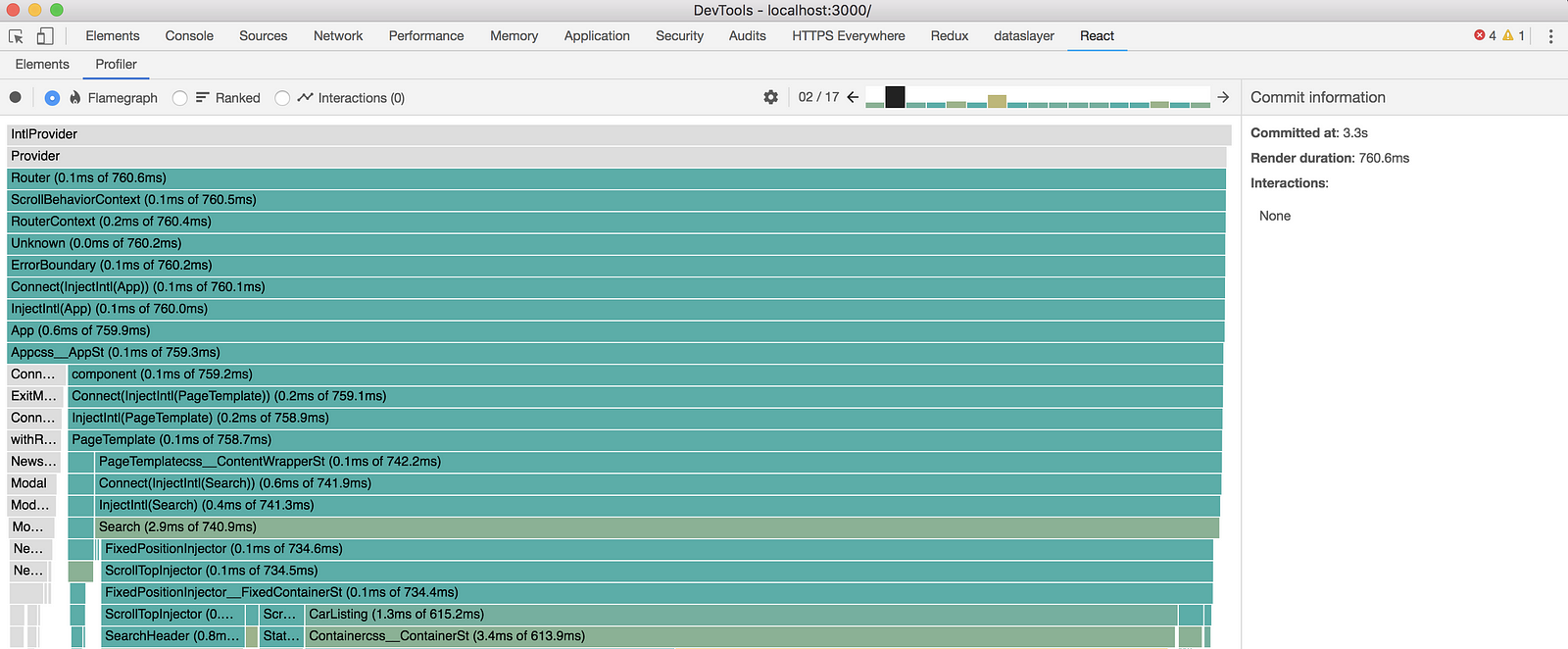
After React 16.5, Facebook added support for a new devtools profiler plugin. This plugin uses React’s experimental Profiler API to collect timing information about each component that’s rendered to identify performance bottlenecks in React applications. Before that, we were using chrome devtools profiler and also react perf addon to see what we had done wrong. With the new devtools profiler plugin, you can see total render count per component, which components take too much time, and more. It’s much easier to read than the chrome devtools profiler. You should also check and try to decrease the render counts.


Conclusion
So, some of you might think of asking what happened after these changes. Our First Contentful Paint speed increased by 19%. Also, the first meaningful paint speed increased by 10%. However, the most significant changes are on the Boot-up and Main thread. Our javascript boot-up time is down 61% with these small changes. For the main thread work, its speed also increased by 49%. Ultimately, our users started to see our website 1.5 seconds faster (2 seconds total in the first load), and interaction time is 5 seconds faster. As you know, even milliseconds are essential on a render, so these improvements help us with the interaction and conversation of our users.
