Building a Navigation Menu Using a Collection
Menu items are important for navigating through your site, but they can be a headache to build and maintain as they get more intricate. Luckily Butter has a powerful tool for easily creating menus and sub-menus that you can change on the fly! This post follows along in the footsteps of our post about our Reference tools, but here we tackle the specific question of how to build menus in Butter.
Building a Navigation menu
In this example, we will be using our Collections feature. Collections are a global piece of content, meaning you can model them out in any way you want and you can give them their own custom set of fields. It has its own API key, which means you can also use it across all of your pages. Menus are global items, so they are a great fit for Collections.
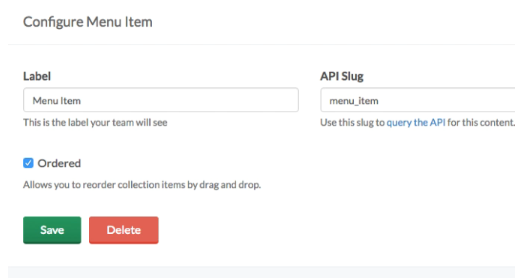
Let's create a collection and call it Menu Item. Going forward, we will think about the items in our menu and sub-menus as a Menu Item collection.
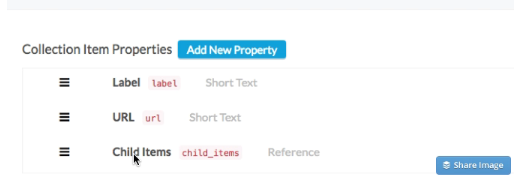
Now that we've made the collection, we can ensure every Menu Item would have a Label, URL and Child Items by adding those properties to our collections. The Label is the display text, the URL is what it links to, and our Child Items is a Reference field to other [sub]menu items.
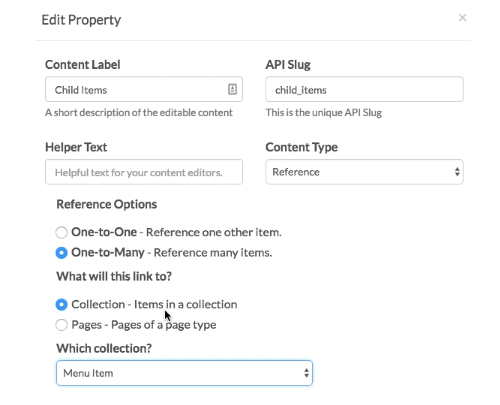
We need to configure our Child Items Reference field so that it can be used on our page. In the Edit Properties menu for our Reference field, make sure that Child Items has a One-to-Many relationship so that we can have multiple Child Items. You then want to make sure that it links to a Collection, specifically the Menu Item collection.
Since Child Items references the Menu Item collection, that makes it self-referencing, which in turn gives you the option of easily making a menu with as many layers as you want. Let's look at creating an actual menu that looks like this:
- Customers
- Acme Co
- Tesla
- Space X
Our Edit Item interface is shown in the picture below. As we said before, our Label is the text to be shown on the Menu Item, and the URL is the link it will follow. To choose the correct Child Items, all we have to do is highlight all of the items we want to be in the sub-menu. Once those references are added, we have our full menu!
Collections are a powerful tool that Butter uses to help developers build great looking websites quickly. With a Collection item and a few reference fields, you can create menus as complex as you would like. The icing on the cake is these complex menus look however you want.