How to use jQuery Class and Id Selector to find DOM elements
阿新 • • 發佈:2018-12-28
One of the best things about jQuery is there selectors, which gives the jQuery enormous power to find and select DOM elements so easily. If you are coming from JavaScript background then you might love those classical methods to find DOM elements like getElementById() and getElementByName(). They have served very well in the old days of JavaScript coding, but once you start using jQuery selector, which is quite similar to CSS selector, I am sure you will forget them. Searching and finding HTML elements using  In this program, we have used CSS Id selector to find the button and bind click even with that. Inside this program, you will see examples CSS class selectors.
If you look at the jQuery code in the next paragraph, you will see that in ready() function we are binding click event to the button. This code will execute when page will be first loaded, because it is inside $(document).ready(function().
In line $('.advanced').hide(); we are finding all DOM elements with CSS class .advanced and calling hide() method on them to make them invisible. Similarly online $('.intermediate').hide(); we are first finding all elements with CSS class .intermediate and making them hide. You can see no more need of getElementById() and getElementByName() method, It's so easy to operate on DOM elements using jQuery selectors.
In this program, we have used CSS Id selector to find the button and bind click even with that. Inside this program, you will see examples CSS class selectors.
If you look at the jQuery code in the next paragraph, you will see that in ready() function we are binding click event to the button. This code will execute when page will be first loaded, because it is inside $(document).ready(function().
In line $('.advanced').hide(); we are finding all DOM elements with CSS class .advanced and calling hide() method on them to make them invisible. Similarly online $('.intermediate').hide(); we are first finding all elements with CSS class .intermediate and making them hide. You can see no more need of getElementById() and getElementByName() method, It's so easy to operate on DOM elements using jQuery selectors.
 If you don't know what is Pluarlsight, it's like Netflix for Developers. It contains more than 5000+ online courses on the latest technologies and great for continuous learning. The membership is also not costly just $29 monthly or $299 yearly, you save 2 months of fees by signing up for an annual membership. They also offer a 10-day free trial with no obligation, which is a great way to explore this course.
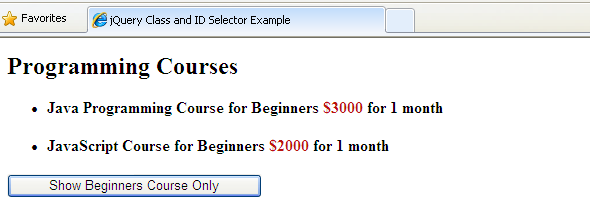
Anyway, here is how your web page will look, after pressing the button. You can see only DOM elements with CSS class .beginners are visible now.
If you don't know what is Pluarlsight, it's like Netflix for Developers. It contains more than 5000+ online courses on the latest technologies and great for continuous learning. The membership is also not costly just $29 monthly or $299 yearly, you save 2 months of fees by signing up for an annual membership. They also offer a 10-day free trial with no obligation, which is a great way to explore this course.
Anyway, here is how your web page will look, after pressing the button. You can see only DOM elements with CSS class .beginners are visible now.
 That's all on this jQuery class and ID selector example guide. We have learned how to find elements using jQuery ID and class selector. They are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
Just remember they are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
If you need to select only one element, use ID selector and if you need to find single or multiple elements, which uses some CSS class, then use jQuery class selector. In terms of speed, ID selector is the fastest one.
Further Reading
The Web Developer Bootcamp
The Complete jQuery Course: From Beginner To Advanced!
Head First jQuery and JavaScript
Other jQuery and JavaScript tutorials you may like to explore
That's all on this jQuery class and ID selector example guide. We have learned how to find elements using jQuery ID and class selector. They are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
Just remember they are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
If you need to select only one element, use ID selector and if you need to find single or multiple elements, which uses some CSS class, then use jQuery class selector. In terms of speed, ID selector is the fastest one.
Further Reading
The Web Developer Bootcamp
The Complete jQuery Course: From Beginner To Advanced!
Head First jQuery and JavaScript
Other jQuery and JavaScript tutorials you may like to explore
jQuery Class and Id Selector Example
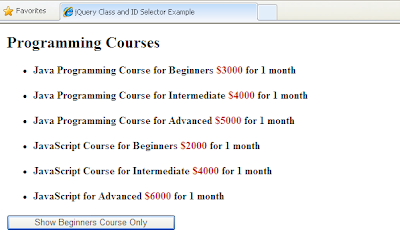
In this example, we have a couple of programming course for Java and JavaScript, divided into three categories beginners, intermediate and advanced. We are using CSS classes .beginners, .intermediate, and .advanced to group similar courses together. We also have a button to show only beginners courses, this is where all magic happens. If you click this button, all intermediate and advanced courses will be hidden. How do we accomplice that? By using the jQuery class and ID selector.<script>$(document).ready(function(){ // jQuery ID selector example to find button with Id show_beginners// click() method will register listener to listen click event$('#show_beginners').click( function(){ // jQuery class selector example to find all elements with class advanced// hide() method will further hide them$('.advanced').hide(); // jQuery class selector example to hide all elements with class .intermediate// hide() method will further hide all elements with .intermediate css class$('.intermediate').hide(); }); }); </script>So when we press the button, it selects all elements with advanced and intermediate class and hides them, to show only beginner courses. We have used jQuery ID selector to find the button and adding an event handler to that. Btw, If you want to learn more about the ID selector, you can also take a look at the jQuery Fundamentals By Dan Wahlin on Pluarlsight, one of the better course to learn jQuery in the web.
 If you don't know what is Pluarlsight, it's like Netflix for Developers. It contains more than 5000+ online courses on the latest technologies and great for continuous learning. The membership is also not costly just $29 monthly or $299 yearly, you save 2 months of fees by signing up for an annual membership. They also offer a 10-day free trial with no obligation, which is a great way to explore this course.
Anyway, here is how your web page will look, after pressing the button. You can see only DOM elements with CSS class .beginners are visible now.
If you don't know what is Pluarlsight, it's like Netflix for Developers. It contains more than 5000+ online courses on the latest technologies and great for continuous learning. The membership is also not costly just $29 monthly or $299 yearly, you save 2 months of fees by signing up for an annual membership. They also offer a 10-day free trial with no obligation, which is a great way to explore this course.
Anyway, here is how your web page will look, after pressing the button. You can see only DOM elements with CSS class .beginners are visible now.
- 5 Free jQuery Courses for Web Developers (join)
- Top 5 jQuery Books Every Web Developer Should Read? (see here)
- How to get current URL Parameter using jQuery? (solution)
- How to use multiple jQuery Date picker element in one HTML page? (answer)
- How to reload/refresh a page using jQuery? (answer)
- How to prevent double submission of POST data using JavaScript? (solution)
- How to check and uncheck checkboxes using jQuery? (tutorial)
- 10 Examples of jQuery selectors for Web Developers (tutorial)
- 10 Frameworks Every Web Developer Should Learn (frameworks)
