Learn to customize React grid in less than 10 minutes
Custom column filter
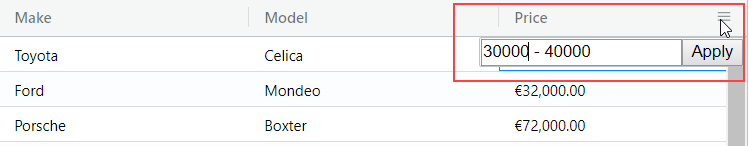
Filtering is one of the most useful features of data grids. It allows users to zoom in on a particular set of records. Our React grid provides a simple string filtering out of the box. But when you need your custom filter types, custom filter components is the way to go. The component we will be working on provides capability filter out cars based on a price range.
Enabling filtering
Before getting to the implementation of the filter component, we need to enable filtering in the grid:
Define custom component
To implement a custom filter, we follow the familiar customization approach and define a React component. The UI for our filter will be rendered as an input and a button to apply the filter. Let’s put this HTML into the render
Users will use our filter UI to specify a range for a car price in the form of lower boundary — upper boundary:


We need to store the current filter condition in the component’s state, so we declare the filter property. When the input is shown, we want to pre-fill it with the current filtering condition. To do that, we can use the defaultValue
Then we need to process user input and save it to the component’s state. So we register an event listener on the form and process input when the form is submitted using the Apply button:
Whenever there’s a change in the filtering condition, we not only need to update the state but also notify ag-Grid about the change. We can do that by calling the filterChangedCallback that ag-Grid provides for us through the component props. Let’s modify the call to setState a little bit and add the notification logic:
We’re done now with the user interface.
Next, we need to implement the doesFilterPass method that performs filtering. It’s called by ag-Grid to determine whether a value passes the current filtering condition or not. We also need to implement the method isFilterActive that is used by ag-Grid to determine whether the component has any filtering condition to apply.
Let’s add this functionality to our React component:
Notice that we also receive the valueGetter function through component props. It’s the function provided by ag-Grid to retrieve the current value of a cell.
Saving and restoring filters
ag-Grid implements API that can be used to activate and deactivate filters on demand. Usually, this API is triggered by some UI element, like a button:


For this functionality to work, our custom component should implement two methods — setModel and getModel. ag-Grid calls setModel to activate the filter and getModel to obtain the current filtering condition. Here’s how we implement these methods in code:
We’re almost ready. The last thing we need to do is bring focus to input when it’s shown. To do that we’ll use the familiar afterGuiAttached callback:
Complete implementation
So here is the full code for our component:
Use component in column definition
Once we have our component ready, we need to register it in the frameworkComponents :
And then specify our custom filter for the Price column:
