關於 framework7 - picker元件 - 三級聯動在ios上間距過大的問題。
阿新 • • 發佈:2018-12-28
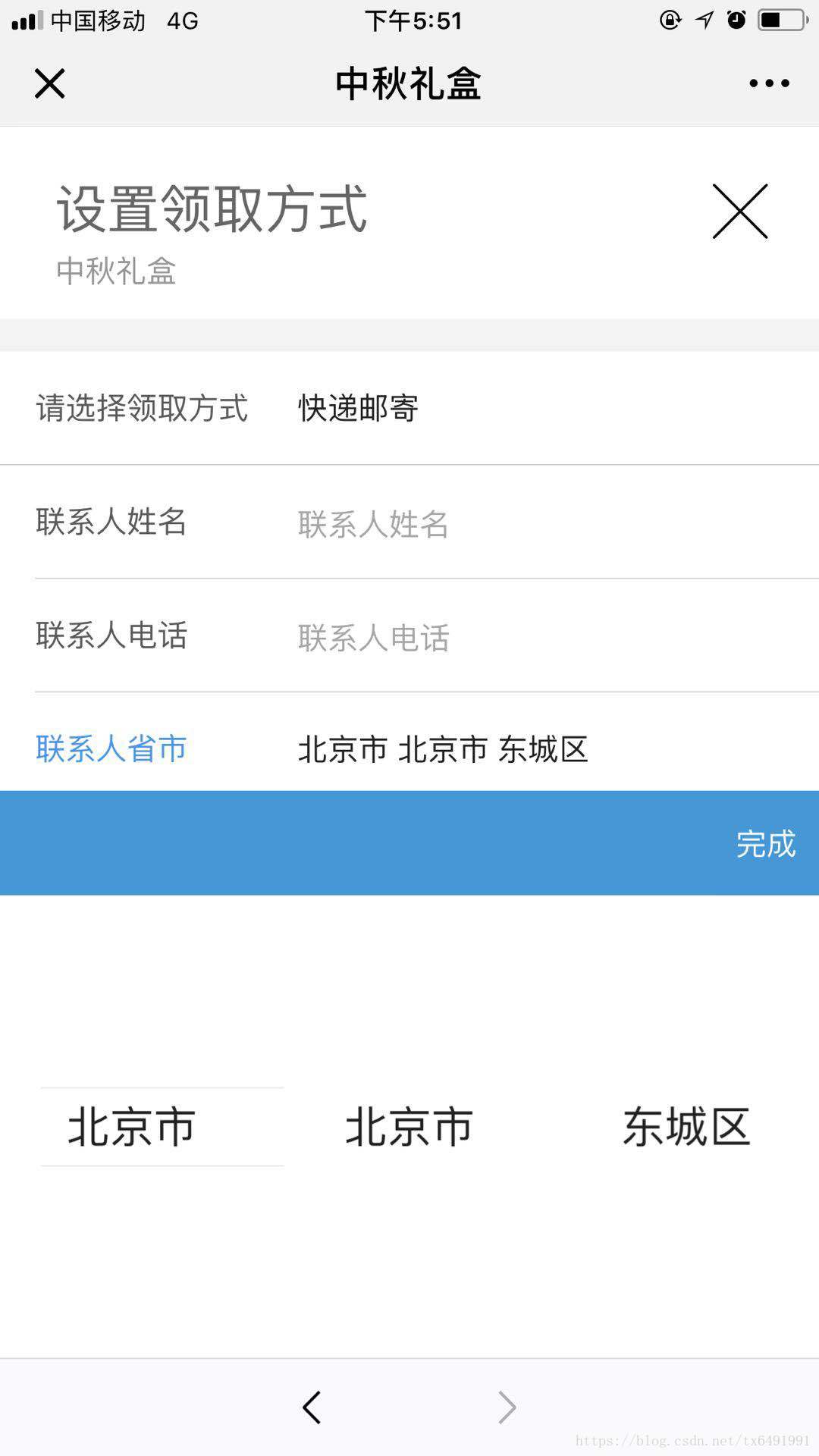
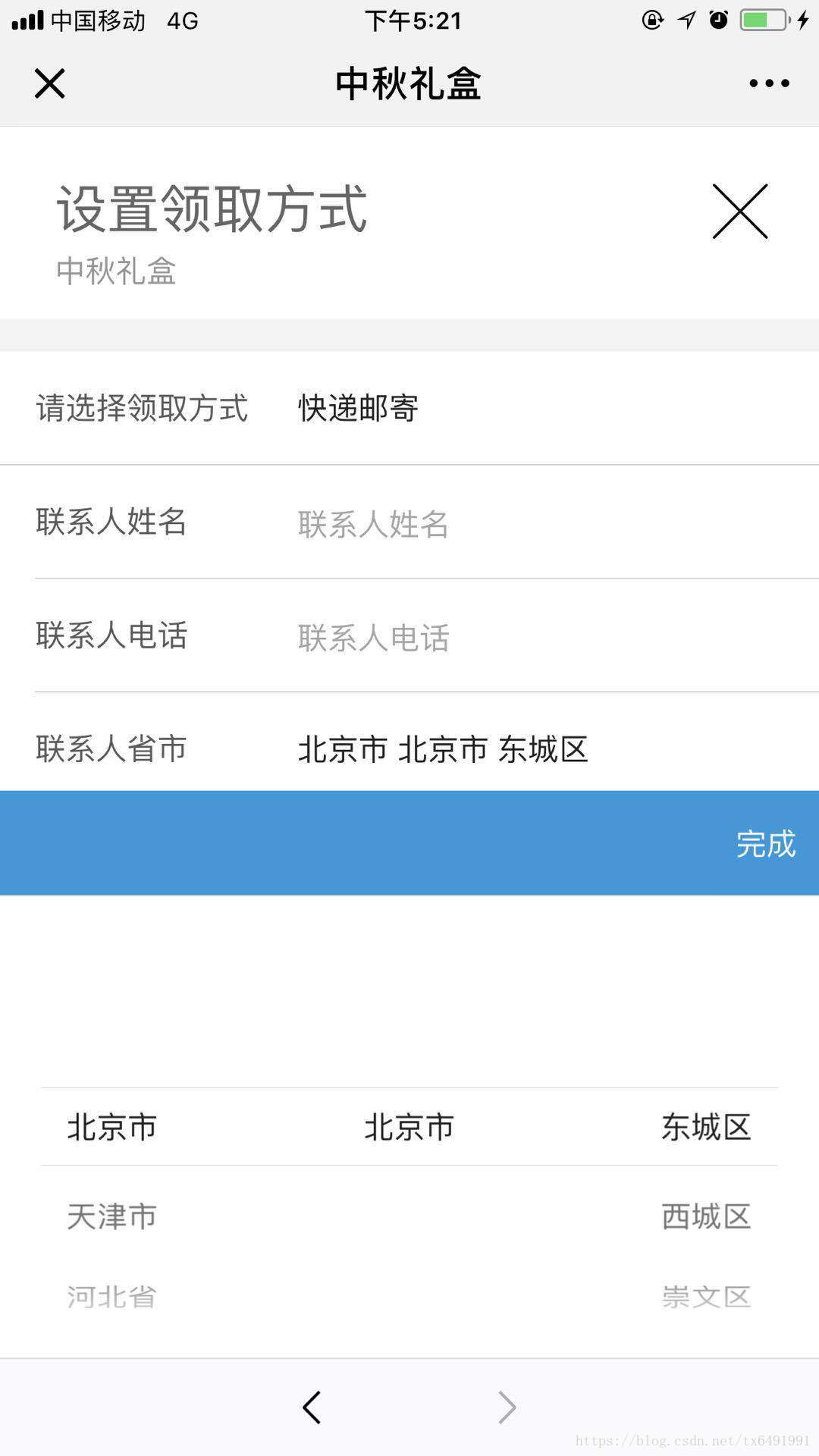
安卓機型沒問題,蘋果錯誤示例如下圖所示
解決方法:
1、監聽機型
let mobile = navigator.userAgent.toLowerCase();
if(/iphone|ipad|ipod|mix2/.test(mobile)){
console.log('蘋果機型')
}else{
console.log('安卓機型')
}2、設定不同機型下的class
const pickerLocation = myApp.picker({
input: "#xxxx",
rotateEffect:true,
cols:[{
cssClass: /iphone|ipad|ipod|mix2/ 3、安卓樣式不用動,ios上樣式修改
.ios{
>div{
>div{
transform-origin: center center -40px !important;
}
}
}
好了,問題解決啦。