(轉)select2多選框無法手動排序問題
select2是一個不錯的選擇框外掛,支援單選、多選、AJAX等,還有豐富的介面,官網是 https://select2.org/
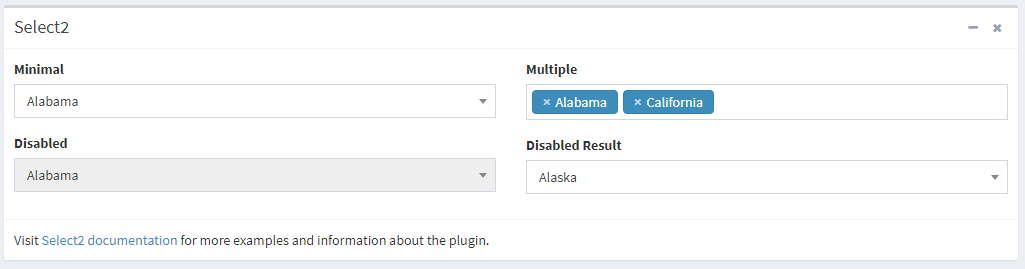
常用的樣式效果圖如下:

在一個專案中,我使用了它的AJAX搜尋和選擇,但發現一個問題,專案需要對選擇的內容保留它新增時相應的排序,比如one/two/three,AJAX新增選擇的時候如果是three,two,one,我希望它保留這個順序,然後提交到後臺資料庫,而select2在已經選過內容的情況下,是按原來內容順序做排序的,這就導致無法修改排序。百度後,沒有找到解決辦法,GOOGLE搜尋關鍵詞“select2 multiple sort”,找到了很多關於這個問題的材料,以及一些相關的問題:
https://github.com/select2/select2/issues/3106,這個資料,討論了比較多,其中有人放了它的處理程式碼,連結是http://jsbin.com/cizehajema/2/edit?html,js,output,程式碼是:
$("select").select2({ tags: true //這個引數的效果應該是,自定義內容選項卡 }); $("select").on("select2:select", function (evt) { var element = evt.params.data.element; var $element = $(element); window.setTimeout(function () { if ($("select").find(":selected").length > 1) { var $second = $("select").find(":selected").eq(-2); $element.detach(); $second.after($element); } else { $element.detach(); $("select").prepend($element); } $("select").trigger("change"); }, 1); }); $("select").on("select2:unselect", function (evt) { if ($("select").find(":selected").length) { var element = evt.params.data.element; var $element = $(element); $ ("select").find(":selected").after($element); } });
經過測試這一段程式碼,對沒有使用AJAX獲取選項資料的,即固定的option條目,它能解決問題。
後來又找到了更為簡潔的程式碼,如下:
$("select").on("select2:select", function (evt) {
var element = evt.params.data.element;
var $element = $(element);
$element.detach();
$(this).append($element);
$(this).trigger("change");
});即重寫了它的select2:select事件,處理完後,觸發change事件。
上面的程式碼都能解決固定的option條目,但對於AJAX,出現了另外的錯誤情況。後來通過對HTML的檢視發現,select2會把AJAX選擇的項,會在select標籤中生成option,但在去掉某個選項時,它並沒有刪除這個option,OK,那就對上面的select2:unselect事件做下修改,程式碼如下:
$("select").on("select2:unselect", function (evt) {
var element = evt.params.data.element;
var $element = $(element);
$element.remove();
});測試後,問題得到解決。
反思下,select2這裡預設這樣來處理,應該是在固定的選項內容時,不能刪除select標籤中option,去讀一下它的unselect事件,可能可以找到對應的引數來修改這樣的處理方式,時間關係,先暫停在此。歡迎留言探討指正。
相似的問題:
修改排序:https://stackoverflow.com/questions/34788259/sort-by-name-in-select2
