How to add code highlighting in Medium articles without leaving the editor
The current way
Medium can display both inline and multi-line code blocks. None of them supports syntax highlighting:
<html> <body> <span>Hello World</span> </body></html>
A workaround is to embed existing GitHub Gists. To do so, you can use the “Add an embed” button:

After pressing the button, paste the gist URL and press Enter to add it to the article:
It’s quite annoying
You must go to GitHub to create the gist:
- Go to GitHub
- Create the gist
- Copy its URL
- Go back to Medium
- Paste the URL
What if you then realize you made some mistake in the code?
- Back to GitHub
- Find the correct gist
- Update it
- Back to Medium
- Re-add the gist or reload the page
This becomes annoying when you create a lot of gists for your articles.
An easier way
Is there any way to simplify this at least a little bit?
True, we still have to use gists.
True, we still have to clutter our GitHub account with an endless amount of them.
But is there a way to make creating and updating gists a bit faster or easier?
The solution I’ve come up with is Code Medium: a browser extension for Chrome and Firefox.
It lets you create and edit gists right from the Medium editor.


It adds a button in the text toolbar for creating a new gist:

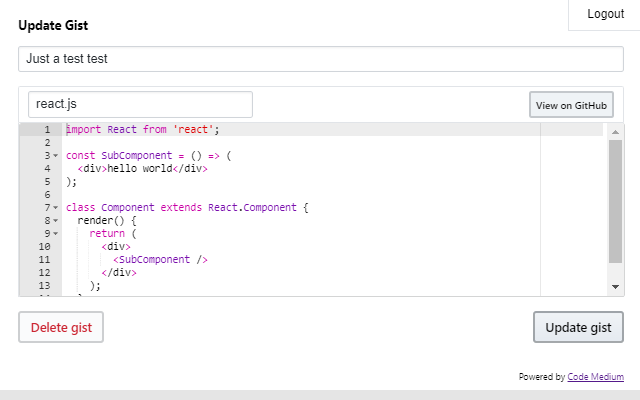
You can also double-click an existing gist to edit it:


You can delete existing gists from your account by pressing the “Delete gist” button.
Suffice to say, you must own the gist to be able to do so :)
NOTE: The extension uses the GitHub Gist API. As such, you have to log in with your GitHub account. A login button will show up the first time you use the extension.
Installing it
You can install it from the web store:
The extension is open source, you can find the source code on GitHub.
