學習網站專案學習 - Django & Vue - vuex狀態管理器、vue-cookies對資料的儲存
阿新 • • 發佈:2018-12-29
目錄
獲取方式:this.$store.state.全域性變數名 - this.$store.state.name
設定方式:mutations: { 方法名:function (state, 引數1) {},}
獲取方式:this.$store.commit('方法名',引數)
一、vuex的安裝
1-1 npm install vuex
1-2 手動新建store.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { }, mutations: { }, actions: { } })1-3 確保mian,js內進行註冊
二、狀態管理器的使用
2-1 store.js內全域性變數的獲取
import Vue from 'vue' import Vuex from 'vuex' import Cookie from 'vue-cookies' Vue.use(Vuex) export default new Vuex.Store({ //儲存全域性變數 state: { name:'name', token:'token' }, mutations: { }, actions: {} })獲取方式:this.$store.state.全域性變數名 - this.$store.state.name
2-2 store.js內全域性方法的使用:
設定方式:mutations: { 方法名:function (state, 引數1) {},}
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ // 儲存全域性變數 state: { name:'' , token:'' }, // 儲存各種方法,所有方法,第一個引數必須為state mutations: { // 方法名:function (state, 引數1) {}, login: function (state, response) { // 方法邏輯程式碼 }, }, actions: {} })import Vue from 'vue' import Vuex from 'vuex' import Cookie from 'vue-cookies' Vue.use(Vuex) export default new Vuex.Store({ // 儲存全域性變數 state: { // 從cookie內獲取資料 name: Cookie.get('name'), token: Cookie.get('token') }, // 儲存各種方法,所有方法,第一個引數必須為state mutations: { // 登入後將值寫入cookie login: function (state, response) { // 修改這兩個變數的值 state.name = response.data.name state.token = response.data.token // 往cookie中寫資料 Cookie.set('name', response.data.name) Cookie.set('token', response.data.token) }, // 登出後將cookie清空 logout: function (state) { // 修改這兩個變數的值 state.name = "" state.token = "" // 往cookie中寫資料 Cookie.set('name', "") Cookie.set('token', "") } }, // actions: {} })獲取方式:this.$store.commit('方法名',引數)
三、簡單登陸頁的準備,用於測試資料儲存操作
3-1 表結構設計
# ------------使用者相關-------------------- # --------模擬使用者登陸系統,測試vue狀態管理系統-------- class UserInfo(models.Model): ''' 用於模擬簡單的登陸實現 - name :使用者名稱 - pwd :密碼,明文形式儲存 ''' name = models.CharField(max_length=64) pwd = models.CharField(max_length=64) class UserToken(models.Model): ''' Token表,用於儲存登陸時候產生的隨機字串 - user:和UserInfo表一對一的關係 - token:隨機字串 ''' user = models.OneToOneField(to='UserInfo') token = models.CharField(max_length=64) # time=models.DateTimeField(auto_now=True)3-2 後臺檢視函式
from rest_framework.views import APIView from rest_framework.response import Response from LearnOnline import models from LearnOnline.utils.commonUtils import MyResponse import uuid class Login(APIView): ''' 簡單登陸頁面的實現,測試vuex的資料儲存系統 ''' def post(self, request, *args, **kwargs): ''' 接受登陸時候傳輸的post請求,從request內獲取資料處理 ''' response = MyResponse() name = request.data.get('name') pwd = request.data.get('pwd') print(name,pwd) user = models.UserInfo.objects.filter(name=name, pwd=pwd).first() if user: # 若使用者名稱密碼正確,物件存在,則用uuid生產隨機字串儲存到UserToken表中 token = uuid.uuid4() # 更新或建立物件user的token欄位 models.UserToken.objects.update_or_create(user=user, defaults={'token': token}) # 資料庫操作成功後,將資料存入response字典中 response.token = token response.name = name response.msg = '登入成功' else: response.msg = '使用者名稱或密碼錯誤' response.status = '101' return Response(response.get_dic)3-3 主頁前端程式碼
<template> <div id="app"> <div id="nav"> <router-link to="/">主頁</router-link> | <router-link to="/course">免費課程</router-link> | <router-link to="/DataTest">高階課程</router-link> <span class="pull-right"> <span v-if="!this.$store.state.name"> <router-link to="/login">登入</router-link>| <router-link to="#">註冊</router-link> </span> <span v-else> <span>{{this.$store.state.name}}</span>| <a @click="logout">登出</a> </span> </span> </div> <router-view/> </div> </template> <script> export default { methods: { logout: function () { // this.$store.state.name='' // this.$store.state.token='' this.$store.commit('logout') }, }, } </script>
四、資料儲存在vuex全域性變數中,實現登陸儲存操作
4-1 前端設計
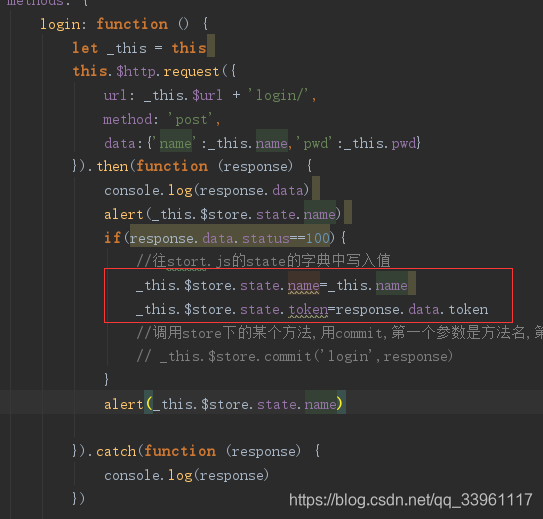
<template> <div class="login"> <h1>登入</h1> <!-- v-model:與script內return資料進行雙向繫結 --> <p>使用者名稱:<input type="text" v-model="name"></p> <p>密碼:<input type="password" v-model="pwd"></p> <button @click="login" class="btn bg-danger">登入</button> </div> </template> <script> export default { data: function () { return { name:'', pwd:'' } }, methods: { login: function () { let _this = this this.$http.request({ url: _this.$url + 'login/', method: 'post', //攜帶資料傳送post請求 data:{'name':_this.name,'pwd':_this.pwd} }).then(function (response) { console.log(response.data) alert(_this.$store.state.name) //若後臺狀態碼為100,即成功,將資料寫入vuex內 if(response.data.status==100){ //往stort.js的state的字典中寫入值 _this.$store.state.name=_this.name _this.$store.state.token=response.data.token } alert(_this.$store.state.name) }).catch(function (response) { console.log(response) }) }, }, } </script> <style scoped> </style>4-2 store.js內設計
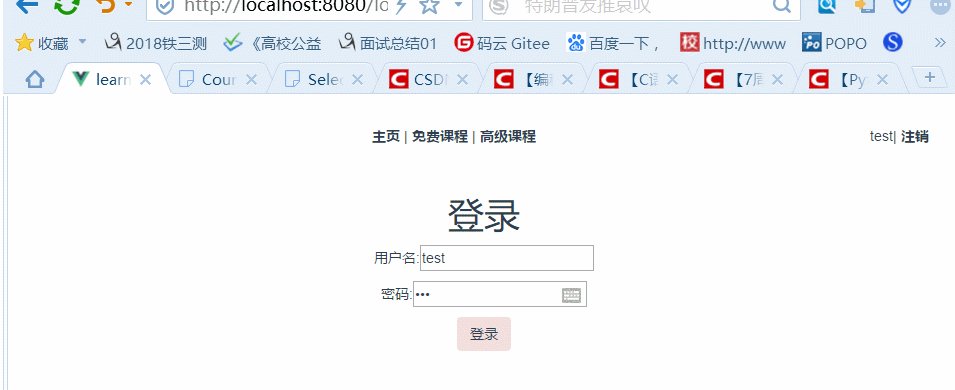
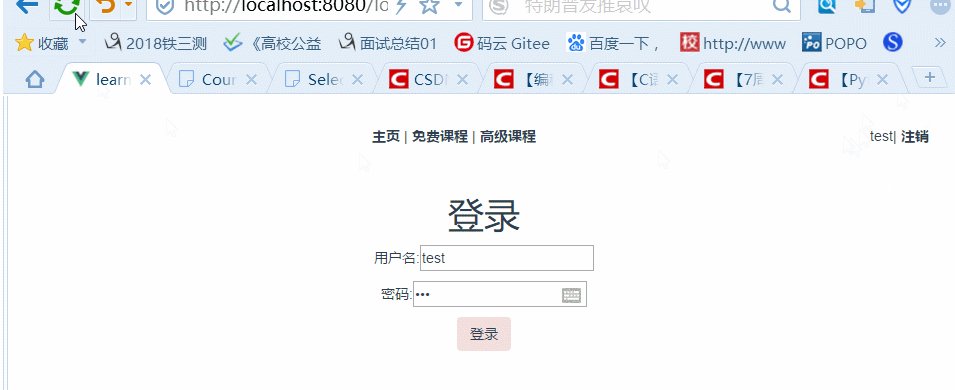
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ // 儲存全域性變數 state: { name: '', token: '' }, // 儲存各種方法 mutations: {}, // actions: {} })4-3 實現效果
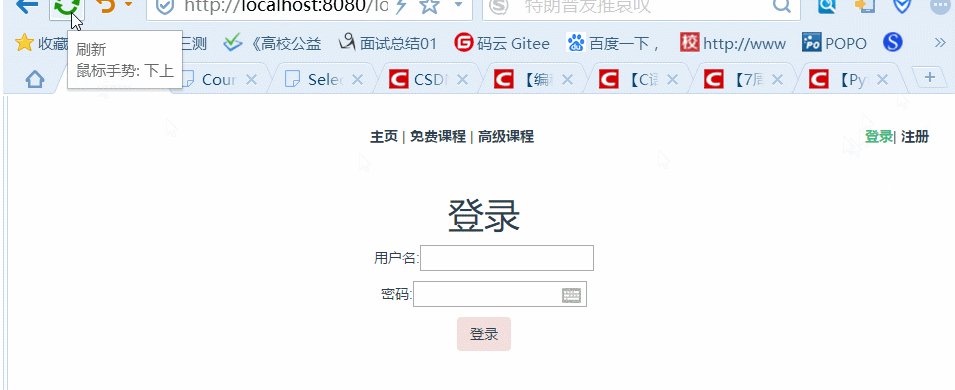
4-4 存在問題 - 重新整理即清空儲存資訊
五、vue-cookies 將資料儲存在網頁cookies內
5-1 vue-cookies 安裝 - npm install vue-cookies
5-2 vue-cookies的使用
-取值:Cookie.get('根據key值') -賦值:Cookie.set('key值','value值') -刪值:Cookie.remove('key值') -是否存在:Cookie.isKey('key值') -獲取所有cookie名字:Cookie.keys() ''' 其他頁面獲取,$使用方式 ''' -取值:this.$cookies.get(keyName) -賦值:this.$cookies.set(keyName, time) -刪值:this.$cookies.remove(keyName) -是否存在:this.$cookies.isKey(keyName) -獲取所有cookie名字:this.$cookies.keys()5-3 store.js內設計 - 在方法內對cookie進行操作
import Vue from 'vue' import Vuex from 'vuex' import Cookie from 'vue-cookies' Vue.use(Vuex) export default new Vuex.Store({ // 儲存全域性變數 state: { // 從cookie內獲取資料 name: Cookie.get('name'), token: Cookie.get('token') }, // 儲存各種方法,所有方法,第一個引數必須為state mutations: { // 登入後將值寫入cookie login: function (state, response) { // 修改這兩個變數的值 state.name = response.data.name state.token = response.data.token // 往cookie中寫資料 Cookie.set('name', response.data.name) Cookie.set('token', response.data.token) }, // 登出後將cookie清空 logout: function (state) { // 修改這兩個變數的值 state.name = "" state.token = "" // 往cookie中寫資料 Cookie.set('name', "") Cookie.set('token', "") } }, // actions: {} })5-4 前端設計
<template> <div class="login"> <h1>登入</h1> <!-- v-model:與script內return資料進行雙向繫結 --> <p>使用者名稱:<input type="text" v-model="name"></p> <p>密碼:<input type="password" v-model="pwd"></p> <button @click="login" class="btn bg-danger">登入</button> </div> </template> <script> export default { data: function () { return { name:'', pwd:'' } }, methods: { login: function () { let _this = this this.$http.request({ url: _this.$url + 'login/', method: 'post', //攜帶資料傳送post請求 data:{'name':_this.name,'pwd':_this.pwd} }).then(function (response) { console.log(response.data) alert(_this.$store.state.name) //若後臺狀態碼為100,即成功,將資料寫入vuex內 if(response.data.status==100){ // 往stort.js的state的字典中寫入值 // _this.$store.state.name=_this.name // _this.$store.state.token=response.data.token //呼叫store下的某個方法,用commit,第一個引數是方法名,第二個引數是引數 _this.$store.commit('login',response) } alert(_this.$store.state.name) }).catch(function (response) { console.log(response) }) }, }, } </script> <style scoped> </style>
5-5 實現效果