科普一個監聽DOM的物件-MutationObserver
阿新 • • 發佈:2018-12-29
介紹
MutationObserver給開發者們提供了一種能在某個範圍內的DOM樹發生變化時作出適當反應的能力.該API設計用來替換掉在DOM3事件規範中引入的Mutation事件.
以上這段引自權威牛逼的MDN。(懶得自己寫了…)
建立MutationObserver物件
var mo = new MutationObserver(
function callback
);
引數只有一個,就是回撥函式(callback),當MutationObserver監聽到目標變化時會觸發這個回撥。這個回撥引數會被傳遞兩個引數,第一個是包含了若干個變化目標的資訊的引數,這些資訊集合稱為 MutationRecord物件;第二個引數則是你建立的這個物件自身。
例項方法
1.observe():
// 第一個引數是要監聽的DOM節點物件,第二是用於配置的物件
observe( Node, option);
其中option物件可配置是否監聽目標節點的子節點、是否監聽html屬性/文字等,可以檢視MutationObserverInit的詳細介紹
2. disconnect()
停止監聽。
3.takeRecords()
清空觀察者物件的記錄佇列,並返回裡面的內容
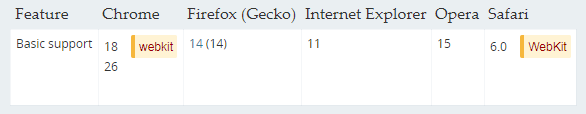
相容性
一個例子
下面這個例子演示了如何定時插入節點並被監聽到,效果點選這裡可檢視:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MutationObserver demo</title>
</head>
<body>
<