萬彩動畫大師教程 | 詳解點線動畫
為了讓使用者能做出更多變的創意動畫效果,動畫大師新增點線動畫效果功能。相對於萬彩動畫大師現有的動畫效果,點線效果注重點和線之間的運動,也能讓圖形和圖片的動畫更出彩。
一、點線動畫效果:

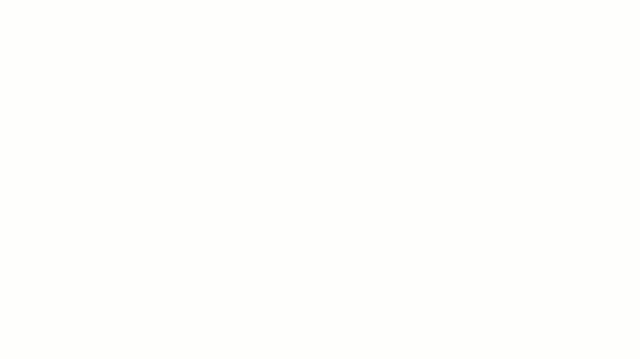
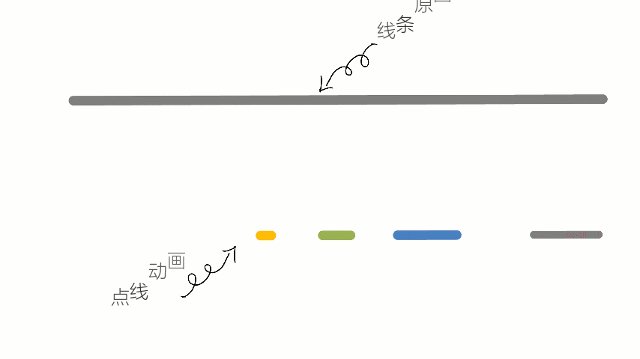
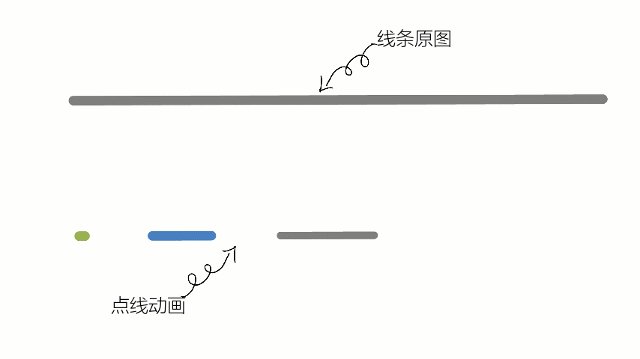
【圖1▲】線條點線動畫效果

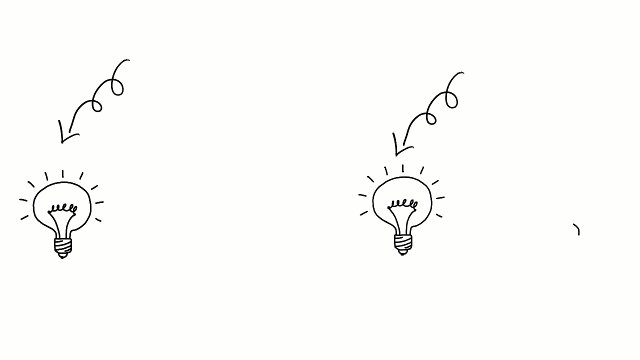
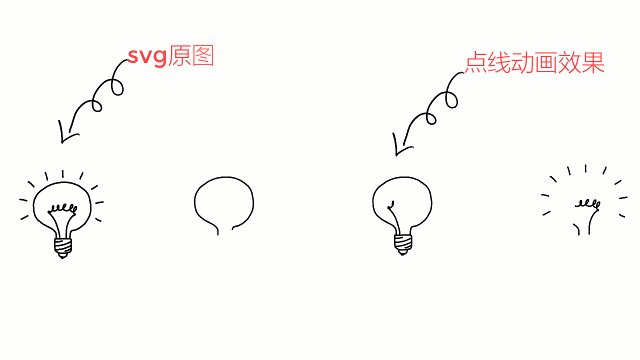
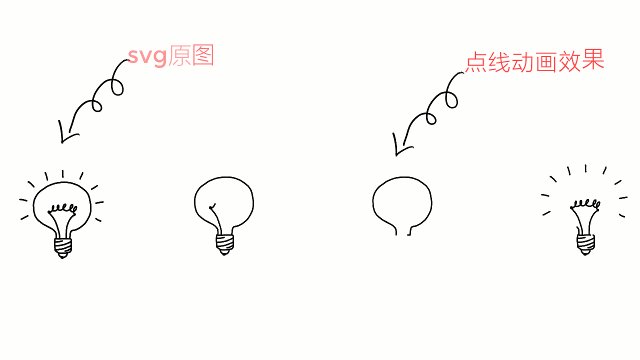
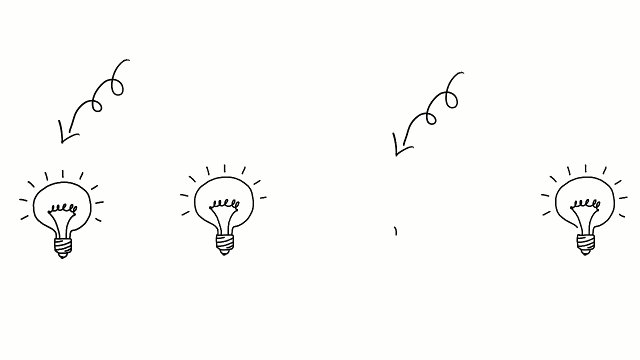
【圖2▲】SVG圖片點線動畫效果
點線動畫的操作步驟:
目前點線動畫只能應用在SVG圖片(燈泡為例)和圖形(直線為例)中,還有就是點線動畫與其他進場、退場、強調動畫等是可以同時進行的。
1.兩種方法新增點線動畫:
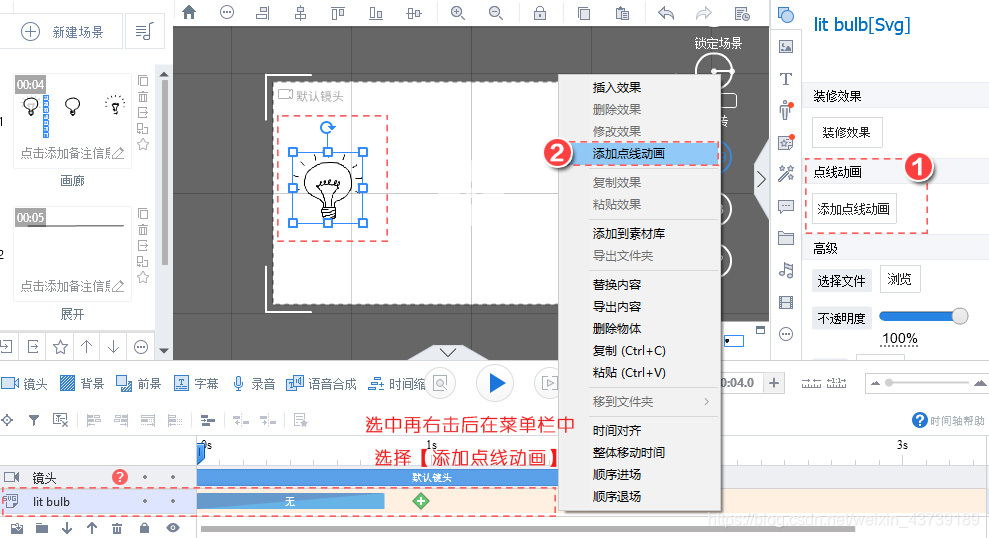
(1)選中畫布中的SVG或圖形,在右邊的屬性欄中找到【點線動畫】,選擇【新增點線動畫】即可成功新增點線動畫;

【圖3▲】兩種方法新增點線動畫
(2)比較快捷的方法就是在時間軸中選中SVG圖片,右擊後出現選單欄,在選單欄中找到並單擊【新增點線動畫】;
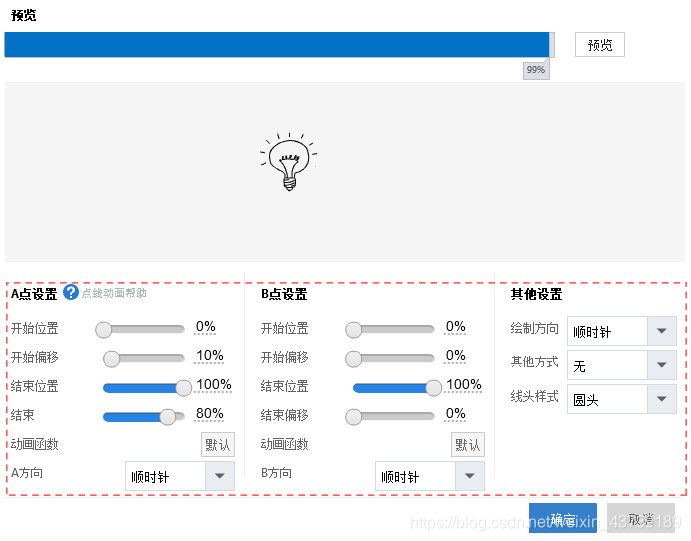
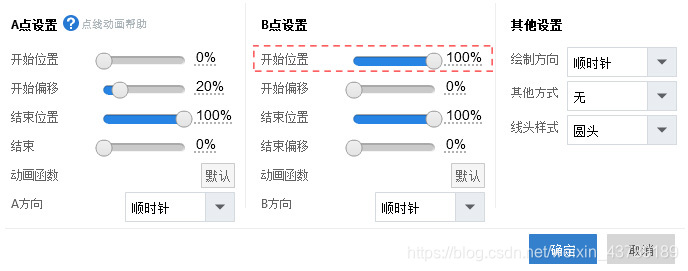
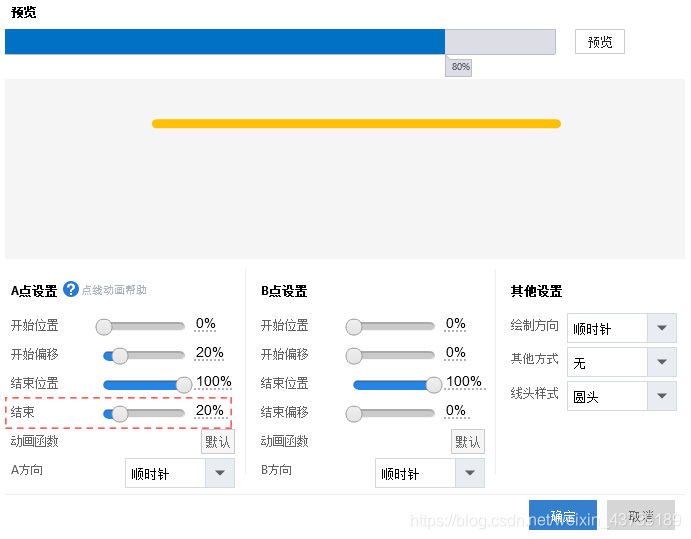
2.新增完之後,可以用預設的也可以自定義點線動畫效果,也可以自定義點線動畫。A點與B點即是SVG圖片或圖形點線動畫對應的起點和終點。可以通過設定A點與B點的開始位置、開始偏移、結束位置、結束和其他設定來自定義合適的點線動畫效果。接下來我們來具體說說調整每個設定都有哪些相應的變化。

【圖4▲】點線動畫設定引數
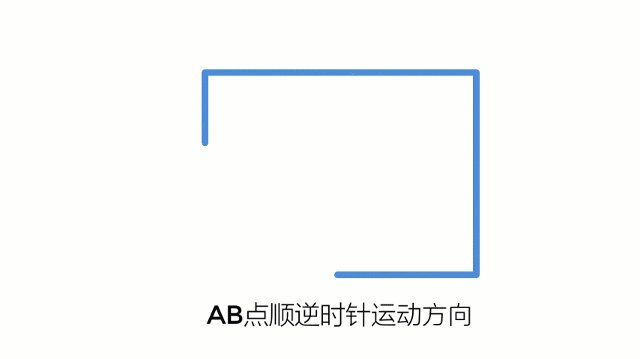
AB點設定(以不閉合圖形線條為例,A點是運動起始點,B點是運動的終點)

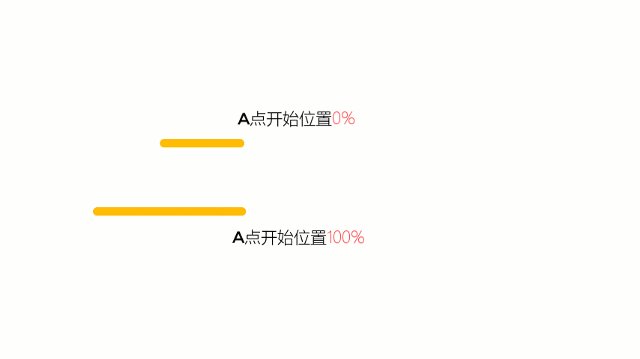
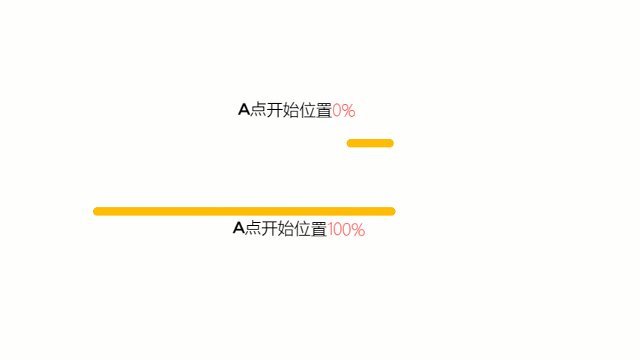
(1)開始位置:指的是點線動畫A點與B點開始的地方。0%是指最開始的位置開始運動,100%則是在最後的位置運動,我們來看看開始位置0%與100%的區別(其他引數一致的情況下): 
【圖5▲】A 點開始設定
A點開始位置

【圖6▲】A 點開始設定效果對比
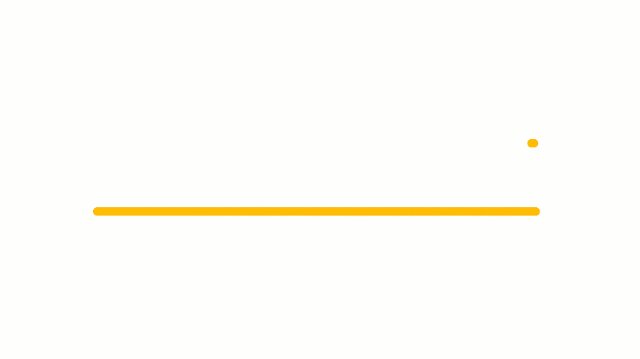
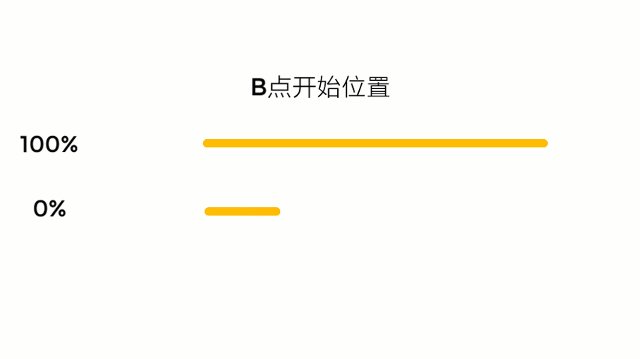
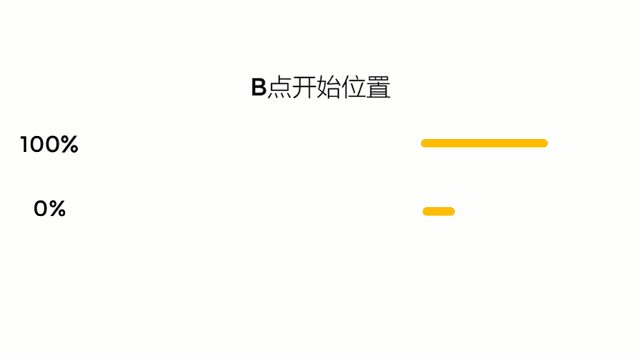
B點開始位置

【圖7▲】B 點開始設定

【圖8▲】B 點開始設定效果對比
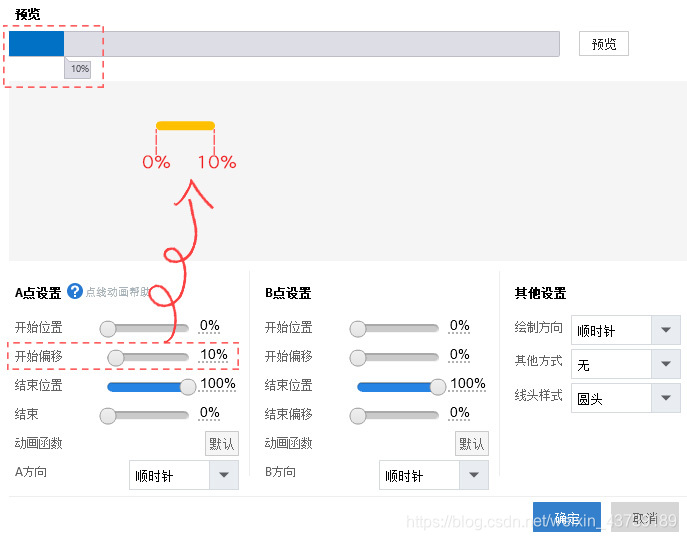
(2)開始偏移:指的是實際的位置與其所在的實際位置中間的距離,簡單說就是來說就是動畫延遲開始。百分數越大,代表偏移距離越長,我們來看看開始偏移10%與100%的區別(其他引數一致的情況下):
A點開始偏移

【圖9▲】A點開始偏移設定

【圖10▲】A 點開始偏移效果對比
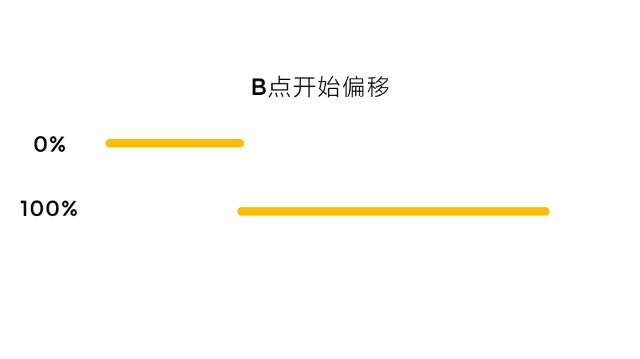
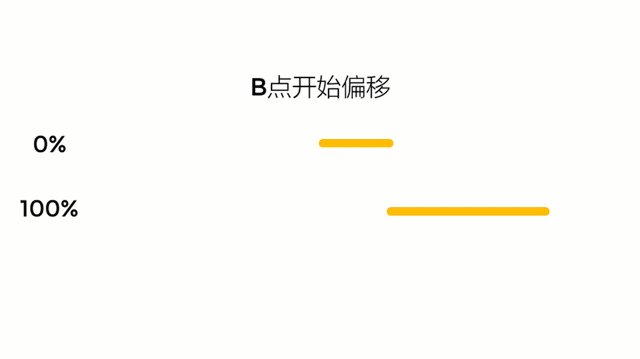
B點開始偏移

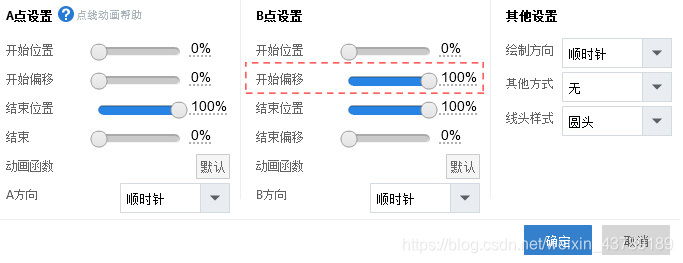
【圖11▲】B點開始偏移設定

【圖12▲】B點開始偏移效果對比
(3) 結束位置:指的是AB 點運動結束的位置。0%是指線條的起點,100%是指線條的終點,調整百分數設定AB點運動結束位置。
A點結束位置

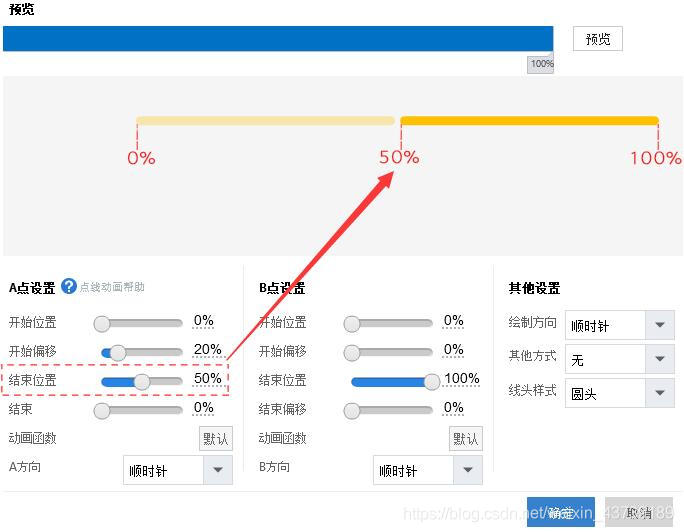
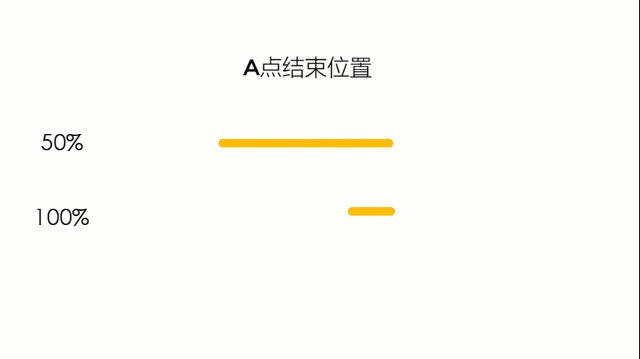
【圖13▲】A點結束位置設定

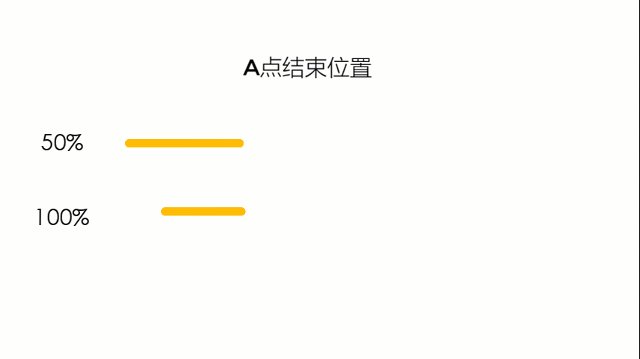
【圖14▲】A點結束位置效果
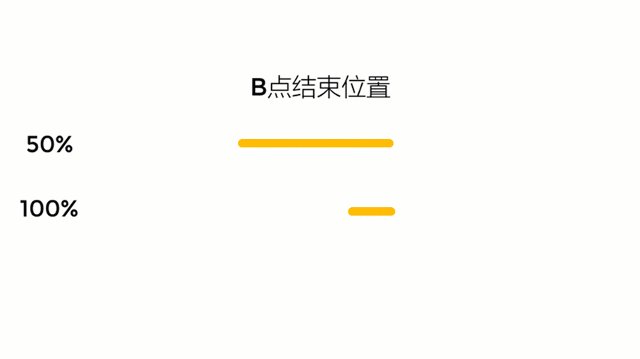
B點結束位置

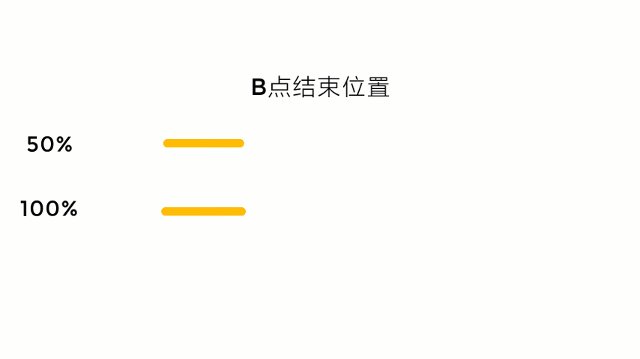
【圖15▲】B點結束位置設定

【圖16▲】B點結束位置效果
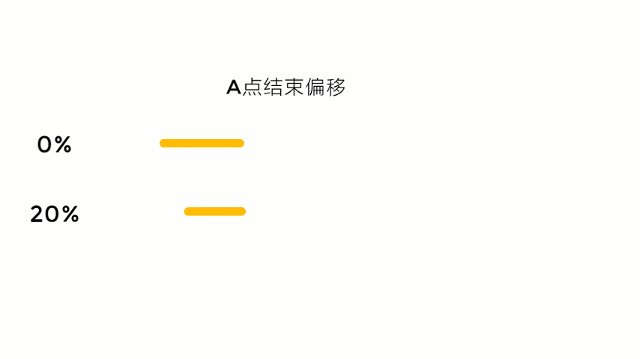
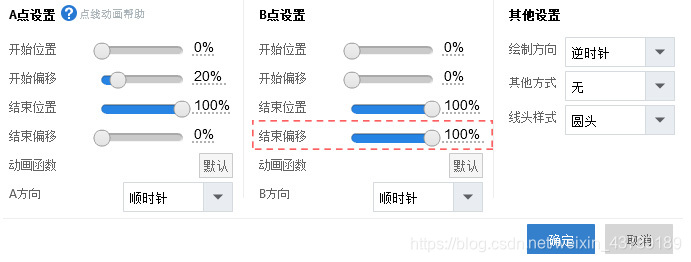
(4) 結束偏移:指的是實際的位置與其所在的實際位置中間的距離,簡單說就是動畫運動提前結束的位置。 A點結束偏移:比如設定的20%,指的是A點在離結束位置20%的時候就停止運動。這裡我們看到的效果圖是

【圖17▲】A點結束偏移設定
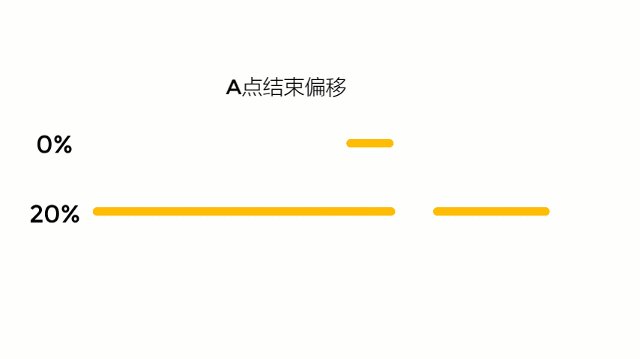
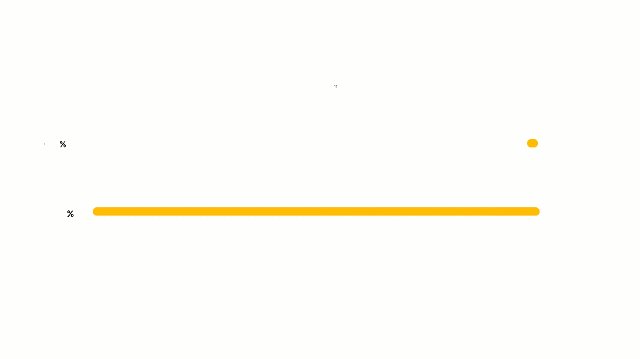
因為A點的跑的比B點快就會出現這樣的情況。

【圖18▲】A點結束偏移效果
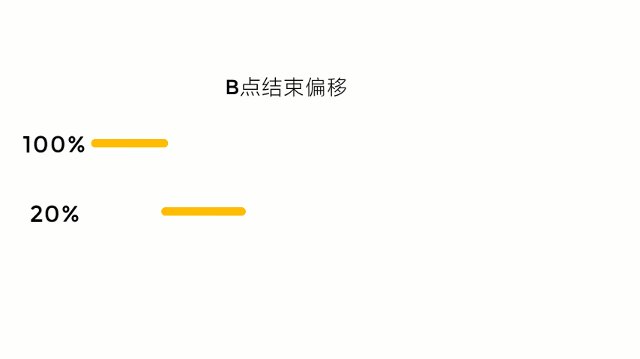
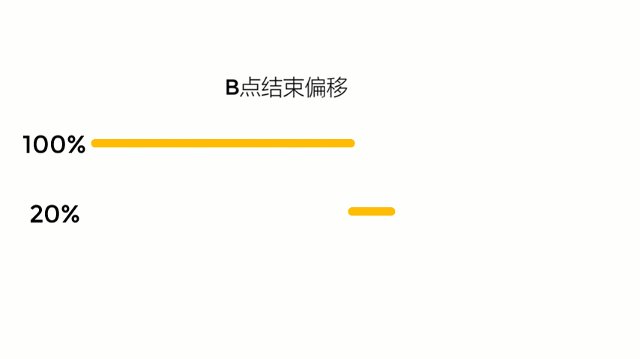
B點結束偏移

【圖19▲】B點結束偏移設定

【圖20▲】B點結束偏移設定
(5) 動畫函式:進一步的優化點線動畫運動效果
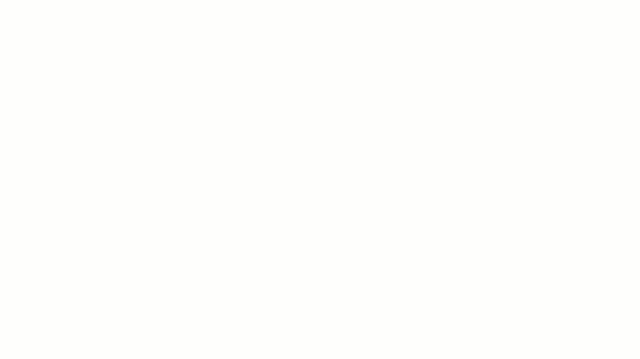
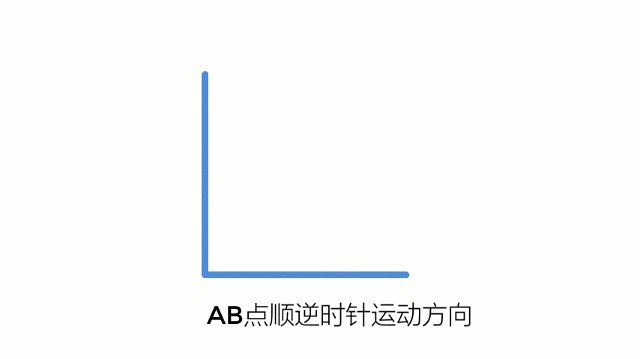
(6)AB方向,就是根據需求設定AB點線動畫的順逆時針運動方向。這裡我們以矩形為例。

【圖21▲】AB點方向
接下來說說其他設定: 繪製方向、其他方式和線頭樣式。
(1) 繪製方向:就是點線動畫從0 %到100%的繪製運動方向。我們通過動圖來對比一下。

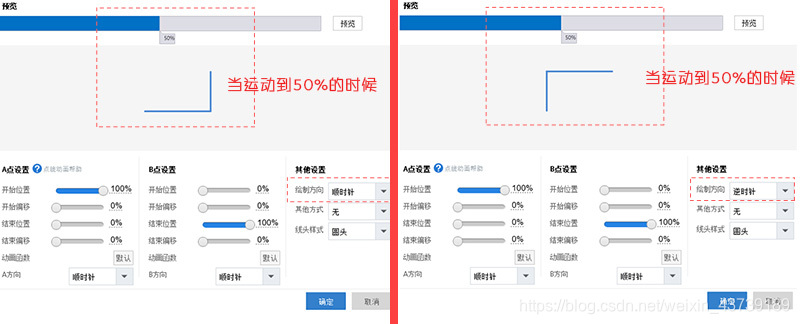
【圖21▲】繪製方向設定

【圖22▲】順逆時針繪製效果
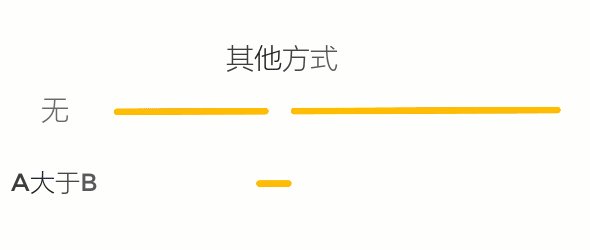
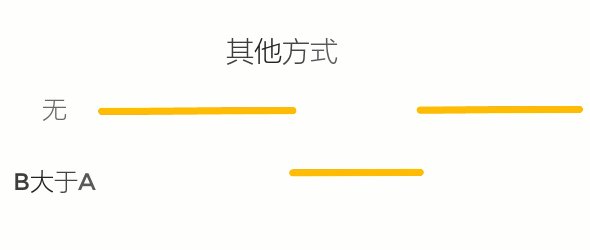
(2)其他方式:有3種選項,當A點運動的比B點快,可能會出現動畫一閃一閃的情況,這個時候我們可以選擇【A大於B】這個方式,就可以解決動畫閃的問題。當B點運動比A點時,就選擇【B大於A】。 當A點運動比B快時,A點是從0%,B點是從20%才開始,因此A 點運動比B點快。此時,其他方式用預設的【無】,則會出現以下的效果:

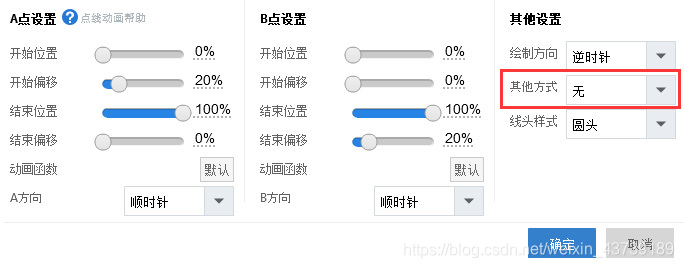
【圖23▲】其他方式設定

【圖24▲】A大於B效果
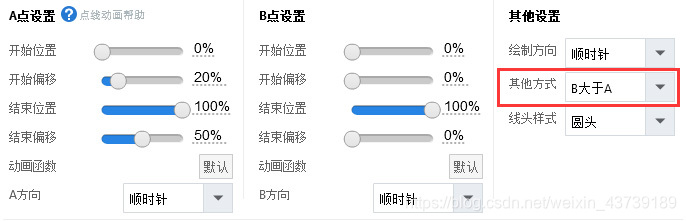
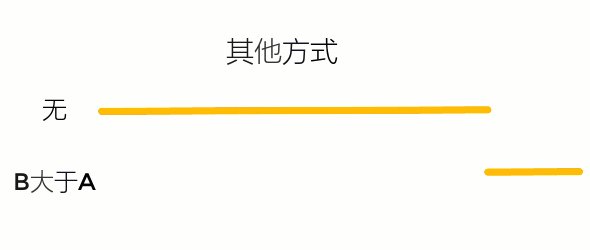
同理,當B點運動比A點快時, 也會出現相應的情況,然後只需要選【B大於A】就可解決動畫一閃一閃的問題。

【圖25▲】B大於A設定

【圖26▲】B大於A效果
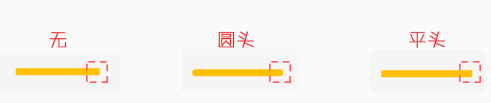
(3) 線頭方式: 圓頭、平頭和無,我們用圖片來看下他們的區別。

【圖27▲】線頭方式效果
