Vue Element ui webpack 打包檔案過大
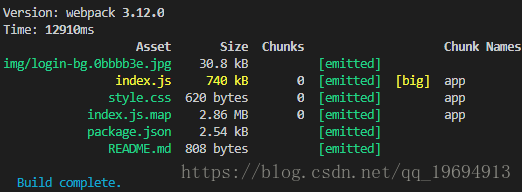
今天擼完登入模組,打包的時候發現,單一個登入頁面打包完的體積竟然達到了740KB!


模組是基於Vue全家桶 + element ui編寫的,但即使全引入使用,也不應該達到這麼誇張的一個體積。
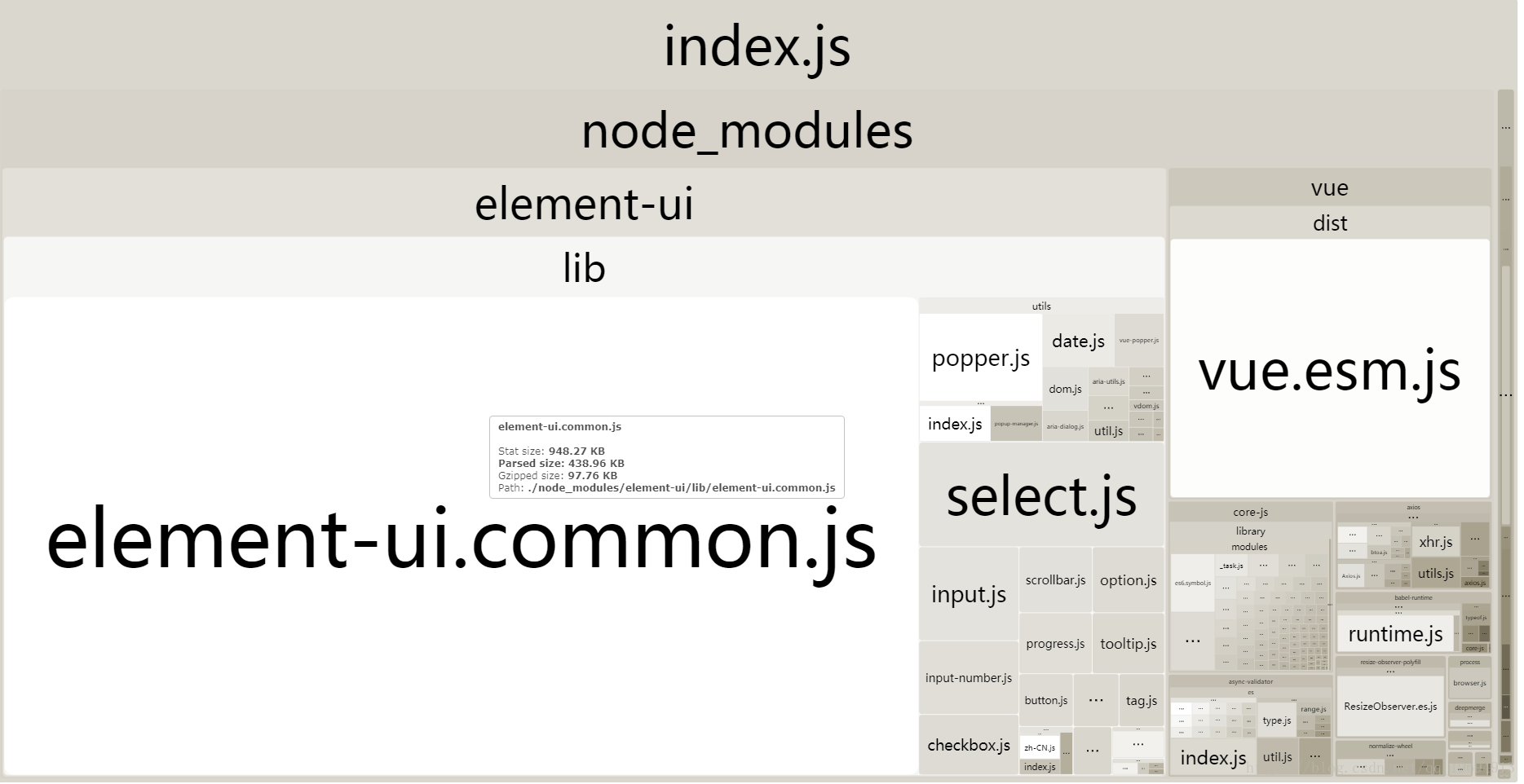
事出反常必有妖,用Cli初始化專案時附帶的webpack-bundle-analyzer檢視打包情況,新增一個scripts,"analyz": "set NODE_ENV=production && set npm_config_report=true && npm run dist",然後執行npm run analyz,得出如下結果

由此可見問題出在element ui上面。
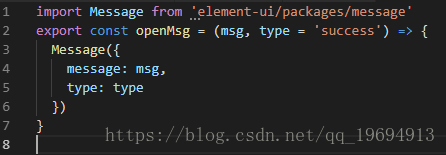
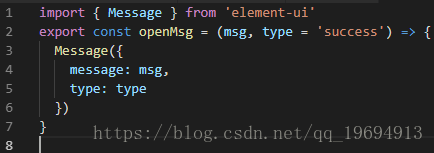
經過一番排查,將問題定位在

這一個為了方便拓展和統一行為,將通知元件封裝起來的js檔案裡面。
通過@element-ui/src/index.js的程式碼分析,有可能在獨立的js檔案引用的時候將整個element ui庫再引用了一遍,所以由此入手進行改造引用方式
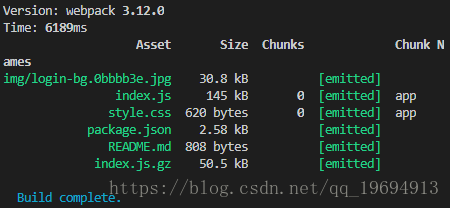
然後重新打包
直接減少到了145KB!!
其他元件在獨立js引用的時候應該也是如此。
希望能幫助大家避免踩坑。
相關推薦
Vue Element ui webpack 打包檔案過大
今天擼完登入模組,打包的時候發現,單一個登入頁面打包完的體積竟然達到了740KB! 模組是基於Vue全家桶 + element ui編寫的,但即使全引入使用,也不應該達到這麼誇張的一個體積。 事出反常必有妖,用Cli初始化專案時附帶的webpack-bundle-analyze
Vue Element-ui 框架 限制檔案型別
1.驗證上傳檔案的型別: (1)驗證圖片型別 (2)驗證壓縮包 (3)驗證.txt檔案 2.回車提交內容 原生的input,使用 @keyup.enter就可以,但使用element-ui,則要加上native限制符,因為element-ui把input進行了封裝,原事件就不起作用了,程式碼如下:
vue element-ui 優化打包 bundle js 大小
背景 最近開發的一個專案使用了 vue+ element-ui 的技術棧,當然,還有其他的一些工具庫,比如 axios。 說一下我的開發步驟,基礎結構是通過 [email protected] 建立的,手動的加入了 axios vuex , vue-router 是腳手
vue+element -UI前端Excel 檔案匯入資料
在這裡我用到了一個外掛,需要在在main.js中全域性引入: import { export_excel_to_json, export_json_to_excel } from '@/api/operExcel' 下載地址:https://download.csdn.net/download
vue + element-ui + axios 多檔案加表單引數上傳
vue加element ui 寫的一個專案,請求用的 axios 。在做表單提交的時候常常遇到需要在表單中傳檔案或者圖片,一般處理起來是先單個傳完檔案後得到路徑然後再表單提交一起傳給後端。如果介面是必須和表單其他引數一起傳過去的時候操作起來就是下面要講的了。 ps:介面是我寫
vue專案中 vendor打包後過大解決辦法
vendor打包過大的原因就是引用三方外掛的js太大了 ,可以直接引用映象解決問題 解決辦法如下 1.在webpack.base.conf.js中新增配置項 表示webpack不需打包的檔案 ,‘外掛名’: '專案中別名' 2.在index.html中引入相應映象檔
vue element-ui 上傳檔案到七牛雲
很多人對於上傳檔案還是有一定的恐懼感,作為一個前端工程師來說,好像上傳就應該來後端去做,但今天,我想給大家推薦寫一下自己使用vue上傳檔案的心得,可以使用vue就可以直接上傳到七牛雲,寫的不好勿噴。其實接觸vue的時間並不長,以前都用的是ng,但mvvm框架學起來還是比較好學
解決vue-cli npm run build之後vendor.js檔案過大的問題(打包優化)
問題 vue-cli npm run build命令預設把dependencies中的依賴統一打包,導致vendor.js檔案過大,出現首屏載入過於緩慢的問題。 解決方案 像vue、axios、element-ui這些基本上不會改變的依賴我們
vue專案打包之後js檔案過大怎麼辦?
話不多說直接上圖 優化前: 優化後: 第一張圖中的 1.09 M是我的專案經過打包編譯之後的js檔案大小,確實有點大了,第一次開啟頁面的時候會比較慢。所以就需要想辦法來解決這個問題了。 再檢視官網之後,發現官網給我們提供了一個懶載入,相當於圖片懶
webpack打包之後的檔案過大的解決方法
以前一直使用create-react-app這個腳手架進行react開發,後面因為一些自定義的配置,轉而使用webpack搭建一套自己的腳手架。但是在使用webpack打包之後發現,納尼?怎麼檔案這麼大
webpack打包生成的bundle.js檔案過大的問題
問題 使用webpack進行打包時,發現bundle.js竟然有2M多。 解決辦法 網上有去除外掛、提取第三方庫、壓縮程式碼等方法。 還有一個比較容易忽略的原因就是開了sourcemap
關於vue-cli腳手架打包後vendor檔案過大
大家會遇到打包後文件很大,導致頁面初始化載入的速度很慢。會出現白屏的現象。這一般是你打包的vendor太大的緣故。如果你打包後看到你的vendor檔案有700kb以上。你就要考慮怎麼處理。 處理這種檔案的 1、把不常改變的庫放到index.html中,通過c
vuecli開發專案,檔案打包後,appjs/vendorjs檔案過大
專案上線後,瀏覽器第一次載入會特別特別慢,network中看到vendorjs檔案1.9M,不慢才怪。 echarts按需引入後,也有1.1M左右,由於對vue腳手架理解不深,自己扒了大量的文件,又測 試了很多次,才測試成功,暫時簡單記錄下。 npm run build --report 可
vue-cli2中的webpack打包檔案地址出錯問題
已經不是第一次遇到,結果今天還是再問了一遍我們另外一個前端小姐姐,來記錄一下。 首先放出報錯資訊: 當時反應就是,我Dev環境跑起來這麼歡快,小老弟,你測試環境你怎麼肥四啊?你揹著我把檔案存哪去了!然後想來想去去找度娘。emmm,資訊特別雜亂。那就只能靠我另
求助:關於django rest framework + vue(element-ui)跨域問題,求助大佬解決...
前端: headers: { token: '' } if (document.cookie.length > 0) { var arr = document.cookie.split('; ') for (var i = 0; i < arr.length; i++
vue專案通過webpack打包生成的dist檔案放到express裡邊執行(vue+webpack+express)
通過Vue漸進式框架寫了一個專案,專案寫完後,通過npm run bulid 生成上線檔案dist。但是在執行npm run bulid這條命令的 時候居然報錯, 提示我什麼缺少bulid,開啟pa
如何用Vue的WebPack打包檔案?
webpack是一個前端打包構建工具,主要功能是可以把.js,.css,.vue,.jsx等檔案打包壓縮到一塊及實現自動重新整理提高開發效率。也可以分別打包壓縮。 例如網站有index.css, common.css每次開啟網頁都會向伺服器發出兩次請求,如果打包到一塊可以只請求一
Vue Element UI + OSS上傳檔案
Element提供了upload上傳元件,可以檢視官網upload元件的詳細介紹;檢視upload元件的上傳原始碼upload/ajax,使用的是XHR物件上傳檔案。在專案實踐中,發現該上傳方法上傳大檔案時會出現問題,所以決定使用阿里雲物件儲存服務(Obje
極速快三平臺出租laravel+vue+element-ui 搭建和靜態檔案優化篇
問題出現背景公司接到一個專案,恩,外包。本來我是不想做,但是因為這個專案是政府單位,所以無奈得做了。然後,專案想要快速成型,於是我選擇使用目前最流行的PHP框架laravel(之前公司都是用自己的框架,很精簡)。ok,始於laravel。始於laravel開啟Laravel的
基於vue.js的餓了麼的element-ui的unpkg檔案的下載到本地
現在vue.js使用很廣泛,餓了麼的element-ui基於vue.js開發的ui框架。官方提供了unpkg的訪問地址https://unpkg.com/[email protected]/。可以直接在專案中使用cdn引入,具體見官方使用說明:http://element-cn