整理vue專案的筆記
1、Vue.component()建立元件。註冊全域性元件,也就是說在他們註冊完後可以在任何vue例項中使用。
for example:
import pContainer form './common/PContainer.vue'
Vue.component('pContainer',pContainer) // 第一個pConainer是定義的元件名字。第二個PContainer是import進來的元件
export {
pContainer //輸出
}
在某個vue例項中使用:
<template>
<div>
<p-container></p-container>
</div>
</template>
上面使用export,那麼和export defalut有什麼區別呢?
export和export defalut是用於匯出常量,函式,檔案和模組等。你可以在其他檔案或者模組中 import 函式,常量,檔案和模組等。在一個檔案或者模組裡,export可以有多個,但是export defalut只有一個。它們的使用形式不同:export {} 匯出需要帶上{},而export defalut則不需要。
2、vue自定義函式倒掛在全域性方法
方法一:使用Vue.prototype.getToken = function(){.....}
在所有元件中可使用:this.getToken()
方法二:export defalut{ //index.js
install(Vue){
Vue.prototype.getToken() = function(){........}
}
}
在main.js中 import index,.js 並且Vue.use()
3、Vue.use()
需要使用Vue.use()的元件也就是需要install的元件,install是預設的方法,當外界use這個元件時,就會呼叫install方法
4、請求時是否需要帶上token
先是可以定義一個獲取token的函式 for example:
let api = null
let token = ()=>{
return token
}
let api0 = {
GET:function(key){
let val = api[key]
if(key !== 'LOGIN'){ //如果是登陸,則不帶上token
val = val + '?token' + token()
}
return val
}
}
export defalut {
insatll(Vue,{getToken}){
if(typeof getToken === 'function'){
token = getToken
}
Vue.prototye.$api = api0
}
}
// 以上程式碼簡短,只寫部分。
5、預設的請求的基本路徑:axios.defalut.baseURL,注意是baseURL!!!
6、路由攔截
meta:{
requireAuth: true //表示進入該路由是需要登陸的,如果使用者已經登陸,則順利進入該路由,否則就進入登陸頁面。
}
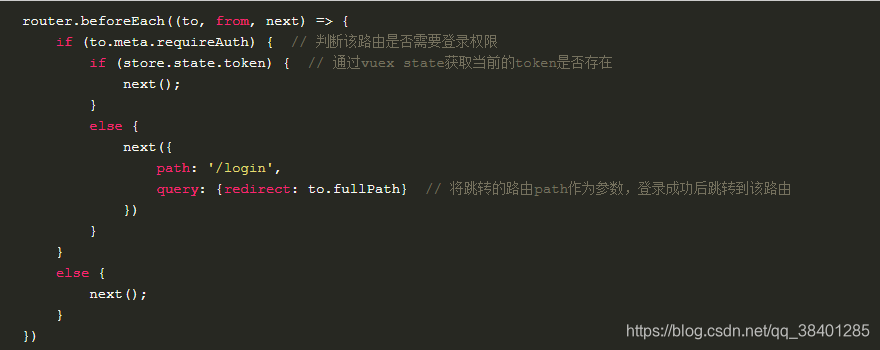
定義完路由後,根據vue-router的鉤子函式beforeEach()進行路由判斷

攔截器的使用:axios.interceptors.request.use() axios.interceptors.response.use()

Promise.reject(err) 丟擲錯誤
