【微信小程式】微信小程式掉進的坑之與後臺資料互動
一、與後臺的資料互動
注:服務端語言為Java.
在進行資料互動時,用的是Servlet進行資料的獲取和回傳。
在小程式中提交引數時需要在header寫入
header: {
'content-type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
否則後臺無法接收到引數。
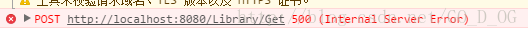
在執行的時候小程式報錯誤500:

錯誤解釋是:伺服器出問題;
這個是因為我用的是雲資料庫,在本地測試時需要連線外網而我連的是內網即資料庫連線錯誤導致的錯誤原因,在改正後又報了另一個錯誤:
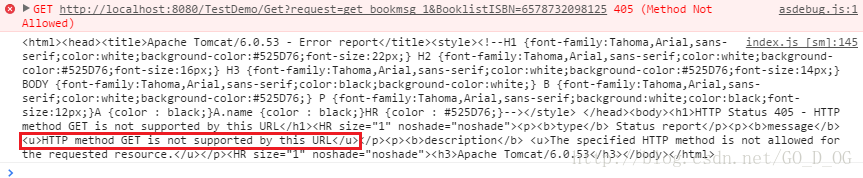
仔細看下面的解釋,可以看到這個錯誤405的錯誤原因是
HTTP method GET is not supported by this URL
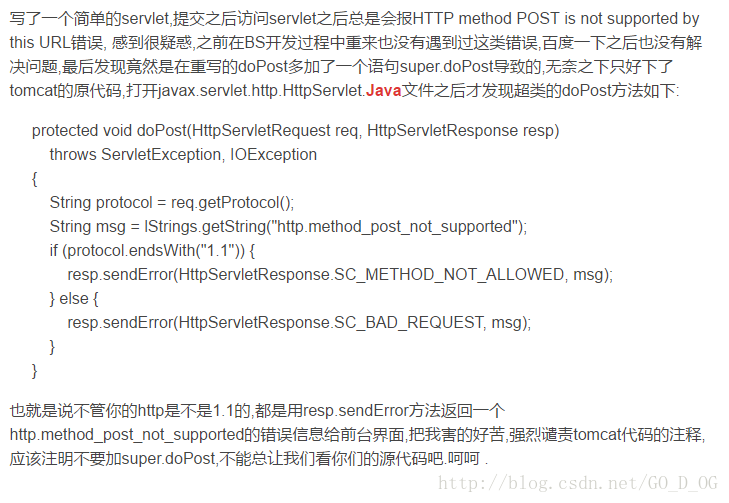
這是因為在Servlet裡面的doPost和doGet方法裡都用了
super.doPost()/super.doGet(),去掉後就可以正常顯示了。
這個原因是通過百度後找到的:

正常顯示結果:

補充說明:在小程式裡報錯的時候一定要認真看下面的具體錯誤原因是什麼,因為我一開始就只注意到了405(Method not Allowed),所以一直糾結於是不是資料格式的問題,因為之前一直以為只能傳JSON格式資料,所以就想是不是傳的是別的格式的資料,所以小程式不認賬就一直提示這個錯誤,可是我後來傳了JSON也沒用。
二、接收資料的格式設定
在開發文件中可以瞭解到小程式接收到資料後可以通過dataType設定顯示的格式:

三、關於後臺回傳資料:
在小程式裡當method用的是POST的時候,要注意在服務端裡不要用下面的語句:

這個語句是會跳轉到jsp介面後再回傳資料,這樣的話就會報錯誤Cannot forward after response has been committed。,錯誤原因是跳轉了多個介面。
可以選擇用管道輸出傳遞資料:
PrintWriter w = response.getWriter();
w.write();四、JSON格式的資料
在java裡要將JSON格式的字串轉成JSON物件的話,字串格式一定要是{“鍵名”:“鍵值”},都需要雙引號,格式如下:

如果是JSONArray的話用:{[],[]}。在小程式里正常的JSONArray顯示: