js 實現選單左右滾動顯示
阿新 • • 發佈:2018-12-29
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>http://flytosky.qzone.qq.com</title>
<style type="text/css">
*{font-family:"微軟雅黑"; margin:0 auto; padding:0px;}
.zj_nei_l{ width:1150px; height:130px; margin-left:25px;}
.zj_nei_l li{ float:left; font-size:20px; color:#6f6f6f; text-align:center;margin:0px 5px; list-style:none;}
.show_box .left_box,.show_box .right_box{
float:left;
height:130px;
}
.text_content p{ text-align:left; font-size:16px; color:#fff; line-height:24px; padding:10px;}
.zj_nei_l li.show_box{
width:98px;
}
.zj_nei_l li.show_box_hover{
width:522px;
}
.show_box .right_box{
display:none;
width:414px;
height:130px;
overflow:hidden;
margin-left: 10px;
}
.right_box .text_content{
width:414px;
background-color:#339933;
color:#FFF;
height:130px;
}
.zj_nei_l .left_box{
width:88px;
font-size:20px;
}
.zj_nei_l .left_box p{
line-height:42px;
font-size:20px;
}
.zj_nei_l .img_box{
width: 88px;
height:88px;
}
.show_box .item1{
background:#030;
}
.show_box .item2{
background:#300;
}
.show_box .item3{
background:#600;
}
.show_box .item4{
background:#6C0;
}
.show_box .item5{
background:#6F9;
}
.show_box .item6{
background:#3F9;
}
.show_box_hover .left_box{
color:#339933;
}
.show_box_hover .item1{
background:#0F9;
}
.show_box_hover .item2{
background:#00C;
}
.show_box_hover .item3{
background:#906;
}
.show_box_hover .item4{
background:#9F6;
}
.show_box_hover .item5{
background:#CF9;
}
.show_box_hover .item6{
background:#90F;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<div class="zj_nei_l">
<ul>
<li class="show_box show_box_hover">
<div class="left_box">
<div class="img_box item1">
</div>
<p>學知識></p>
</div>
<div class="right_box" style="display:block;">
<div class="text_content">
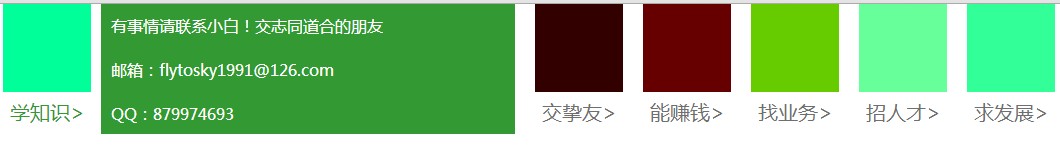
<p>有事情請聯絡小白!交志同道合的朋友</p>
<p>郵箱: 實現效果