Android ConstraintLayout 約束佈局詳解
前言
在2016年的Google I/O大會上 , Google 釋出了Android Studio 2.2預覽版,同時也釋出了Android 新的佈局方案 ConstraintLayout , 但是最近的一年也沒有大規模的使用。2017年Google釋出了 Android Studio 2.3 正式版,在 Android Studio 2.3 版本中新建的Module中預設的佈局就是 ConstraintLayout 。如下所示:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
在使用 ConstraintLayout 的佈局方案,需要在 build.gradle 引入支援庫:
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.0.1'
}傳統的Android開發當中,介面基本都是靠編寫XML程式碼完成的,雖然Android Studio也支援視覺化的方式來編寫介面,但是操作起來並不方便,我也一直都不推薦使用視覺化的方式來編寫Android應用程式的介面。
而ConstraintLayout就是為了解決這一現狀而出現的。它和傳統編寫介面的方式恰恰相反,ConstraintLayout非常適合使用視覺化的方式來編寫介面,但並不太適合使用XML的方式來進行編寫。當然,視覺化操作的背後仍然還是使用的XML程式碼來實現的,只不過這些程式碼是由Android Studio根據我們的操作自動生成的。
另外,ConstraintLayout 還有一個優點,它可以有效地解決佈局巢狀過多的問題。我們平時編寫介面,複雜的佈局總會伴隨著多層的巢狀,而巢狀越多,程式的效能也就越差。ConstraintLayout則是使用約束的方式來指定各個控制元件的位置和關係的,它有點類似於 RelativeLayout,但遠比RelativeLayout要更強大。
這篇文章說一些其他的特性。
常用方法總結
layout_constraintTop_toTopOf // 將所需檢視的頂部與另一個檢視的頂部對齊。
layout_constraintTop_toBottomOf // 將所需檢視的頂部與另一個檢視的底部對齊。
layout_constraintBottom_toTopOf // 將所需檢視的底部與另一個檢視的頂部對齊。
layout_constraintBottom_toBottomOf // 將所需檢視的底部與另一個檢視的底部對齊。
layout_constraintLeft_toTopOf // 將所需檢視的左側與另一個檢視的頂部對齊。
layout_constraintLeft_toBottomOf // 將所需檢視的左側與另一個檢視的底部對齊。
layout_constraintLeft_toLeftOf // 將所需檢視的左邊與另一個檢視的左邊對齊。
layout_constraintLeft_toRightOf // 將所需檢視的左邊與另一個檢視的右邊對齊。
layout_constraintRight_toTopOf // 將所需檢視的右對齊到另一個檢視的頂部。
layout_constraintRight_toBottomOf // 將所需檢視的右對齊到另一個的底部。
layout_constraintRight_toLeftOf // 將所需檢視的右邊與另一個檢視的左邊對齊。
layout_constraintRight_toRightOf // 將所需檢視的右邊與另一個檢視的右邊對齊。constraintDimensionRatio
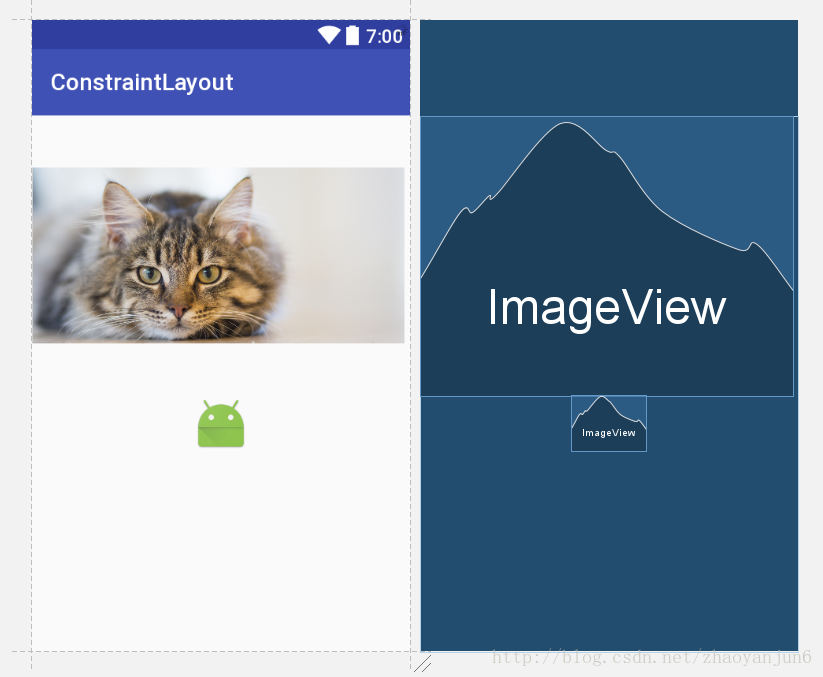
這個屬性就是把一個View的尺寸設為特定的寬高比,比如設定一張圖片的寬高比為 1:1,4:3, 16:9 等。通過使用ConstraintLayout,只需使用layout_constraintDimensionRatio屬性即可。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout"
tools:context="com.constraintlayout.app.MainActivity"
>
<ImageView
android:id="@+id/cat_image"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintDimensionRatio="4:3"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0"
android:src="@mipmap/cat"
/>
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
app:layout_constraintDimensionRatio="4:3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cat_image"
app:layout_constraintVertical_bias="0.0"
app:layout_constraintRight_toRightOf="parent" />
</android.support.constraint.ConstraintLayout>
效果圖如下:
偏移比例
當我們的佈局檔案是下面這樣的時候:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout"
tools:context="com.constraintlayout.app.MainActivity"
>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</android.support.constraint.ConstraintLayout>
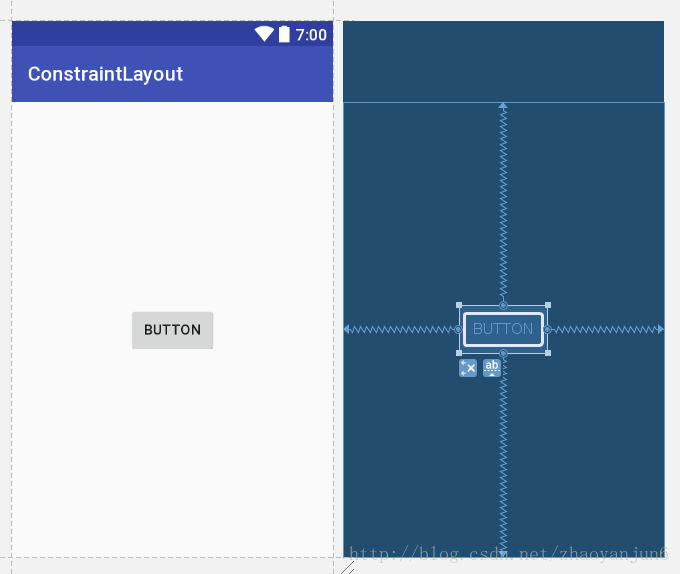
我們得到的佈局效果如下:
那麼我們有個疑問,為什麼Button 是居中顯示的?因為在上面的佈局中有兩個重要的屬性沒有寫出來,但是卻有預設的屬性值,那就是水平、垂直的偏移比例。
layout_constraintHorizontal_bias //控制元件的水平偏移比例
layout_constraintVertical_bias //控制元件的垂直偏移比例如果在佈局檔案中沒有明確的寫出偏移比例,那麼系統預設偏移比例值為:0.5 。
到這裡我們已經清楚了,上面的佈局檔案就相當於:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout"
tools:context="com.constraintlayout.app.MainActivity"
>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintVertical_bias="0.5"
/>
</android.support.constraint.ConstraintLayout>
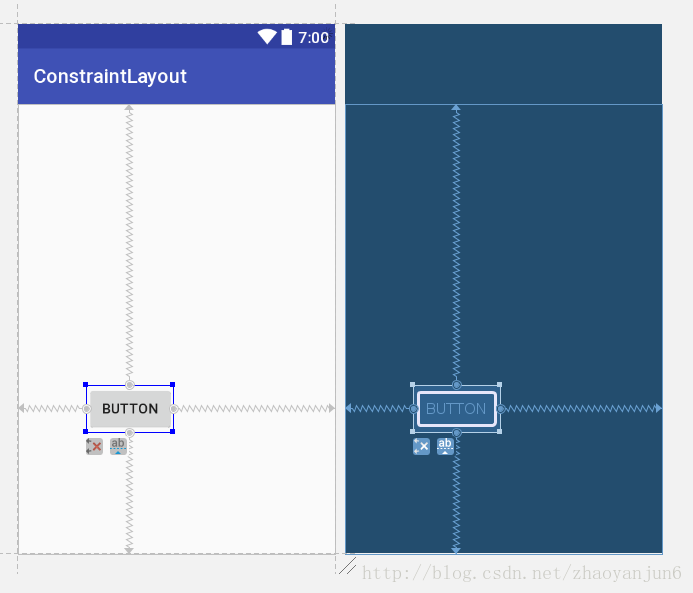
我們可以試試,更改Button 的偏移值試試看,比如,水平偏移0.3 , 垂直偏移0.7 , 看看效果:
可以看到很明顯,Button 在水平方向向右偏移比例為 30% , 在垂直方向向下偏移比例為 70% 。
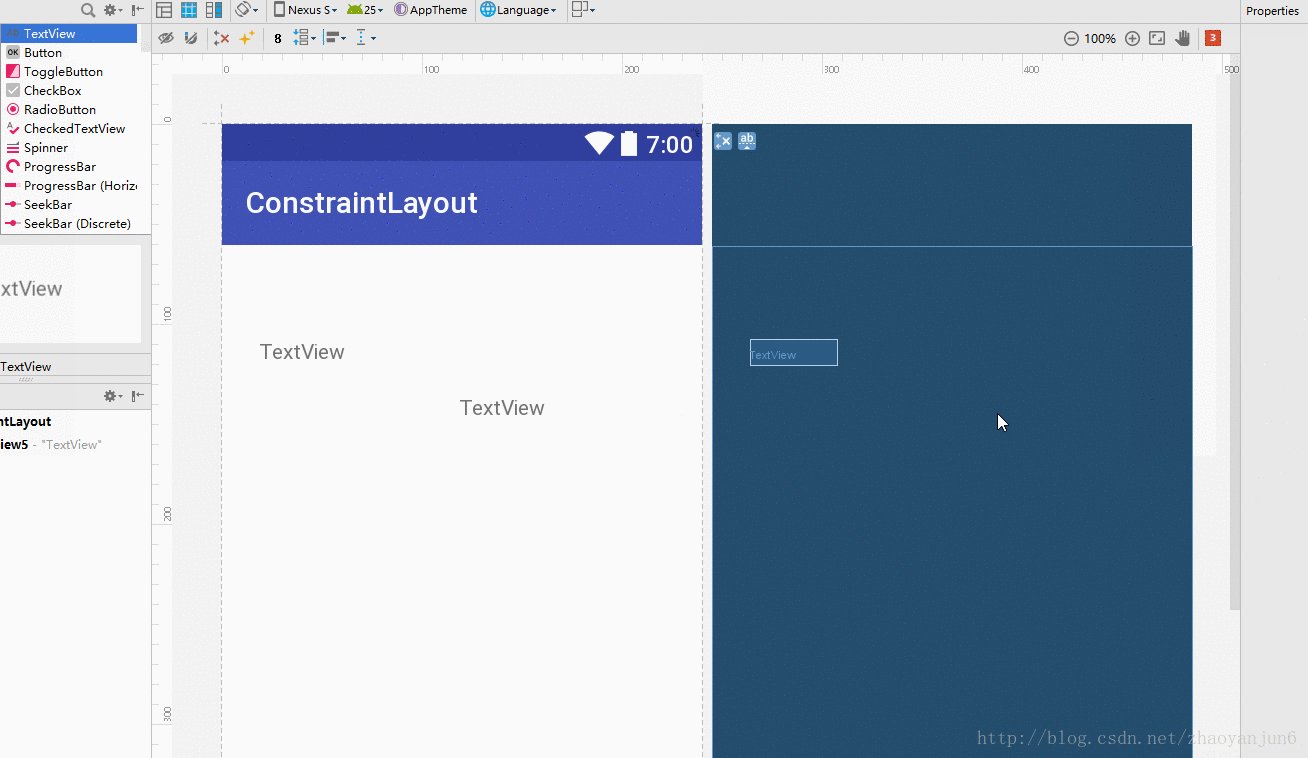
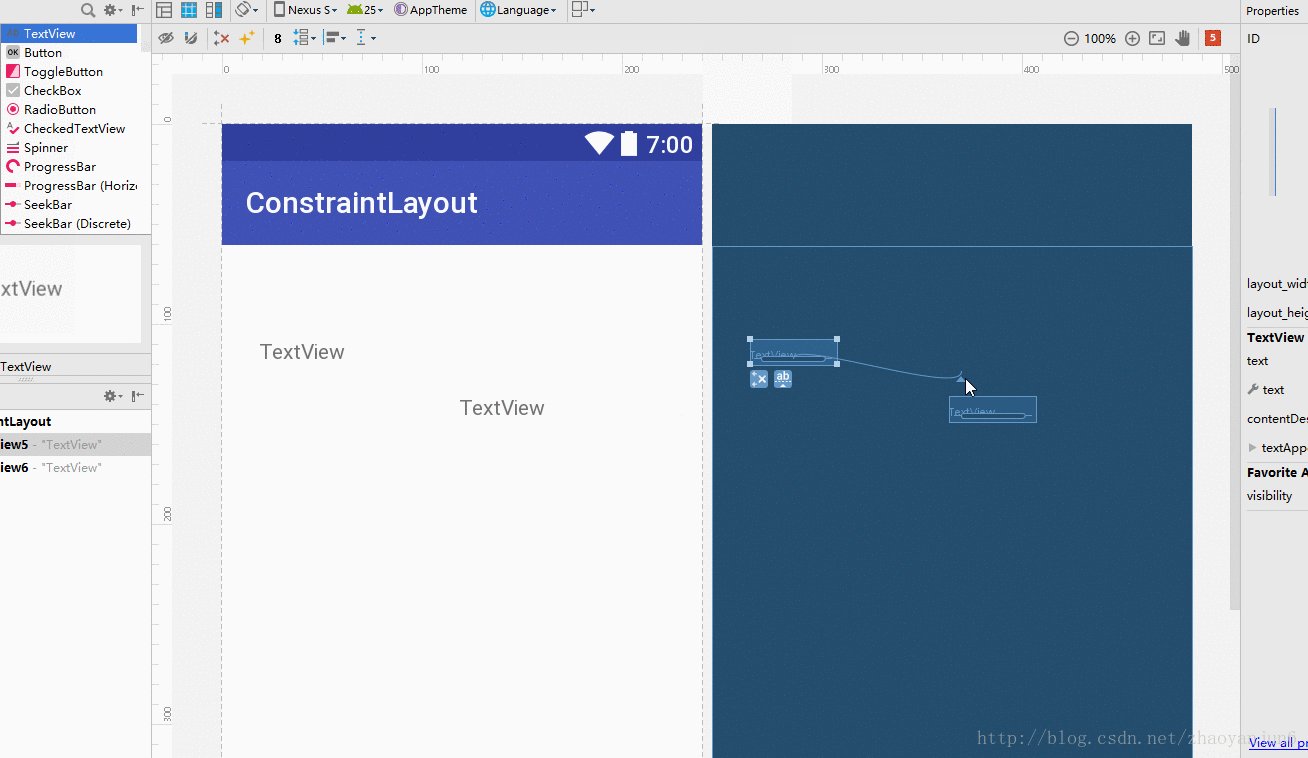
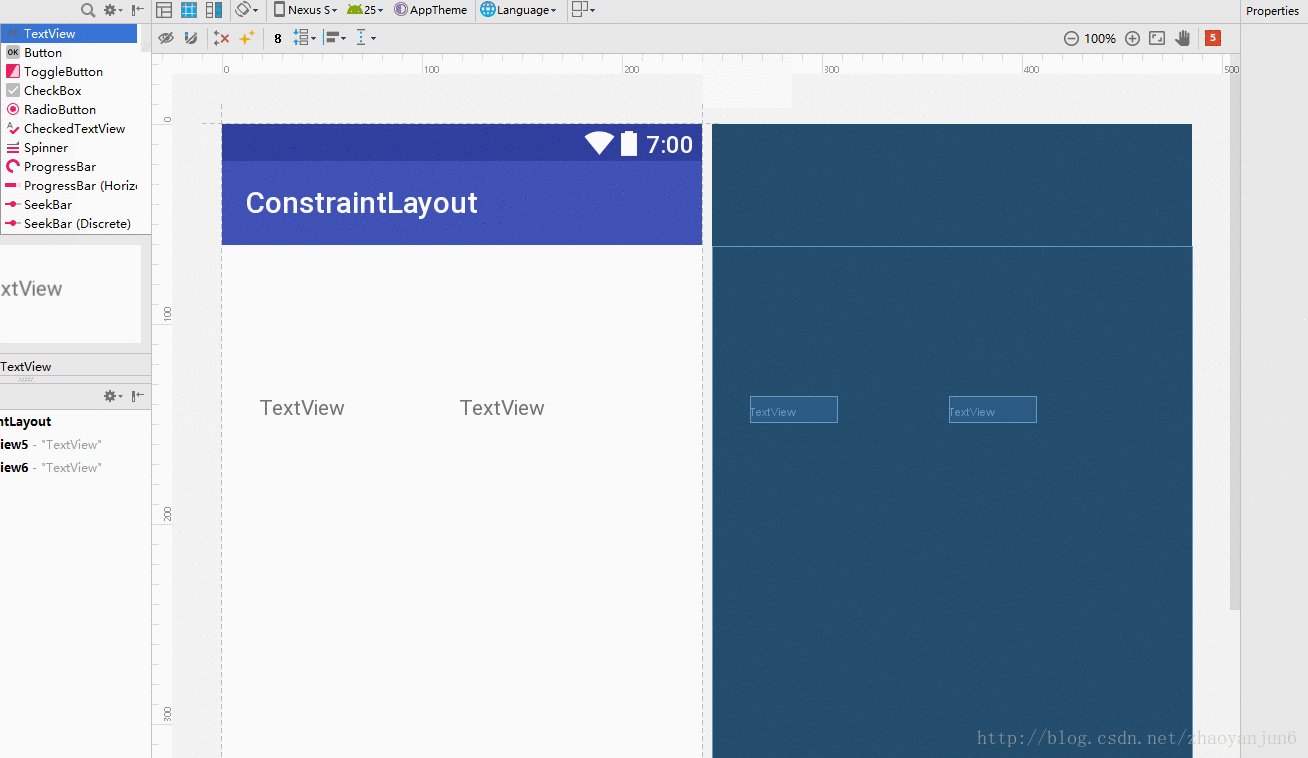
基線約束控鍵
該控鍵幫助你對齊任意兩個widget的文字部分,與widget的大小無關。例如你有兩個不同尺寸的widget但是你想要他們的文字部分對齊。
layout_constraintBaseline_toBaselineOf