如何在ASP.NET 5上搭建基於TypeScript的Angular2專案
一、前言
就在上月,公司的一個同事建議當前的前端全面改用AngularJs進行開發,而我們採用的就是ASP.NET 5專案,原本我的計劃是採用TypeScript直接進行Angular2開發。所以借用這段時間來寫下如何在ASP.NET 5下搭建基於TypeScript的Angualr2的專案,下面我們就進入正題。
二、環境配置
如果讀者直接按照Angular.io上的方式搭建是無法通過的,所以下面我們的教程基本跟Angular.io上的類似,只是其中的配置會有所不同,並且也會多出一些步驟。
1.建立一個空的ASP.NET 5專案
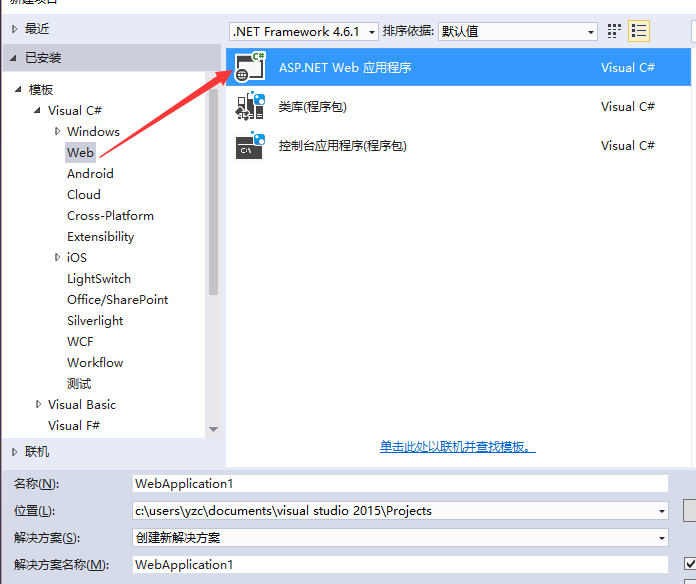
讀者必須安裝有VS2015,通過“檔案”-》“新建”-》“專案”,然後選中如下圖中的專案:

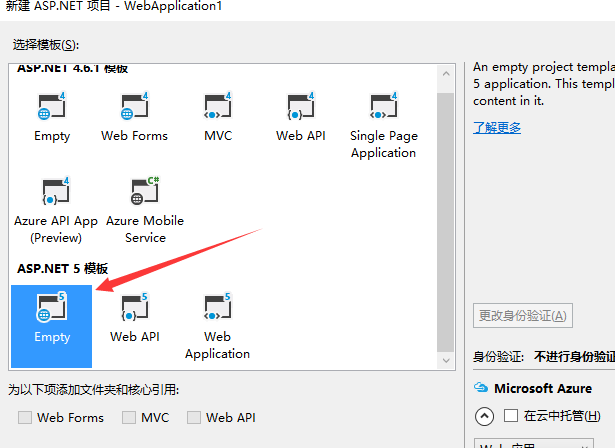
其中專案名稱讀者可以隨意取一個,如果讀者不想考慮可以命名為“AngularWeb”。接著我們點選確定,繼續選中這個:

這樣一個空的ASP.NET 5專案就搭建完成了。
2.載入Angular2
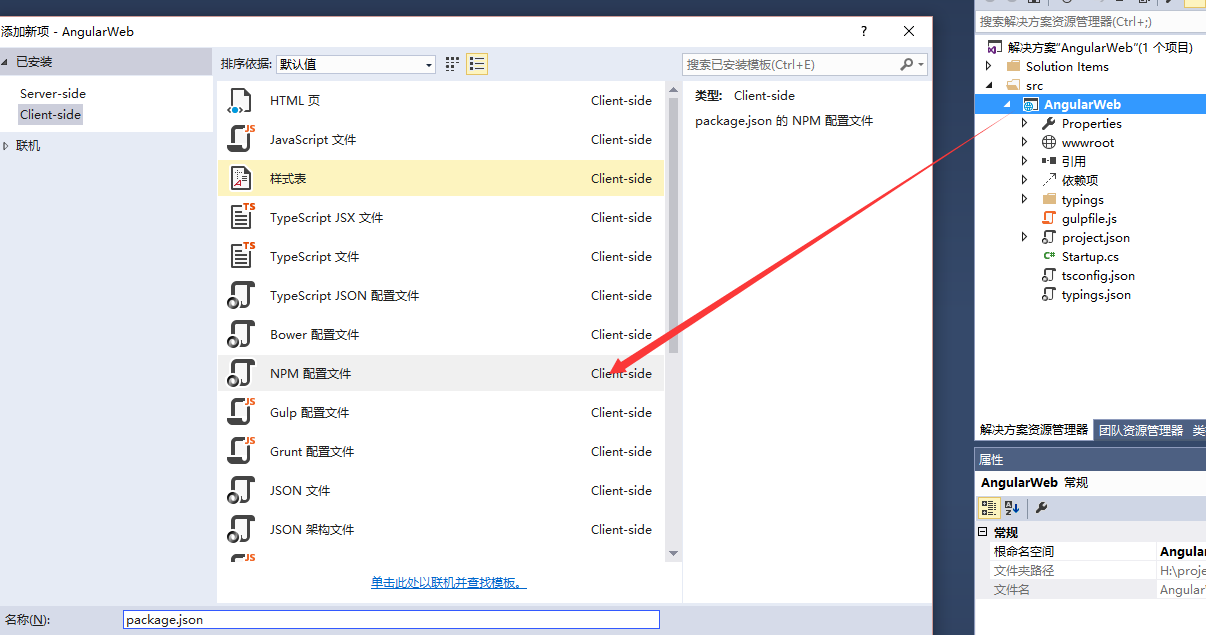
因為預設的空專案是沒有npm的配置檔案,所以我們要新建一個,首先我們右擊專案新增一個項,如下圖所示(不需要修改檔名):

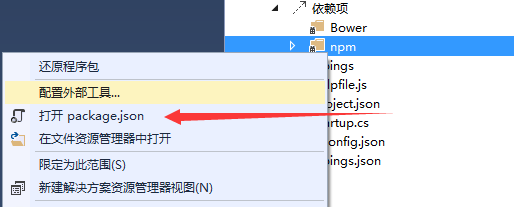
新建好了之後我們可以看到依賴項下就有npm了,這個時候我們右擊這個npm,然後按照如下圖所示點選箭頭所指的那個項:

開啟之後我們在其中輸入一下內容:
{ "name": "angular2-quickstart", "version": "1.0.0","scripts": { "start": "concurrently \"npm run tsc:w\" \"npm run lite\" ", "tsc": "tsc", "tsc:w": "tsc -w", "lite": "lite-server", "typings": "typings", "postinstall": "typings install" }, "license": "ISC", "dependencies": { "angular2": "2.0.0-beta.13","systemjs": "0.19.25", "es6-shim": "^0.35.0", "reflect-metadata": "0.1.2", "rxjs": "5.0.0-beta.2", "zone.js": "0.6.6" }, "devDependencies": { "concurrently": "^2.0.0", "lite-server": "^2.1.0", "typescript": "^1.8.9", "typings": "^0.7.11", "gulp": "^3.9.1" } }
這部分基本和Angular.io上一樣,新增完這些內容後儲存下,vs2015會自動會恢復npm引用。
3.TypeScript配置
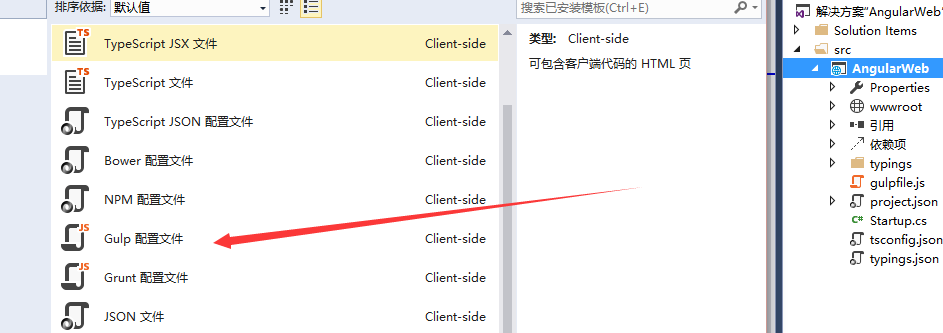
跟新建npm配置檔案一樣,我們還需要新建一個TypeScript的配置檔案,這個時候我們依然還是右擊專案通過新建項來建立,如下圖所示,對應的檔名不需要更改:

新建完成之後我們開啟這個檔案,然後輸入以下的內容,用來配置TS,這樣才能保證我們開發過程中能夠使用的到Angular模組以及其他的模組,具體的內容如下所示:
{ "compilerOptions": { "emitDecoratorMetadata": true, "experimentalDecorators": true, "module": "system", "moduleResolution": "node", "noEmitOnError": true, "noImplicitAny": false, "outDir": "./wwwroot/app/", "removeComments": false, "sourceMap": true, "target": "es5" }, "exclude": [ "node_modules", "typings/main", "typings/main.d.ts" ] }
讀者注意了,其中我們採用的是system的模組管理,如果這裡改用了其他的值就會導致執行的時候出現某些函式不存在。配置完以上的還沒有結束,我們還需要依賴其他的配置,這個時候我們依然按照上面的部分新建TypeScript配置檔案,只是這個時候我們需要修改下對應的檔名,改成“typings.json”,然後講一下內容複製到其中:
{ "ambientDependencies": { "es6-shim": "github:DefinitelyTyped/DefinitelyTyped/es6-shim/es6-shim.d.ts#7de6c3dd94feaeb21f20054b9f30d5dabc5efabd", "jasmine": "github:DefinitelyTyped/DefinitelyTyped/jasmine/jasmine.d.ts#7de6c3dd94feaeb21f20054b9f30d5dabc5efabd" } }
當然這一步驟也是官方所需要的,到此為止關於TypeScript的配置就結束了。
4.Gulp配置
因為我們開發的專案都在wwwroot下,但是我們需要引用TypeScript編譯好的js檔案,而這個過程我們不能通過手動的方式,所以我們需要借用gulp來自動化這一步驟,下面我們新建一個gulp配置檔案:

檔名依然是預設,然後在其中輸入以下內容,主要就是負責將node_module中我們需要的檔案複製到wwwroot下的libs資料夾中:
/// <binding AfterBuild='moveToLibs' /> var gulp = require('gulp'); gulp.task('moveToLibs', function (done) { gulp.src([ 'node_modules/angular2/bundles/js', 'node_modules/angular2/bundles/angular2.*.js*', 'node_modules/angular2/bundles/angular2-polyfills.js', 'node_modules/angular2/bundles/http.*.js*', 'node_modules/angular2/bundles/router.*.js*', 'node_modules/es6-shim/es6-shim.min.js*', 'node_modules/angular2/es6/dev/src/testing/shims_for_IE.js', 'node_modules/systemjs/dist/*.*', 'node_modules/jquery/dist/jquery.*js', 'node_modules/bootstrap/dist/js/bootstrap*.js', 'node_modules/rxjs/bundles/Rx.js' ]).pipe(gulp.dest('./wwwroot/libs/')); gulp.src([ 'node_modules/bootstrap/dist/css/bootstrap.css' ]).pipe(gulp.dest('./wwwroot/libs/css')); });
這樣我們需要用到gulp的部分就結束了。
5.專案配置
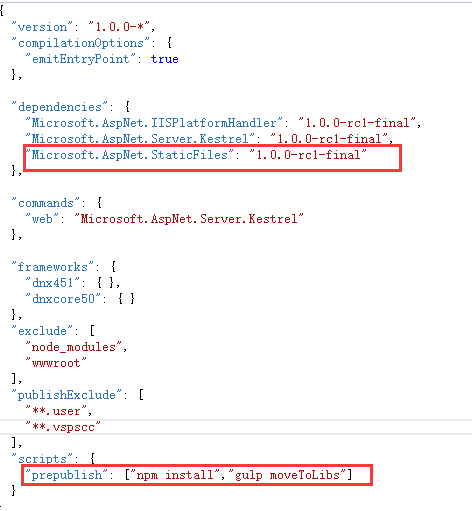
為了網站能夠正常使用,所以我們還需要對專案本身進行一些調整,首先我們開啟project.json檔案,在其中加入一個新的模組,並且加上一些自動化指令碼:

這樣我們的專案就配置完成了,讀者可以生成下專案,如果沒有錯誤我們就繼續往下走,如果讀者出現了無法解決的問題可以在下方留言。
三、示例開發
如果讀者完成了上面的初始化工作,我們就可以完成一個小的工程來驗證我們的環境是否單間成功了,首先我們開啟wwwroot資料夾,在其中新一個app資料夾。
1.app.component.ts開發
在app資料夾中新建該檔案,然後在其中輸入一下內容:
import {Component} from 'angular2/core';
@Component({
selector: 'my-app',
template: '<h1>My First Angular 2 App</h1>'
})
export class AppComponent { }
這樣我們就完成了一個元件的開發。
2.main.ts開發
在app資料夾中新建該檔案,我們的入口資料夾將使用以下檔案,並且其中會使用到我們上面建立的那個元件。
import {bootstrap} from 'angular2/platform/browser';
import {AppComponent} from './app.component';
bootstrap(AppComponent);
3.style.css開發
為了能夠讓我們的結果具有比較良好的樣式,所以這裡我們在wwwroot下新建該樣式檔案,然後在其中輸入以下內容:
/* Master Styles */ h1 { color: #369; font-family: Arial, Helvetica, sans-serif; font-size: 250%; } h2, h3 { color: #444; font-family: Arial, Helvetica, sans-serif; font-weight: lighter; } body { margin: 2em; } body, input[text], button { color: #888; font-family: Cambria, Georgia; }
4.index.html開發
我們在wwwroot下新建該檔案,我們將在其中使用以上開發的內容,並且顯示最終的效果,具體的內容如下所示:
<html> <head> <title>Angular 2 QuickStart</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="styles.css"> <script src="libs/es6-shim.min.js"></script> <script src="libs/system-polyfills.js"></script> <script src="libs/shims_for_IE.js"></script> <script src="libs/angular2-polyfills.js"></script> <script src="libs/system.js"></script> <script src="libs/Rx.js"></script> <script src="libs/angular2.dev.js"></script> <script> System.config({ packages: { app: { format: 'register', defaultExtension: 'js' } } }); System.import('app/main') .then(null, console.error.bind(console)); </script> </head> <body> <my-app>Loading...</my-app> </body> </html>
如果libs下沒有自動將我們需要的js檔案複製到其中,我們可以通過cmd調整當專案的根目錄下通過“gulp moveToLibs”命令手動執行。
最終效果: