在eclipse下使用maven建立web專案
第一次接觸maven管理的專案是在大三的時候,當時由於忙於享受大學裡的美好時光而錯過了美好的學習時機。現在想想還是有點小後悔的,如果當初能夠好好學習,現在來公司就能夠直接手手頭上這個專案,不至於這麼苦逼,大熱天還得抱著電腦學習。但是之前所做的每一件事,只要不是對著天花板發呆,誰知道對我們的日後成長會有什麼影響了。所以仔細想想還是抓緊當下,展望未來吧!
在看這篇文章之前,大傢伙得先把maven安裝配置好,還要在eclipse上安裝上maven外掛。不然下面的操作你是無法進行下去的。這裡推薦一些maven相關教程。
Maven安裝配置:
http://jingyan.baidu.com/article/d8072ac45d3660ec94cefd51.html
Eclipse上安裝maven外掛:
http://blog.csdn.net/wode_dream/article/details/38052639
Maven基礎學習教程:http://wiki.jikexueyuan.com/project/maven/overview.html
下面進入正題,教大家如何使用maven建立一個web專案。
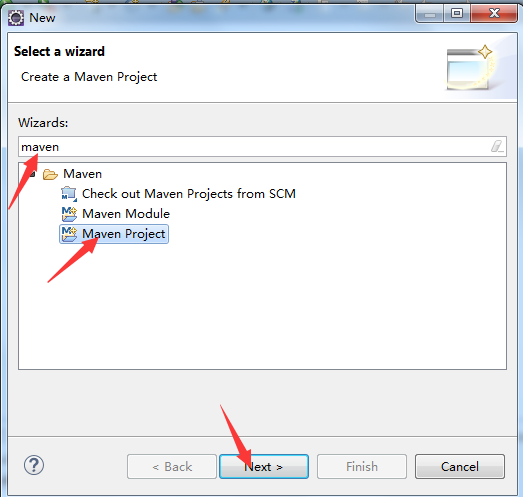
首先新建一個maven專案:File->new->Maven Project 點選next
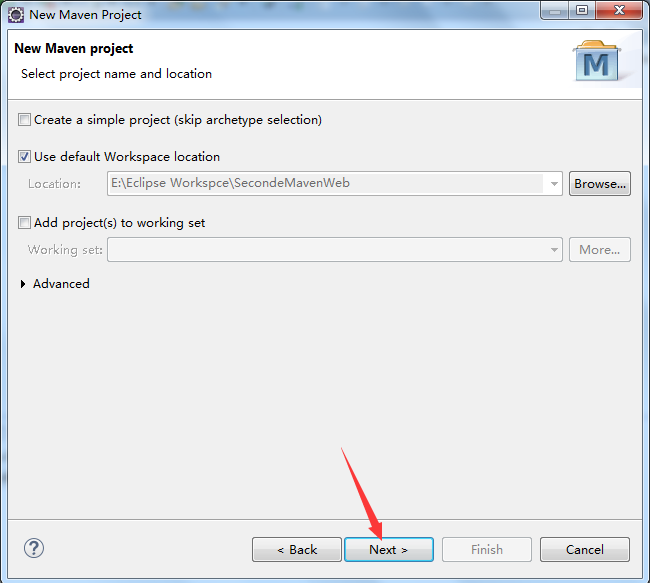
這裡我們使用maven外掛來建立一個maven專案,點選next
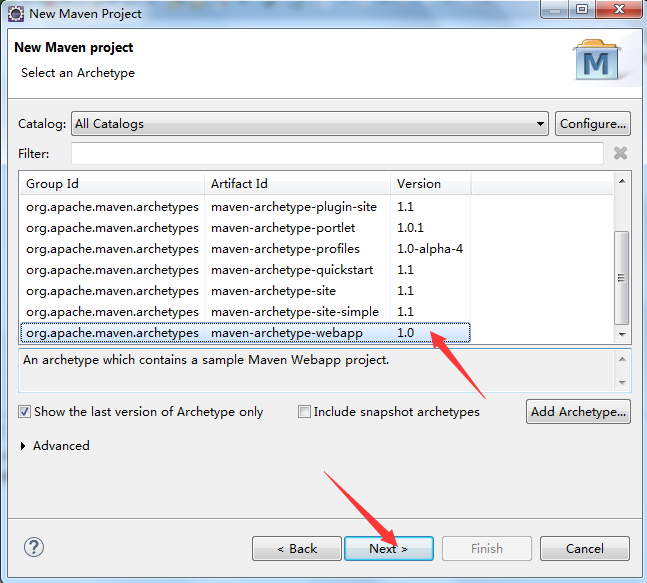
選擇 maven-archetype-webapp 外掛,next
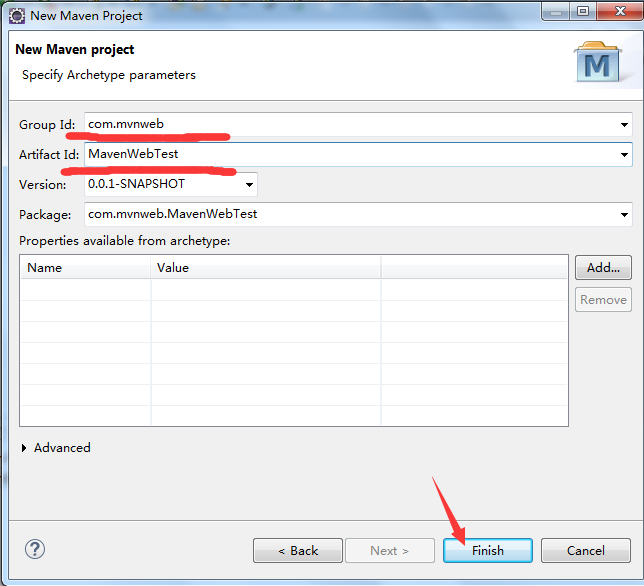
在Group Id中填入你預設的包名,此處也可以不填,在Artifact Id中填入你的專案名,finish
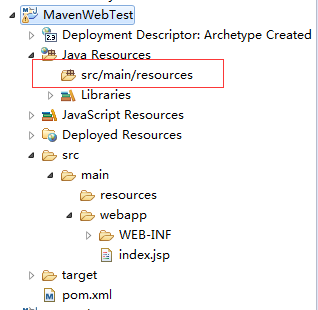
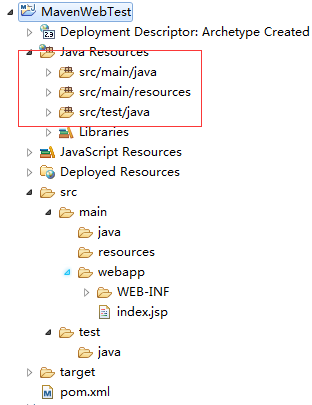
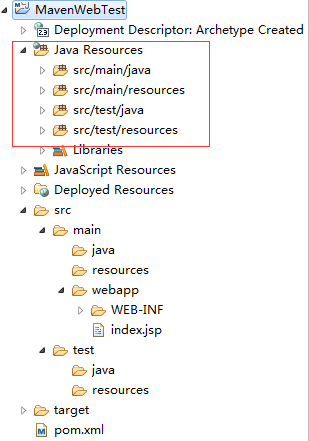
至此maven專案新建完成,專案結構如下
新增sources folder
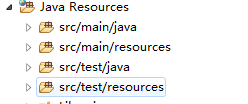
這樣的maven專案目錄結構是不對的,我們還需要對它的目錄結構進行一些修改。接觸過maven專案的人應該知道maven的Java Resources下有四個sources folder,我這裡只有一個明顯是不對的,有些人那裡可能不止一個,沒關係不影響下面的步驟。通常情況下有四個下面這樣的sources folder
無論你目前有幾個其中的sources folder,按照下面的步驟來。
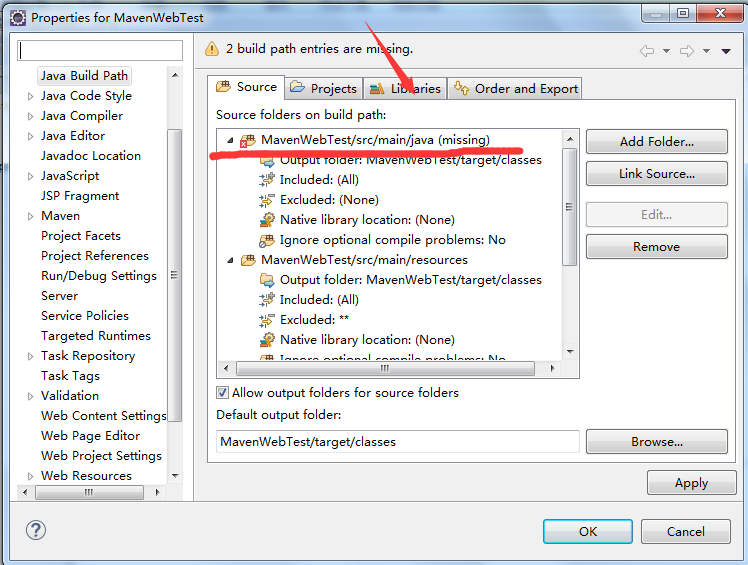
點選專案右鍵New->Build Path->Configure Build Path,點選source你可以看到有兩個紅×,上面提示missing
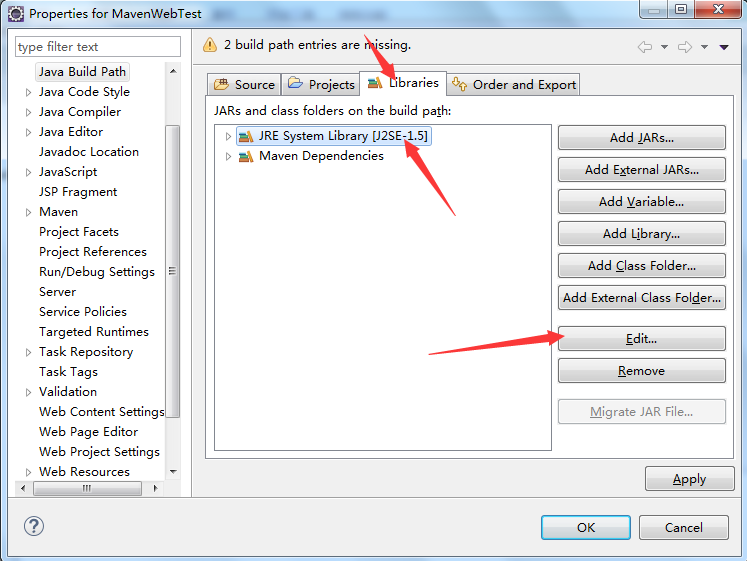
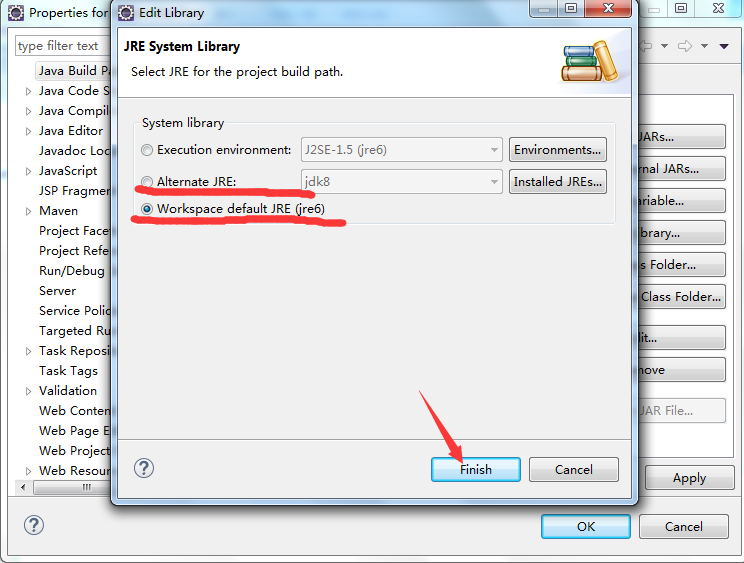
點選Libraries,選中Jre System Library(估計有點不同,這步實際上是想讓大家更換jre或jdk版本),點選edit
選擇預設jre或者替代的jre都可以,但是要注意版本選擇jdk/jre的6,7版本都可以,貌似我選擇jdk8版本後面會出現不相容的情況,點選finish->apply->ok
可以看到此時出現了三個sources folder,但是與我們預想的還是差一個src/test/resources(如果你有四個,下面的這一步你就不用再進行了,每個人的eclipse配置不同可能會有差異),那我們再手動建立第四個
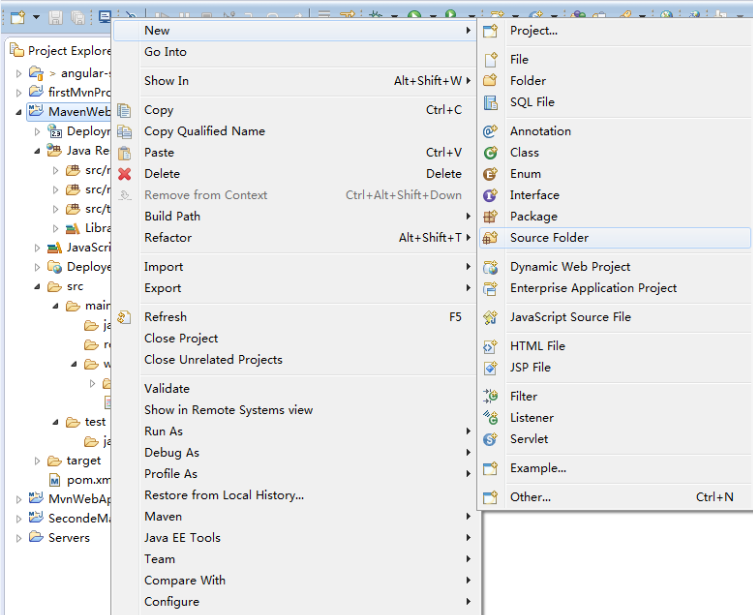
右鍵new->source folder
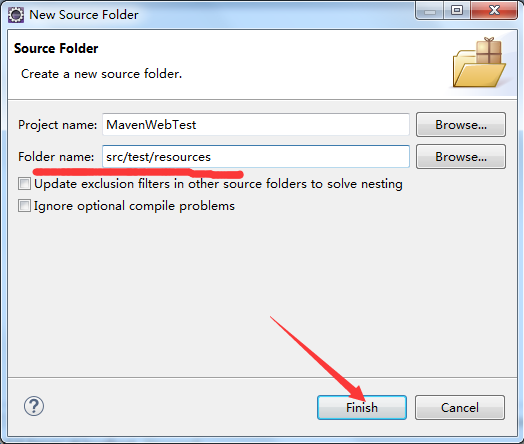
在folder name中輸入我們缺失的那個sources folder,點選finish
至此我們的sources folder目錄結構就完整了
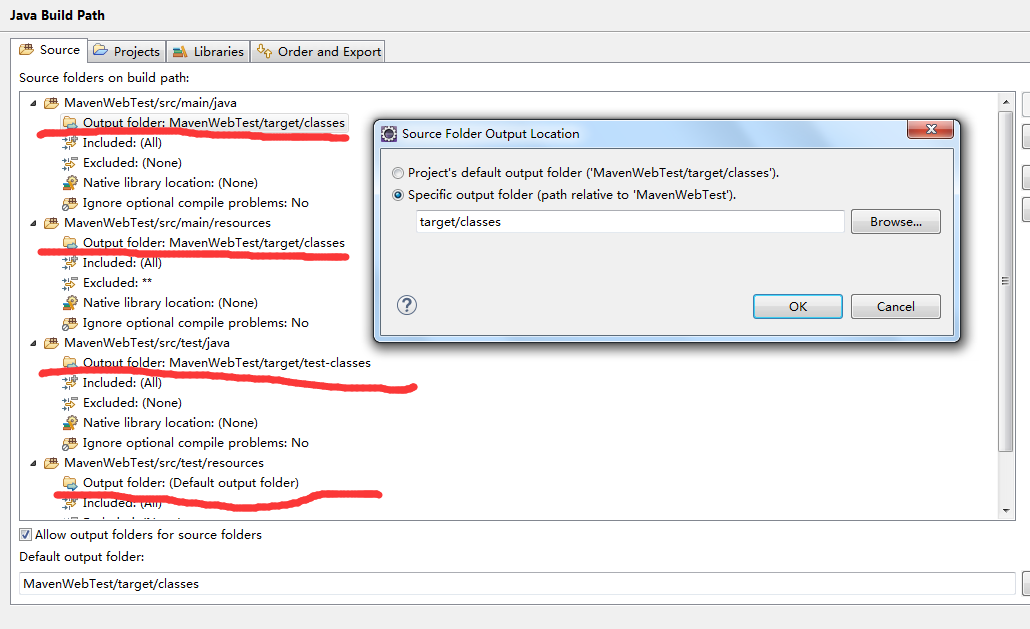
最後設定四個資料夾的Output Folder,雙擊修改
分別修改輸出路徑為
src/main/resources 對應 target/classes
src/main/java 對應 target/classes
src/test/resources 對應 target/test-classes
src/test/java 對應 target/test-classes
將專案轉換成Dynamic Web Project
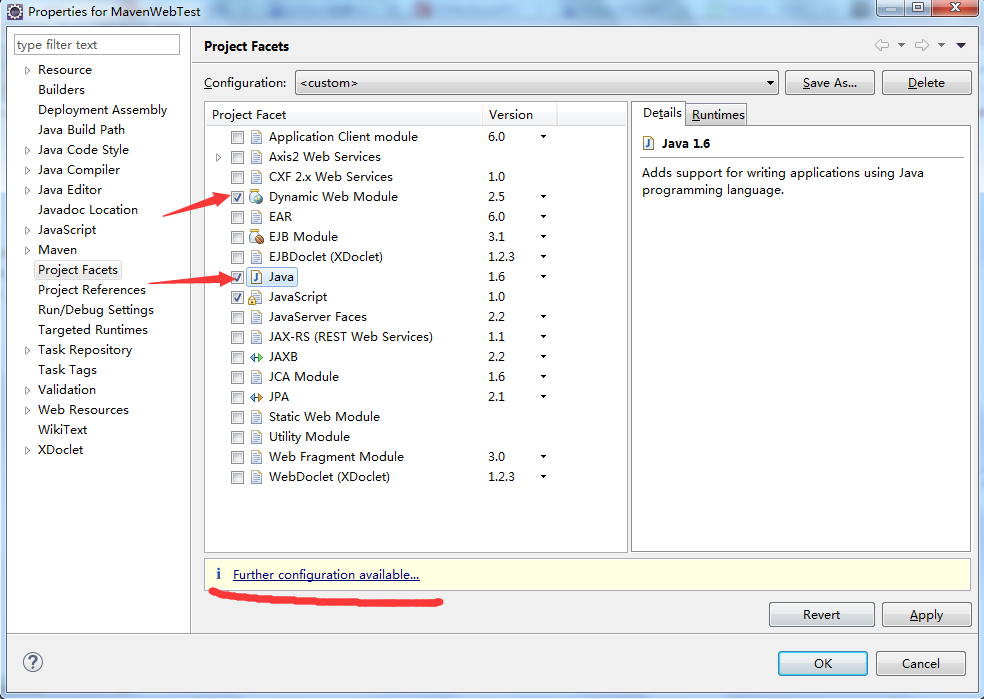
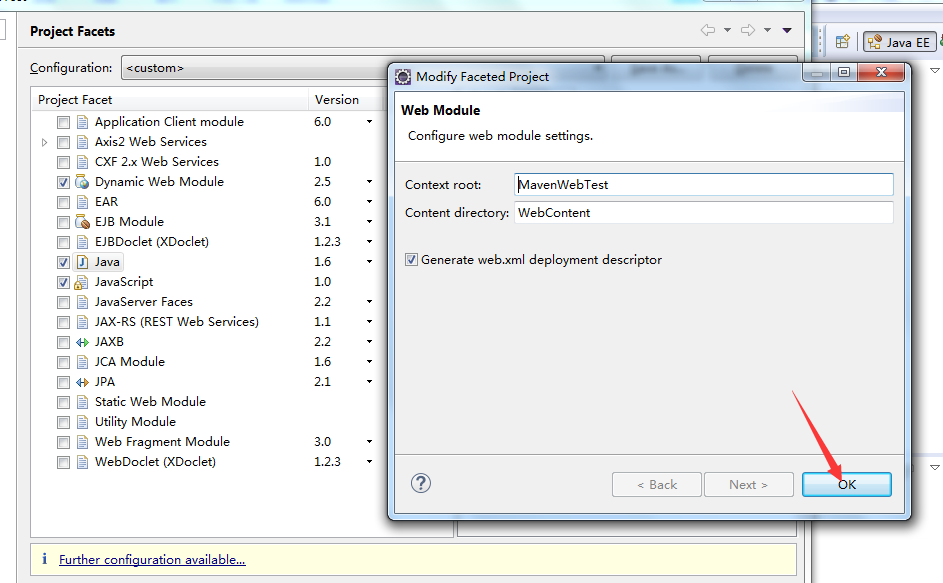
點選專案,右鍵properties->Project facets->單擊右側的Convert faceted from ,進入如下圖介面選中Dynamic Web module,java,點選Further configuration available…(此處有人看不到Further configuration available…這個連結,別緊張,你那上面估計已經預設吧Dynamic Web Module勾上了,那你就把那個勾去掉,點選apply,然後重新再點選Project facets這時應該就可以看到了,很簡單吧),此處注意版本選擇
點選ok
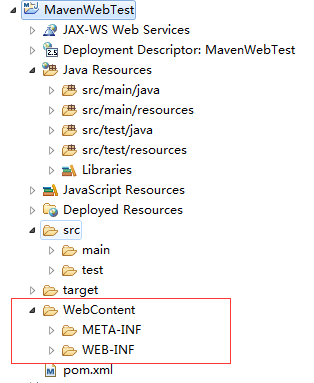
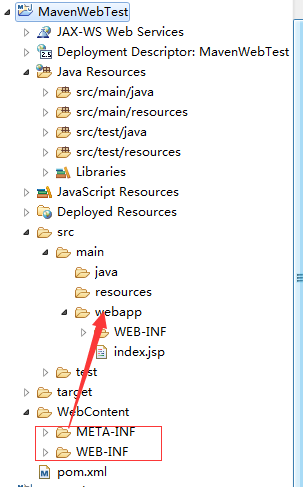
再來看我們的專案結構,可以發現多了一個WebContent
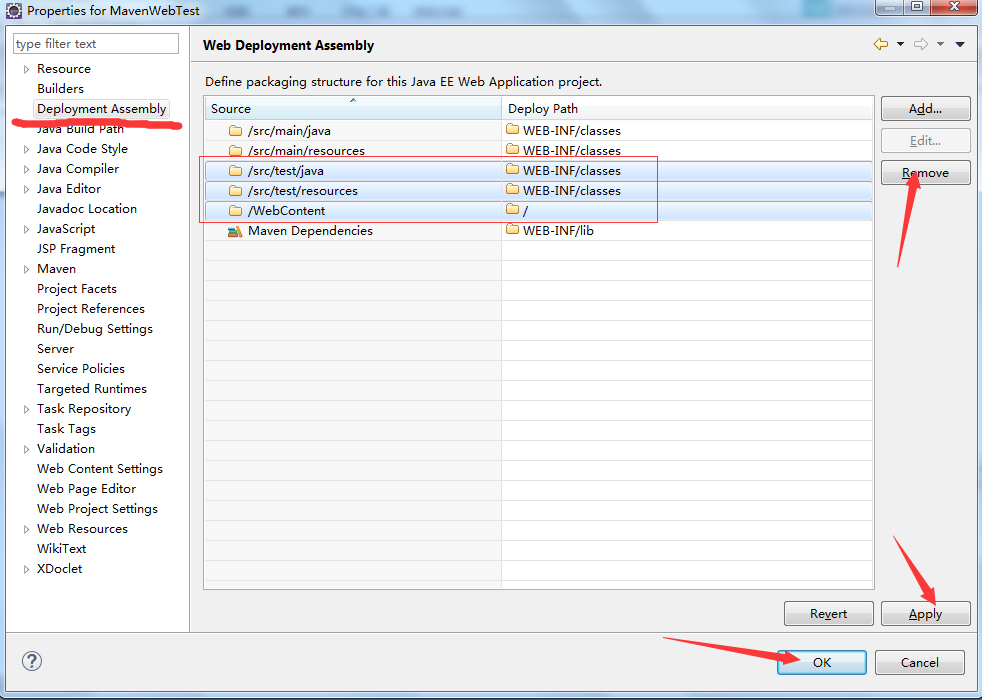
設定程式的部署集(Deployment assembly)
點選專案,右鍵選擇properties->選中Deployment assembly,我們刪除test的兩項,因為test是測試使用,並不需要部署。再刪除webcontent(這個目錄我們等一下也會刪掉),選中這三個,點選remove
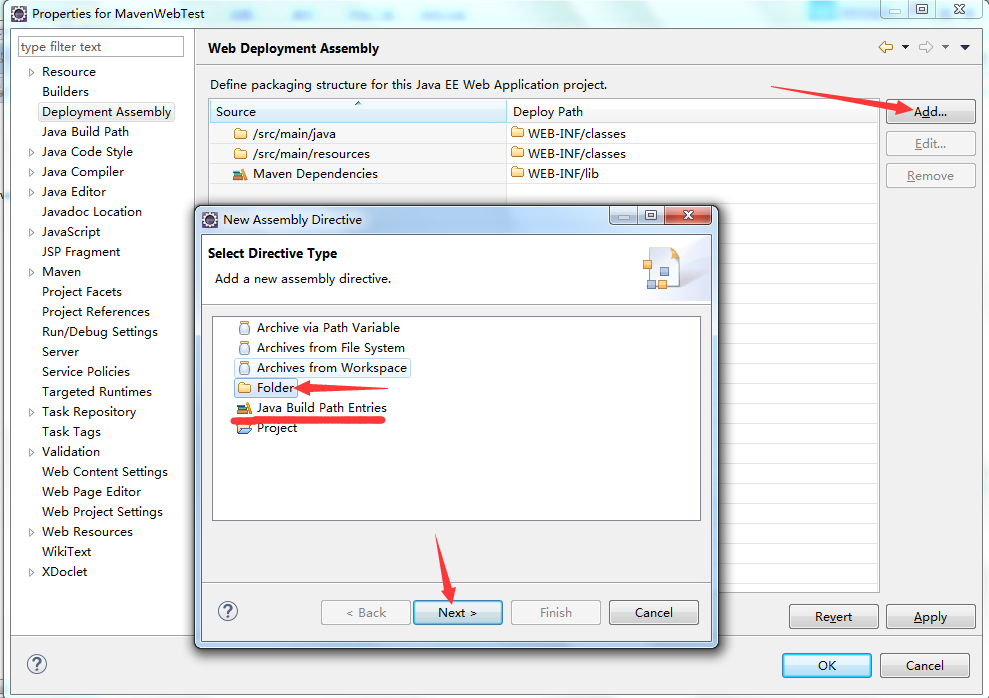
刪除完之後我們還要將webapp和maven的lib包部署到我們的程式集中。點選add,選中folder,點選next
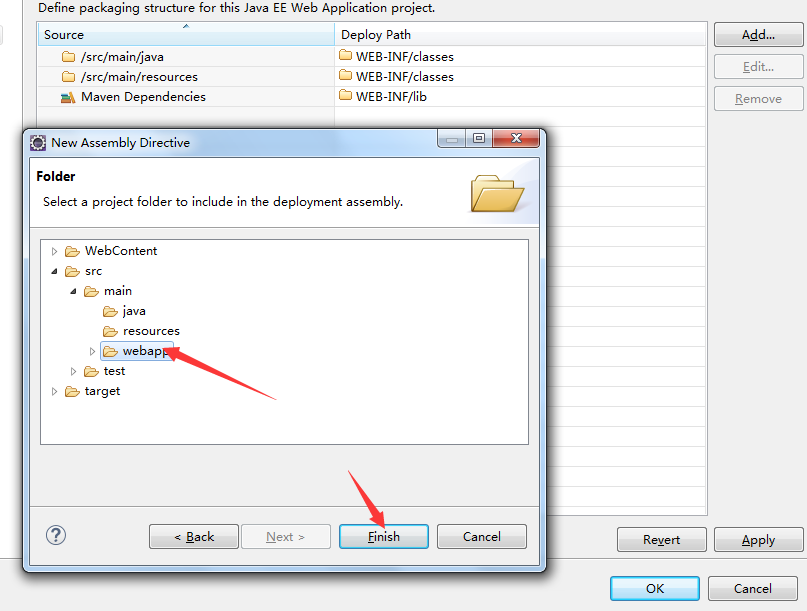
選中webapp,點選finish,這裡可能有些人沒有Maven Dependencies(maven依賴的lib包)這一項,同樣也是點選add,不過選擇的是上圖的Java Build Path Entries
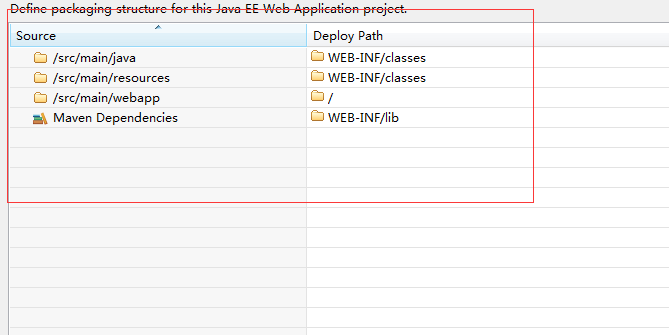
完成後我們的程式部署集結構是這樣的
最後一步
將webContent目錄下的META-INF和WEB-INF移動到webapp下,覆蓋webapp下的內容,然後刪掉webcontent目錄
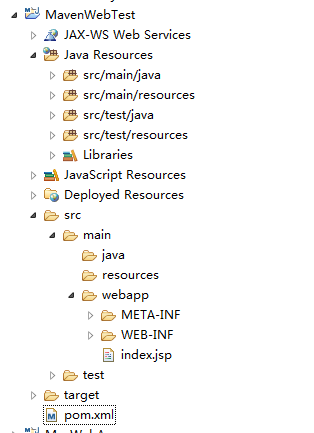
修改後的專案目錄如圖所示,刪除webContent後可能會出現紅×,沒關係,點選project->clean清理一下就消失了
執行
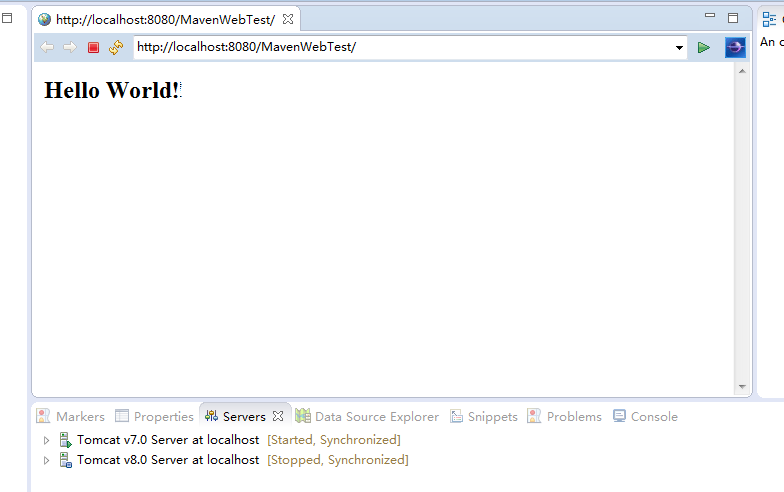
run->run on server(選擇你裝好的伺服器),結果會出現一個Hello World!,出現這個結果說明你專案搭建成功
(轉載請註明出處)