Server Timing Response Header
Server Timing Response Header


The header allows you to communicate arbitrary server metrics to the client. It’s syntax supports different kinds of metrics: you can communicate a metric name only, or add a value and/or description to it.
Server-Timing: missedCache
Server-Timing: rendering;dur=35
Server-Timing: rendering;desc="Rendering"
Server-Timing: rendering;desc="Rendering";dur=32.7
You can communicate multiple metrics to the client, so for instance you’re able to let the client know how much time was spent on various parts of handling the request:
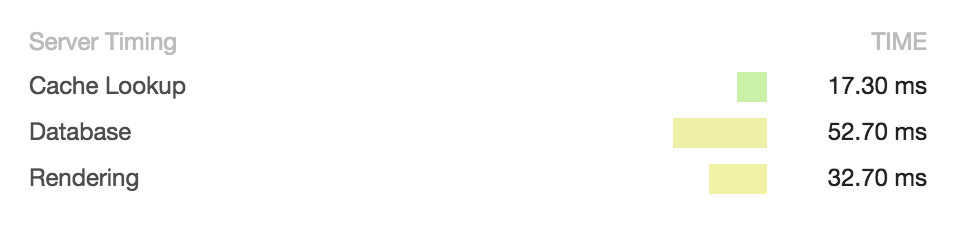
Server-Timing: cache;desc="Cache Lookup";dur=17.3, db;desc="Database";dur=52.7, rendering;desc="Rendering"dur=32.7
Google’s Chrome already provides a user interface in its Developer Tools to inspect the value of the Server-Timing header.


The Server-Timing header comes in handy if you want to get certain insights on how requests are processed on the server. However, you should take care to not expose confidential information that would make you vulnerable. You can for example enable the Server Timing insights via a cookie, special header, or any other way of authentication. We like the possibilities the Server-Timing
Server-Timing or if you like it just as we do.We published a small plugin for hapi to add Server-Timing headers easily. Check it out at https://github.com/betterthingsdigital/hapi-server-timing or find it on npm.
