You (Probably) Shouldn’t Use Tuples
You (Probably) Shouldn’t Use Tuples
In this post I’d like to explain why you probably shouldn’t use tuples in your code. This piece of writing is heavy on code examples written in TypeScript but the thoughts presented here should be applicable to most programming languages. If you know of a programming language that doesn’t suffer from the limitations of tuples presented here, please let me know in the comments or contact use via
To better explain the reasons why I think tuples shouldn’t be used too often I’ll use a fictive example of a function that takes a network response and returns its status consisting of a code and a message — like 200 OK
404 Not Found, and the like.Let’s start with the implementation that uses a tuple as return value:
function getResponseStatus(response) {
// ...
return [200, 'OK']
}When you use this function, editors like VS Code will give you some hints on the function — like for example, that the parameter’s name is response
[number, string]. You’ll probably know what the items of the tuple mean when you implement the function, but someone else or you yourself will probably have a hard time knowing for sure a few months down the road without looking at the implementation.There might be usages like this:
const status = getResponseStatus(response)
console.log(`Response Status: ${status[0]} ${status[1]}`)
This looks very cryptic.
You might even the function in a way like below, giving you, your peers and reviewers a hint on what the function returns:
const [code, message] = getResponseStatus(response)
console.log(`Response Status: ${code} ${message}`)
Somewhere else in your code you might use a similar version of it:
const [statusCode, statusMessage] = getResponseStatus(response)
You probably already know where I’m heading. Why not take the burden of figuring out a good name from the user of your function and instead return something that has proper naming built right in?
function getResponseStatus(response) {
// ...
return { code: 200, message: 'OK' }
}This function can then be used like this:
const status = getResponseStatus(response)
console.log(`Response Status: ${status.code} ${status.message}`)
Or the returned object can be destructured:
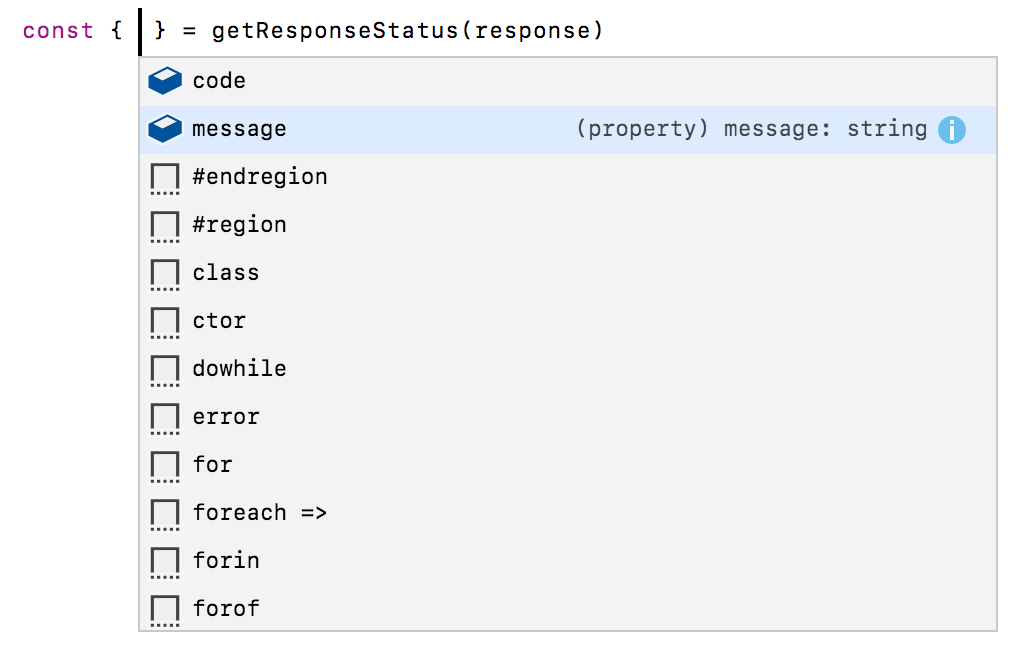
const { code, message } = getResponseStatus(response)
console.log(`Response Status: ${code} ${message}`)Or the properties can even be renamed during destructuring:
const { code, message: msg } = getResponseStatus(response)
console.log(`Response Status: ${code} ${msg}`)You can read all about destructuring in this comprehensive article on MDN.
One additional advantage of using objects instead of tuples is that the TypeScript compiler can help you with more hints and refactorings.


Oh, and one more thing: if you’re still using some other code editor, you should switch to Visual Studio Code
