接收簡訊訊息介面API,使用ajax跨域無重新整理實現根據手機號碼傳送6位簡訊驗證碼
阿新 • • 發佈:2018-12-29
應用場景:登入驗證,註冊賬號,密碼找回,繫結手機號等功能
1. 本介面採用的是聚合資料介面:https://www.juhe.cn/docs/api/id/54
2. 首先,註冊賬號申請快遞單號介面:獲取申請的key

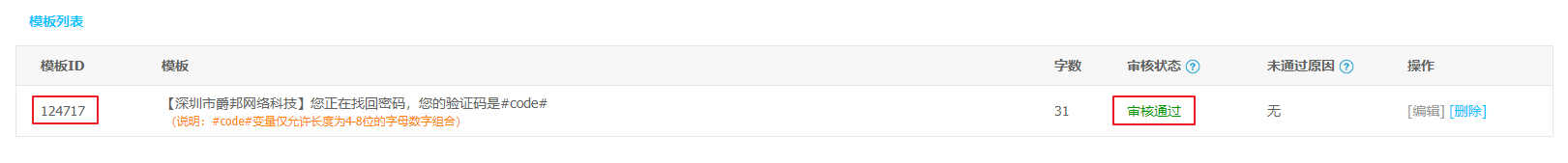
3. 簡訊模板申請
3.1. 因為等會需要簡訊模板的ID,所以需要先申請簡訊模板:https://www.juhe.cn/sms(申請完後需要等大概5分鐘,系統會稽核你的模板)

3.2 稽核通過後會產生一個簡訊模板ID,記住他,等會會用。(申請頁面底部)

4. 介面引數檢視(主要是這四個引數需要傳到服務端)

引數簡單說明:
mobile:接收的手機號
tpl_id:簡訊模板ID(第三步申請那個)
tpl_value:變數名和變數值(說人話就是手機號收到的資料,我們設定的是6位數驗證碼)
key:簡訊API申請的key(第二步申請的key)
dtype:根據自己需求設定,等會不會設定。
5. 程式碼實現
- 使用Jquery的ajax請求(因為服務端沒有主動設定開放CROS資源共享)瀏覽器默認同源策略,需要跨域訪問,此時用:dataType:“jsonp” 即可
- 複製我程式碼執行可能會失敗,因為預設免費只有10條簡訊傳送,用完需要買。需要你們自己去申請。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>傳送簡訊API</title> <input type="text" placeholder="請輸入需要找回的手機號碼" id="phone"> <button id="btn">找回密碼</button> </head> <body> </body> </html> <!-- Jquery請保證在1.12及以上 --> <script src="./jquery-1.12.4.js"></script> <script> /** * 生成隨機的6位數驗證碼 */ function numRandom(){ var num=""; for(var i=0;i<6;i++){ num+=Math.floor(Math.random()*10) } return num; } /** * 點選找回密碼傳送簡訊 */ $('#btn').on('click',function(){ //簡訊模板Id(需要申請,詳情看上面申請步驟) var $model_Id = "124717"; //您的驗證碼是#code# 隨機的6位數 var $tpl_value = "%23code%23%3D" + numRandom(); //獲取AppKey(需要申請) var $AppKey = "df82a97af149f6f1e3a69dd6ccec4e63"; $.get({ url:"http://v.juhe.cn/sms/send", data:{ mobile:$('#phone').val(), tpl_id:$model_Id, tpl_value:$tpl_value, key:$AppKey }, dataType:"jsonp", success:function(obj){ console.log(obj); } }); }); </script>
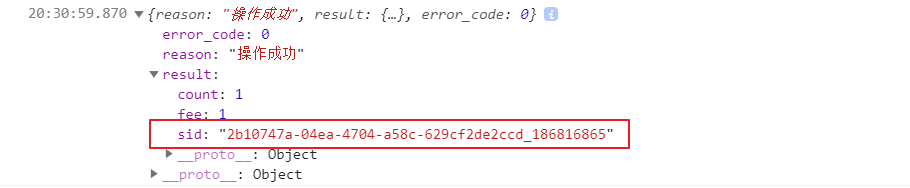
獲取到的資料結果,此時就傳送簡訊成功了,可以看到已經收到簡訊了。

注意儲存返回的狀態和sid:可以儲存到資料庫
還有生成的隨機號碼一起返回到資料庫:方便驗證使用者輸入的是否和收到的驗證碼是否匹配

