讓input支援 ctrl v上傳貼上圖片? 讓input支援QQ截圖或剪下板中的影象資料(Java實現儲存)
阿新 • • 發佈:2018-12-29
原理:監聽貼上 → 獲取貼上內容 → 將內容上傳 → 抓取後返回替換至input
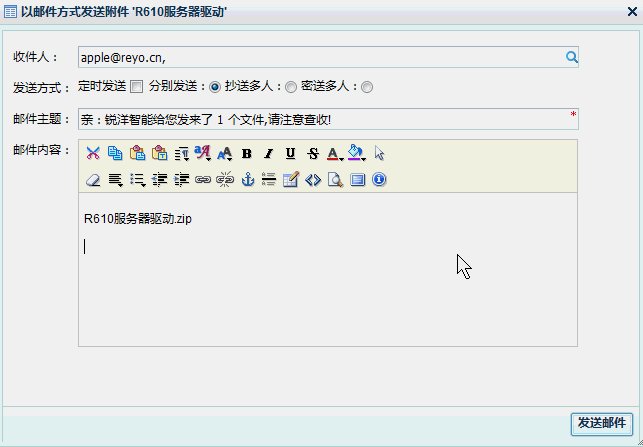
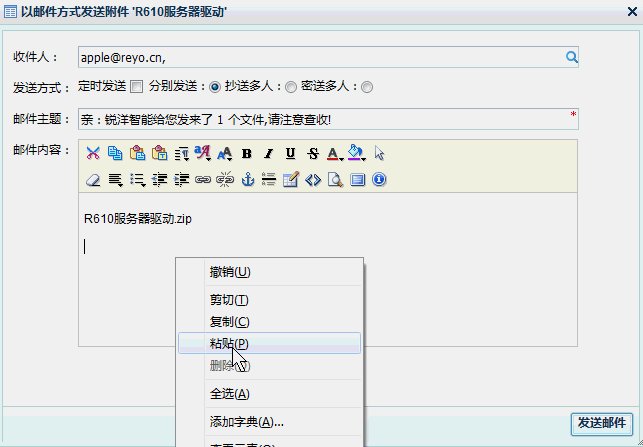
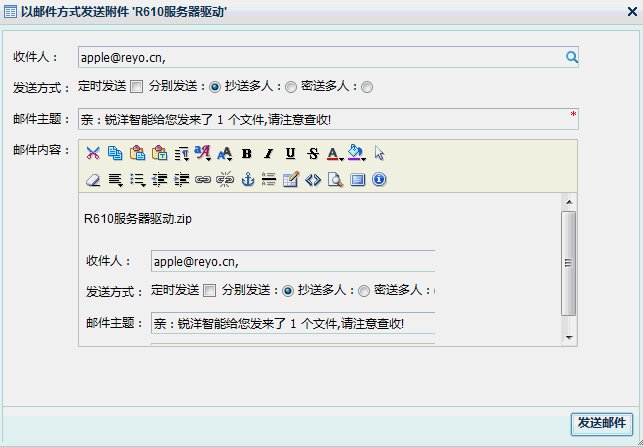
我們在生產中用到的介面: 測試地址 http://sms.reyo.cn 使用者名稱:aa 密碼:123456


以下是PHP實現:
<?php header("Access-Control-Allow-Origin:*"); $url = 'http://'.$_SERVER['HTTP_HOST']; $file = (isset($_POST["file"])) ? $_POST["file"] : ''; if($file) { $data = base64_decode(str_replace('data:image/png;base64,', '', $file)); //截圖得到的只能是png格式圖片,所以只要處理png就行了 $name = md5(time()) . '.png'; // 這裡把檔名做了md5處理 file_put_contents($name, $data); echo "$url/$name"; die; }?> <div id="box" style="width:400px;height:400px;border:1px solid;" contenteditable> </div> <input type="hidden" name="img" value="" id="img_puth"/> <script> //查詢box元素,檢測當貼上時候, document.querySelector('#box').addEventListener('paste', function(e) {//判斷是否是貼上圖片 if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image') > -1) { var that = this, reader = new FileReader(); file = e.clipboardData.items[0].getAsFile(); //ajax上傳圖片 reader.onload= function(e) { var xhr = new XMLHttpRequest(), fd = new FormData(); xhr.open('POST', '', true); xhr.onload = function () { var img = new Image(); img.src = xhr.responseText; // that.innerHTML = '<img src="'+img.src+'" alt=""/>'; document.getElementById("img_puth").value = img.src; } // this.result得到圖片的base64 (可以用作即時顯示) fd.append('file', this.result); that.innerHTML = '<img src="'+this.result+'" alt=""/>'; xhr.send(fd); } reader.readAsDataURL(file); } }, false); </script>
