Vue深入之js檔案全域性宣告和基礎元件的全域性註冊
阿新 • • 發佈:2018-12-29
前言:有些時候,部分基礎的js和vue元件會在不同的頁面進行使用,但是每次只是用很少一部分,甚至只用一次,最後導致每個頁面裡面都會有很長一串的js或者基礎元件的長列表,尤其在基礎元件很多的時候,會讓你頭痛萬分。下面將介紹如何進行全域性註冊(都是基於vue-cli)
1.js檔案全域性註冊
例如:把一個名為store.js的檔案放在和main.js的同級目錄下進行操作,先引入,再註冊
其他頁面是使用方法:this.$Store
2.vue基礎元件全域性註冊
例如:在components的檔案下建立一個base資料夾存放需要全域性註冊的基本元件(baseInput.vue baseSelect.vue)
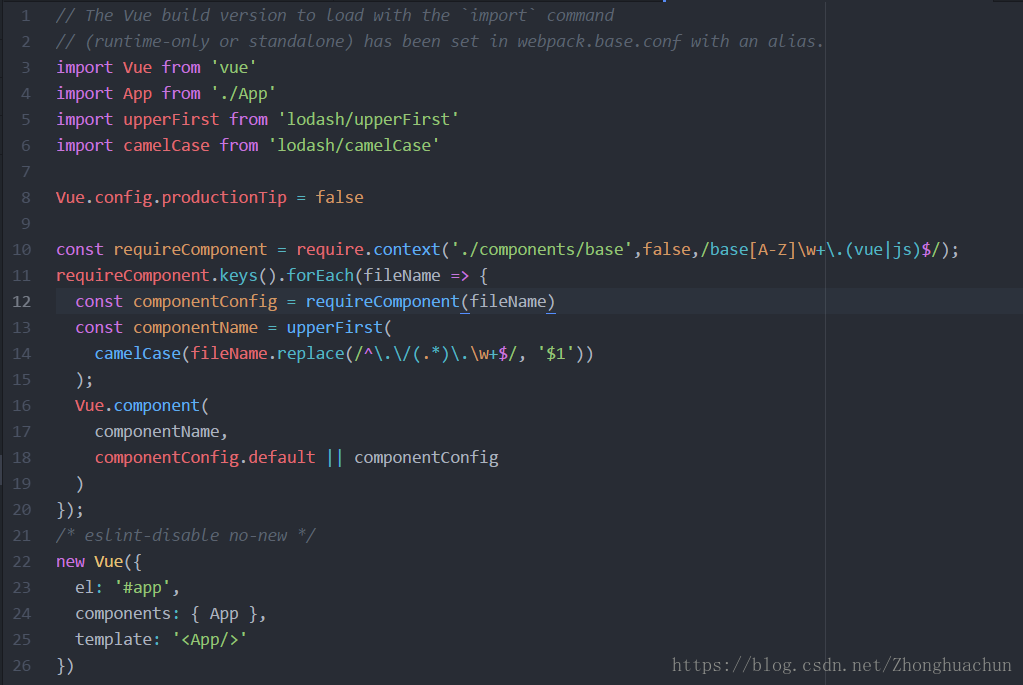
在main.js檔案新增以下程式碼:
import upperFirst from 'lodash/upperFirst' import camelCase from 'lodash/camelCase' //因為在元件名字處理的時候會用到lodash的部分,所以引入 const requireComponent = require.context( './components/base', //當前基礎元件相對與main.js的相對位置 false, //是否查詢子目錄 /base[A-Z]\w+\.(vue|js)$/ //匹配基礎元件的名字的正則,如果base裡面的元件都是基礎元件,那麼只需要將所有包含即可,這裡因為我的元件都是base開頭的 ) requireComponent.keys().forEach(fileName => { const componentConfig = requireComponent(fileName) //獲取組建配置 const componentName = upperFirst( //獲取元件的 PascalCase 命名 camelCase( fileName.replace(/^\.\/(.*)\.\w+$/, '$1') // 剝去檔名開頭的 `'./` 和結尾的副檔名 ) ) // 全域性註冊元件 Vue.component( componentName, componentConfig.default || componentConfig ) })
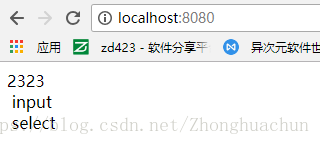
在App.vue裡試試
成功: