Echarts x軸字型傾斜
阿新 • • 發佈:2018-12-29
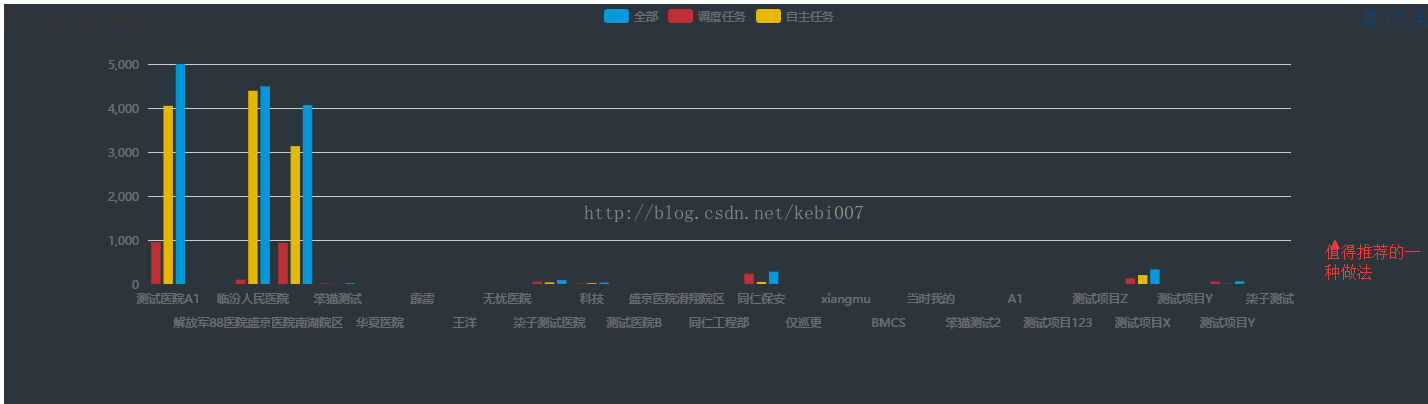
echarts x軸標籤文字過多導致顯示不全
如圖:
解決辦法1:xAxis.axisLabel 屬性
axisLabel的型別是object ,主要作用是:座標軸刻度標籤的相關設定。(當然yAxis也是一樣有這個屬性的)[html] view plain copy print?
- axisLabel: {
- interval:0,
- rotate:40
- }
以上就可解決x軸文字顯示不全並將文字傾斜。如圖:axisLabel: { interval:0, rotate:40 }

稍微解釋一下 interval 座標軸刻度標籤的顯示間隔(在類目軸中有效哦),預設會採用標籤不重疊的方式顯示標籤(也就是預設會將部分文字顯示不全)
可以設定為0強制顯示所有標籤,如果設定為1,表示隔一個標籤顯示一個標籤,如果為3,表示隔3個標籤顯示一個標籤,以此類推 rotate 標籤傾斜的角度,在類目軸的類目標籤顯示不全時可以通過旋轉防止標籤重疊(官方這樣說的)旋轉的角度是-90到90度
問題又來了,這個名稱x軸的文字如果太長會受到遮擋,還是顯示不全,這個時候可以用grid屬性解決 [html] view plain copy print?
- grid: {
- left: ‘10%’,
- bottom:’35%’
- },
grid: {
left: '10%',
bottom:'35%'
},

解決辦法2:呼叫formatter文字豎直顯示
一般很多人都習慣辦法1的方式雖然不是很完美,但是在一定程度上還是解決了一些問題。在文字不是非常多的情況下還是可以的,感覺還沒第一種方法好 axisLabel中使用formatter回撥,formatter有兩個引數,使用方法是這樣的formatter:function(value,index){} ,value是類目(測試醫院A,人民醫院),index 是類目索引。 [html] view plain- axisLabel: {
- interval: 0,
- formatter:function(value)
- {
- return value.split(“”).join(“\n”);
- }
- }
axisLabel: {
interval: 0,
formatter:function(value)
{
return value.split("").join("\n");
}
}
文字豎直這個formatter實在有點太簡單化了,所以我們來做一個兩個字的加\n的換行。formatter如下: [html] view plain copy print?
- axisLabel: {
- interval: 0,
- formatter:function(value)
- {
- debugger
- var ret = “”;//拼接加\n返回的類目項
- var maxLength = 2;//每項顯示文字個數
- var valLength = value.length;//X軸類目項的文字個數
- var rowN = Math.ceil(valLength / maxLength); //類目項需要換行的行數
- if (rowN > 1)//如果類目項的文字大於3,
- {
- for (var i = 0; i <rowN; i++) {
- var temp = “”;//每次擷取的字串
- var start = i * maxLength;//開始擷取的位置
- var end = start + maxLength;//結束擷取的位置
- //這裡也可以加一個是否是最後一行的判斷,但是不加也沒有影響,那就不加吧
- temp = value.substring(start, end) + ”\n”;
- ret += temp; //憑藉最終的字串
- }
- return ret;
- }
- else {
- return value;
- }
- }
- }
axisLabel: {
interval: 0,
formatter:function(value)
{
debugger
var ret = "";//拼接加\n返回的類目項
var maxLength = 2;//每項顯示文字個數
var valLength = value.length;//X軸類目項的文字個數
var rowN = Math.ceil(valLength / maxLength); //類目項需要換行的行數
if (rowN > 1)//如果類目項的文字大於3,
{
for (var i = 0; i < rowN; i++) {
var temp = "";//每次擷取的字串
var start = i * maxLength;//開始擷取的位置
var end = start + maxLength;//結束擷取的位置
//這裡也可以加一個是否是最後一行的判斷,但是不加也沒有影響,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //憑藉最終的字串
}
return ret;
}
else {
return value;
}
}
}
解決辦法3:X軸類目項隔一個換行(使用formatter中index引數)
都是上面的第二種方法是利用formatter中的value引數實現了文字拼接\n換行的,但是index引數並沒有使用,現在我們就一起來使用這兩個引數實現隔一個類目項換行。 效果如圖:
程式碼比較簡單:
[html] view plain copy print?
- axisLabel: {
- interval: 0,
- formatter:function(value,index)
- {
- debugger
- if (index % 2 != 0) {
- return ’\n\n’ + value;
- }
- else {
- return value;
- }
- }
- }
axisLabel: {
interval: 0,
formatter:function(value,index)
{
debugger
if (index % 2 != 0) {
return '\n\n' + value;
}
else {
return value;
}
}
}大家可能會遇到共同的一個
估計大家都會碰到這樣的一個問題,因為這個資料幾乎都是動態的,xAxis類目軸的類目數很少的時候都能顯示出來,就沒有必要這樣傾斜。那咋辦呢?這的確有點尷尬,似乎好像沒有解決的方法,真的有點尷尬,如果你有可以告訴我,謝謝!作者:張林
