關於angular的$state.include()方法與ui-sref和ui-sref-active的使用或者關於angular啟用狀態的判斷
阿新 • • 發佈:2018-12-29
1.第一個方法:判斷啟用狀態的方法就是$state.include();
$state.includes方法用於判斷當前啟用狀態是否是指定的狀態或者是指定狀態的子、父狀態.
$state.includes方法接受三個引數,其中第二和第三個都不知道是幹啥的...估計也不太用得到,就暫時不管了...
eg:$state.includes(stateOrName,params,options);
stateOrName:字串,
是一個狀態的名字(一般是指路由狀態名字).
比如當前的啟用狀態是 "contacts.details.item"
如下呼叫:
$state.includes("contacts"); //
也可以使用glob語法:

$state.$current.name = 'contacts.details.item.url'; $state.includes("*.details.*.*"); // returns true $state.includes("*.details.**"); // returns true $state.includes("**.item.**"); // returns true $state.includes("*.details.item.url"); // returns true $state.includes("*.details.*.url"); // returns true $state.includes("*.details.*"); // returns undefined $state.includes("item.**"); //returns undefined

可以用於啟用某個tab,讓當前項高亮顯示:
<li ng-class="{active:state.includes('dashboard.report')}"><a ui-sref="dashboard.report">Reports</a></li>
需要注意的是,在表示式裡直接用$state是不行的,需要在控制器中把$state賦值給$scope下的變數.這樣在表示式裡才能使用(本人用的時候就是不知道這一點浪費了很多時間),active是指:state.includes('dashboard.report')返回為true時新增類名“active”;

$stateProvider.state('dashboard',{
url:'/dashboard',
templateUrl:'./tpls/dashboard.html',
controller:function($scope,$state){
$scope.state = $state;
}
})
2.第二種方法:ui-sref和ui-sref-active的結合使用
ui-sref=“rank”表示點選跳轉到rank的狀態頁面去,同時讓狀態處於啟用狀態,ui-sref-active就是檢測是否處於啟用狀態,eg:ui-sref-active=“cur”;如果返回為true就自動新增class類cur;例如:
<div class="top_nav">
<ul>
<li ui-sref-active="on">
<a href="" ui-sref='main'>推薦</a>
</li>
<li ui-sref-active="on"">
<a ui-sref='class'>分類</a>
</li>
<li class="" ui-sref-active="on">
<a ui-sref='bookbase'>書庫</a>
</li>
<li ui-sref-active="on">
<a ui-sref='rank'>排行</a>
</li>
<li ui-sref-active="on">
<!--<i class="topnav-hot"></i>-->
<a ui-sref="pay">充值</a>
<!-- <i class="topnav-new"></i>-->
<!-- <a href="?r=">人氣</a>-->
</li>
</ul>
</div>然後在css中寫相應的。cur對應的樣式即可(省略)
實現的結果:
注意:這個只能實現點選當前頁面才會啟用,才會有相應的類名。才會實現想要的效果;如果不滿足條件的時候就可以結合上面兩點使用;
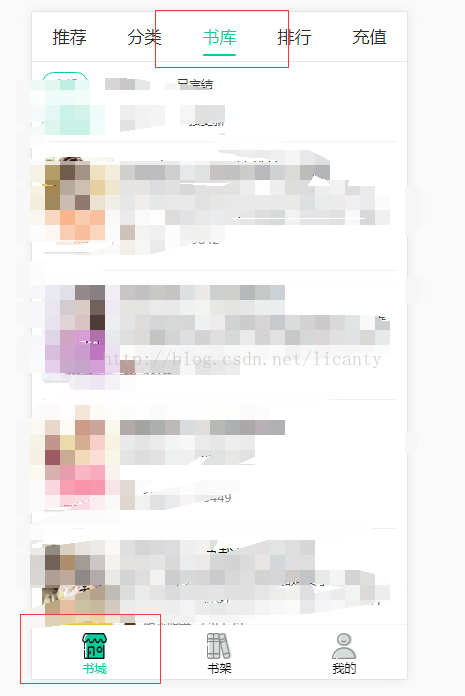
3.第三種方法:結合上面的兩種方法:不解釋,直接上程式碼:
html部分:
<div class="yw_tabbar" id="yw_tabbar">
<a ui-sref="main" class="yw_tabbar_item" ui-sref-active="cur" ng-class="{cur:state.includes('class')||state.includes('bookbase')||state.includes('rank')}">
<div class="yw_tabbar_icon yw_tabbar_icon_booklibs"></div>
<p class="yw_tabbar_label">書城</p>
</a>
<a ui-sref="bookstore" class="yw_tabbar_item" ui-sref-active="cur">
<div class="yw_tabbar_icon yw_tabbar_icon_mybooks"></div>
<p class="yw_tabbar_label">書架</p>
</a>
<a ui-sref="my" class="yw_tabbar_item" ui-sref-active="cur">
<div class="yw_tabbar_icon yw_tabbar_icon_user"></div>
<p class="yw_tabbar_label">我的</p>
</a>
</div>'use strict';
angular.module('app').directive('appFoot',[function(){
return{
restrict:'A',
replace:true,
templateUrl:'view/template/foot.html',
controller:function($scope,$state){
$scope.state=$state;
}
}
}])
到此結束。