SpringMVC_5_使用@RequestParam繫結請求引數值和@RequestHeader繫結請求頭的屬性值
使用@RequestParam繫結請求引數值
- 在處理方法入參處使用@RequestParam可以把請求引數傳遞給請求方法
- value:引數名
- required:是否必須。預設為true,表示請求引數中必須包含對應的引數,若不存在,將丟擲異常




存在一個情況:如果請求的時候沒有帶其中一個引數將會無法訪問
解決方法:

使用@RequestHeader繫結請求頭的屬性值
演示程式步驟:
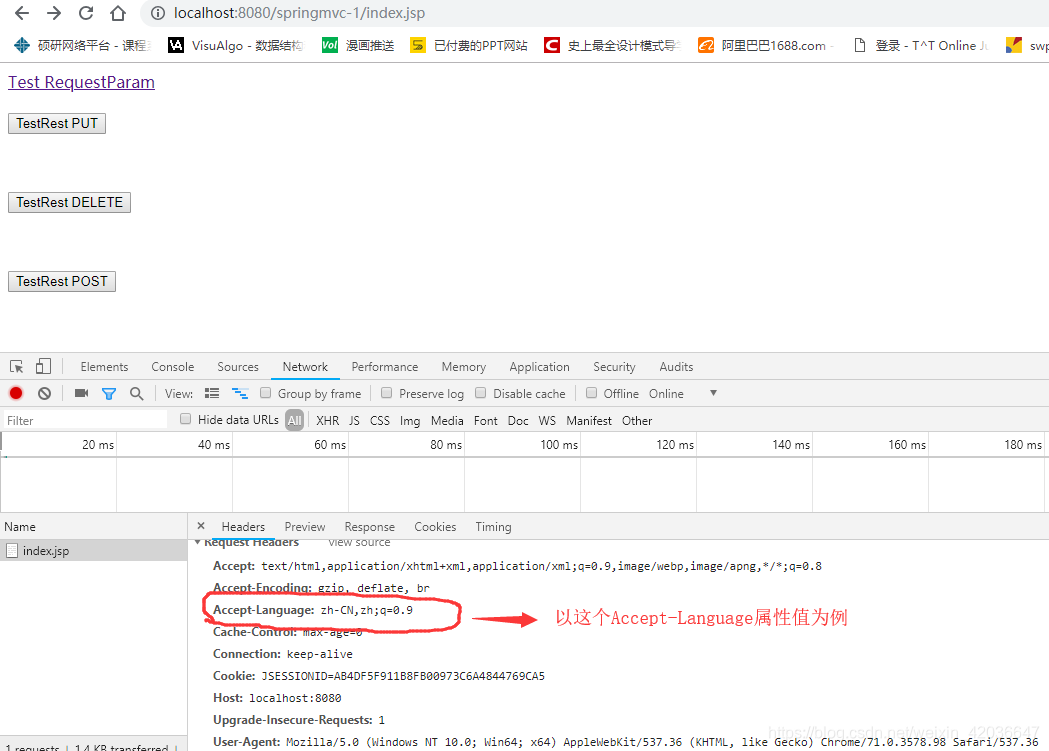
1.首先直接開啟 Chrome:http://localhost:8080/springmvc-1/index.jsp -> 開發者工具->F5 -> NetWork

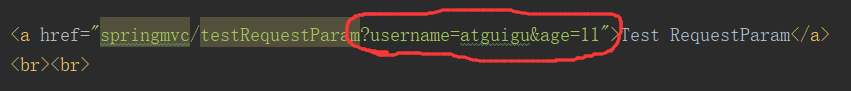
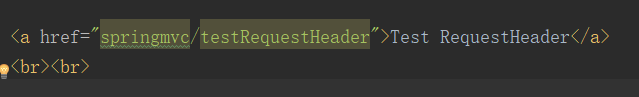
2.新增產生聯絡的標籤

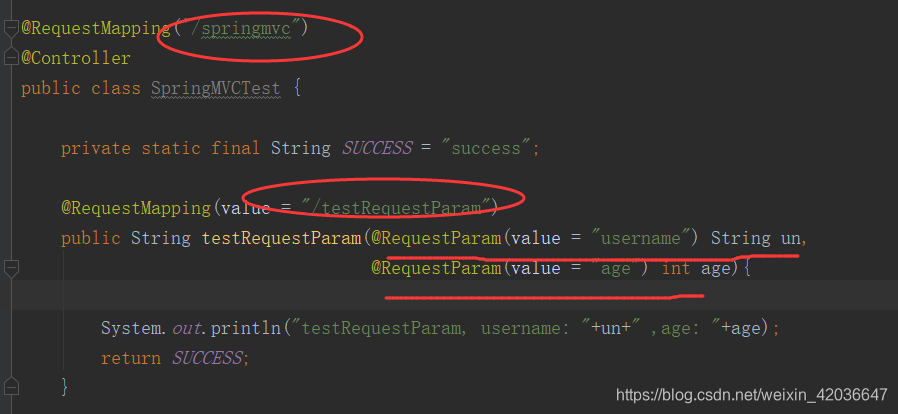
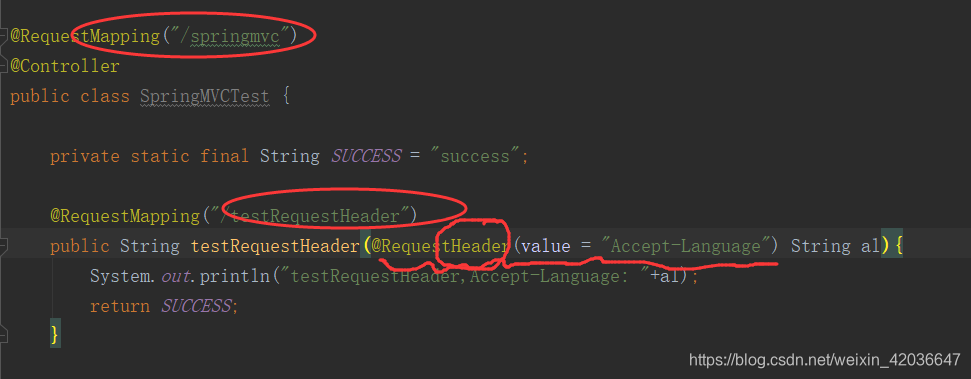
3.寫好這個方法

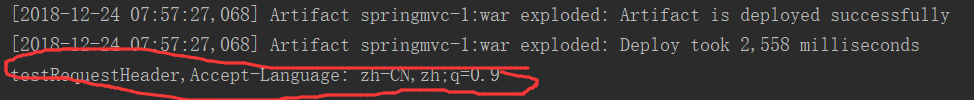
4.更新資源,啟動伺服器,點選這個a標籤

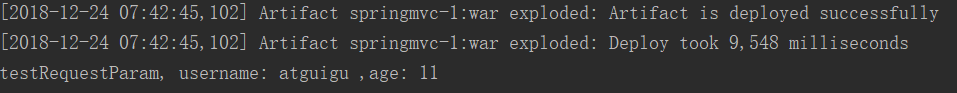
成功打印出相應的值。
相關推薦
SpringMVC_5_使用@RequestParam繫結請求引數值和@RequestHeader繫結請求頭的屬性值
使用@RequestParam繫結請求引數值 在處理方法入參處使用@RequestParam可以把請求引數傳遞給請求方法 value:引數名 required:是否必須。預設為true,表示請求引數中必須包含對應的引數,若不存在,將丟擲異常
SpringMVC_7_使用POJO物件繫結請求引數值 (較重要)
SpringMVC 會按請求引數名個POJO屬性名進行自動匹配,自動為該物件填充屬性值。支援級聯屬性。 例子程式: 1.有這麼一個關係 在com.springmvc.entities包中有兩個類 User 關聯了 Address ,也就是說User裡聲明瞭
springMVC筆記系列(11)——使用 POJO 物件繫結請求引數值
Spring MVC 會按請求引數名和 POJO 屬性名進行自動匹配,自動為該物件填充屬性值。支援級聯屬性。如:dept.deptId、dept.address.tel 等 說的通俗點就是,平時我們想將請求頁面的表單資料接收並封裝成特定物件的時候,少不了做的是
SpringMVC獲得請求引數值的幾種方法
有不少同事在工作過程中,會遇到分不清如何獲得請求引數值的情況,明明自己測試過的介面是可以獲得引數的值的,而給第三方呼叫的時候就不可以,這些情況不甚列舉。下面博主就給大家詳細介紹SpringMVC獲得請求引數獲取的幾種方法。 首先介紹幾種常見的Requ
js中三種事件繫結之間的關係和事件處理函式裡的this值
<!DOCTYPE HTML> <html > <head> <meta charset="UTF-8"> </head> <body> <div id="b" onclick="cons
JavaWeb使用request物件獲取請求引數值
<!---- index.jsp ----> <%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%> <!
java 傳送http請求以及請求引數值出現亂碼
一、傳送Http POST請求 public static String sendPost(String apiurl){ String inputline = ""; // 建立url物件
C/C++使用libcurl庫發送http請求(get和post可以用於請求html信息,也可以請求xml和json等串)
網絡連接 get 編譯 eas views vs2015 return tar linux C++要實現http網絡連接,需要借助第三方庫,libcurl使用起來還是很方便的 環境:win32 + vs2015 如果要在Linux下使用,基本同理 1,下載
自定義Spring的Aop切面類攔截業務請求,並獲取到請求的引數名和引數值
/** * @author 劉俊重 * @Description 稽核校驗 * 所有的service業務方法都會先走這個方法, * 先判斷本操作需不需要稽核,如果需要稽核則插入稽核隊列表, * 不需要稽核則直接插入相關業務表 * @date 2017年7月5日 */ @Component @As
控制器的請求對映和引數繫結
重點: 首先會找到被@Controller修飾的方法加入到Bean中,然後被@RequestMapping註解的方法就是該處理器要執行的方法。 請求對映的關鍵字: @RequestMapping 作用: @RequestMapping實現將queryList方
java 的前期繫結和後期繫結
java的前期繫結在程式執行前根據編譯時型別繫結,呼叫開銷較小,如C語言只有前期繫結這種方法呼叫 後期繫結,是指在執行時根據物件的型別進行繫結,又叫動態繫結或
阿里雲域名和ip繫結最新詳細步驟
1、進入控制檯,按下圖步驟進入域名控制檯 2、勾選待解析域名,點選右側的解析按鈕 3、看到如下圖內容,如果是新手可以點選1新手指導按鈕進行設定,大神請點選2處新增記錄按鈕 4、我們先看新手指導,出現下圖所示,將自己公網IP填入點選確定 5、點選上圖確定按鈕
jQuery的on繫結click和直接繫結click區別
狀況之外 在之前的公司並沒有遇到這個問題,也就沒有深究。直到自己換了現在的公司,剛來第二天就開始寫別人寫到一半的專案,很無奈,不是原生就是jquery,由於專案急,已經來不及切換框架重新佈局,只能繼續了。 狀況之中 到處都是列表,到處都是js建立的動態頁面,好吧,那我也繼續吧,突然,意外發生了
在nginx日誌access log可以記錄POST請求的引數值
1) 在nginx日誌access log可以記錄POST請求的引數值 實現程度:日誌中可以顯示POST請求所提交的引數值 問題: 日誌中文顯示十六進位制(在配置檔案中配置中文也無效) 沒有對json資料進行測試,正文型別為:Content-T
C#系列 ---5 函式引數 optional , ref, out, params 和 引數值傳遞和引用傳遞問題
variables and parameters variable 代表的是一個記憶體地址,該地址包含一個可變的值。可以是local variable, parameter (value, ref, or out), field (instance or static), or arra
TabLayout和viewpager繫結的兩種方式
兩種方法的區別是tab的文字放在哪裡,一種是在Activity中一種是在是配置中; 先第一種在Activity中: //把需要用的Fragment放到一個集合中 List<Fragment> list=new ArrayList<>(); list
Vue.js單向繫結和雙向繫結例項
1、單向繫結 單向資料繫結的實現思路: ① 所有資料只有一份 ② 一旦資料變化,就去更新頁面(只有data–>DOM,沒有DOM–>data) ③ 若使用者在頁面上做了更新,就手動收集(雙向繫結是自動收集),合併到原有的資料中。 <!DOCTYPE html&
Vue架構【基礎篇-第06章】:class和style繫結
class和style繫結 操作元素的 class 列表和內聯樣式是資料繫結的一個常見需求。因為它們都是屬性,所以我們可以用 v-bind 處理它們:只需要通過表示式計算出字串結果即可。不過,字串拼接麻煩且易錯。因此,在將 v-bind 於 class&nb
Vue class 和 style 繫結
物件語法 我們可以傳給 v-bind:class 一個物件,以動態地切換 class: <div class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }">
Js的四種呼叫方式和this繫結物件——《JavaScript語言精粹》
JavaScript一共有四種呼叫模式:方法呼叫模式、函式呼叫模式、構造器呼叫模式和apply呼叫模式。 方法呼叫模式: 當一個函式被儲存為物件的一個屬性時,我們稱之為一個方法。當一個方法被呼叫時,this被繫結到該物件。 var myObject = { value: 0,
