Android APP全方位效能調優之螢幕適配終結者
優點
1. 無侵入性
首先科普下 Android 中的一個長度單位:pt,它表示一個點,是螢幕的物理尺寸,其大小為 1 英寸的 1 / 72,也就是 72pt 等於 1 英寸(其實 Android 中還有比較少見的 in 和 mm 的長度單位)。而我本次的適配使用的單位恰好是 pt,所以對你從前使用的佈局不會造成任何影響,在老專案中開發新功能你可以膽大地加入該適配方案,新專案的話更可以毫不猶豫地採用該適配,並且在關閉該關閉後,pt 效果等同於 dp 哦。
2. 靈活性高
如果你想要對某個 View 做到不同解析度的裝置下,使其尺寸在適配維度上所佔比例一致的話,那麼對它使用 pt 單位即可,如果你不想要這樣的效果,而是想要更大尺寸的裝置顯示更多的內容,那麼你可以像從前那樣寫 dp、sp 什麼的即可,結合這兩點,在介面佈局上你就可以遊刃有餘地做到你想要的效果。
3. 不會影響系統 View 和三方 View 的大小
這點其實在無侵入性中已經表現出來了,由於頭條的方案是直接修改 DisplayMetrics#density 的 dp 適配,這樣會導致系統 View 尺寸和原先不一致,比如 Dialog、Toast、 尺寸,同樣,三方 View 的大小也會和原先效果不一致,這也就是我選擇 pt 適配的原因之一。
4. 不會失效
這一點是最值得吹牛的,因為不論頭條的適配還是 AndroidAutoSize,都會存在 DisplayMetrics#density 被還原的情況,需要自己重新設定回去,最顯著的就是介面中存在 WebView 的話,由於其初始化的時候會還原 DisplayMetrics#density 的值導致適配失效,當然這點已經有解決方案了,但還會有很多其他情況會還原 DisplayMetrics#density 的值導致適配失效。而我這方案就是為了解決這個痛點,不讓 DisplayMetrics 中的值被還原導致適配失效。
效果
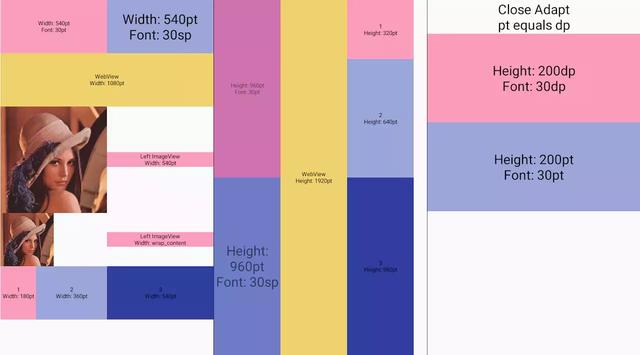
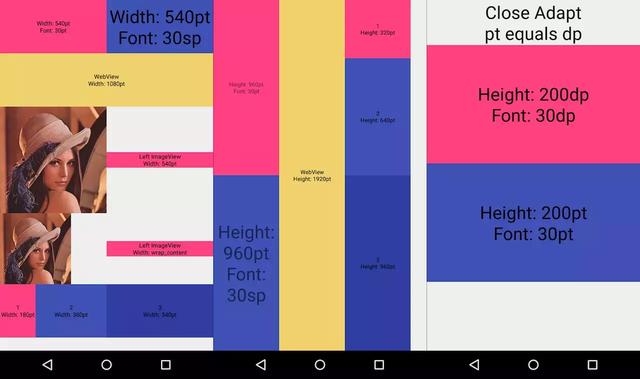
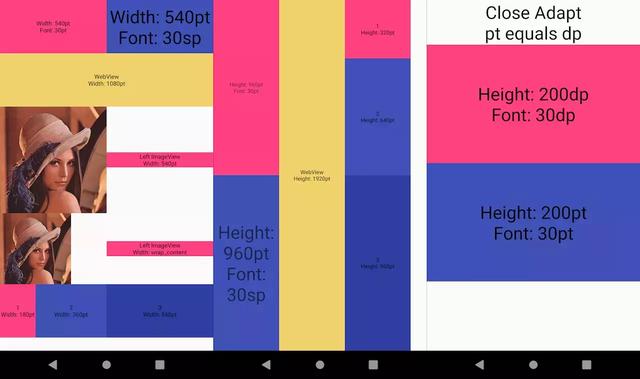
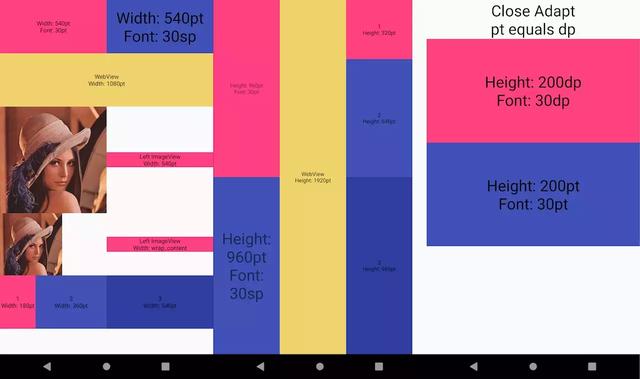
說了這麼多,先上下效果圖壓壓驚吧,每種解析度的圖依次是寬度 1080pt 適配,高度 1920pt 適配以及關閉適配的效果。
480 x 800 - mdpi(160dpi)
720 x 1280 - xhdpi(320dpi)
1080 x 1920 - xxhdpi(480dpi)
1440x2560 - 560dpi
可以看到效果圖中 WebView 對之後的 View 並沒有產生適配失效的問題,這是之前適配所不能解決的問題。
如何建立預覽?
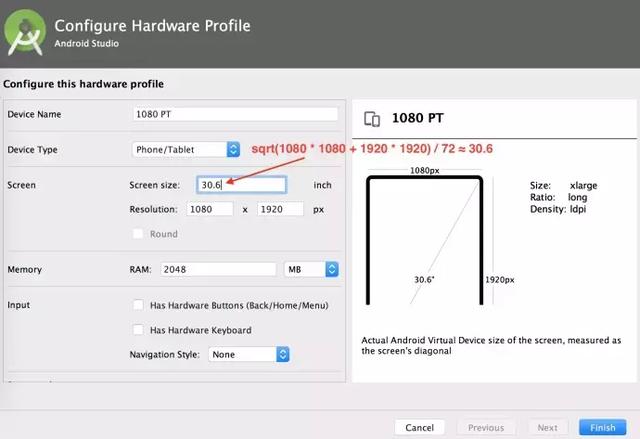
在 AS 中 Tools -> AVD Manager -> Create Virtual Device...,我們以適配 1080 x 1920px 為例,具體操作如下:
建立完裝置我們在預覽介面選中這個裝置即可看到 pt 單位效果。
設計師給你的設計圖尺寸是多少,那你就建多少尺寸的裝置即可,比如是 720 x 1280px 的,那你把上圖的尺寸換成 720 和 1280,再計算下螢幕尺寸即可,如果是 360 x 640dp 的話,那就把上圖的尺寸換成 360 和 640,再計算下螢幕尺寸即可,不用去 care 單位到底是什麼,設計圖標註多少那你就寫多少即可,無需換算。適配的時候傳入這個緯度的尺寸值即可,比如 720 x 1280 的寬度適配,那就傳入 720 即可。
原理及用法
原理其實也是基於頭條的原理,不過我是操作 pt,所以不是改 DisplayMetrics#density,而是 DisplayMetrics#xdpi,由於適配不會失效,所以需要在適配的 Activity 中重寫下 getResources() 函式,因為每次 View 在變更尺寸時都會呼叫到 getResources(),所以我們直接在這裡進行適配就不會導致失效,效果圖中對應的程式碼分別如下所示:
override fun getResources(): Resources {
return AdaptScreenUtils.adaptWidth(super.getResources(), 1080)
}
override fun getResources(): Resources {
return AdaptScreenUtils.adaptHeight(super.getResources(), 1920)
}
override fun getResources(): Resources {
return AdaptScreenUtils.closeAdapt(super.getResources())
}
其原始碼、Demo 以及 API 如下所示:
AdaptScreen 相關 -> [AdaptScreenUtils.java][adaptScreen.java] -> [Demo][adaptScreen.demo]
adaptWidth : 適配寬度
adaptHeight: 適配高度
closeAdapt : 關閉適配(pt 等同於 dp)
pt2Px : pt 轉 px
px2Pt : px 轉 pt
pt2Px 及 px2Pt 是提供給需要動態操作 View 的。
如上只需依賴 AndroidUtilCode 最新版本即可:
implementation 'com.blankj:utilcode:1.22.3'
結尾的話
看了原理之後是不是覺得很簡單,但能想到這種解決方案的又能有幾人呢,我也是站在了巨人的肩膀上才能想到這一層次,希望該適配方案能像文章標題一樣終結我們的適配,這是我目前發現最簡單有效的適配方案,如果覺得不錯的話記得推薦給身邊的 Androider 哦!
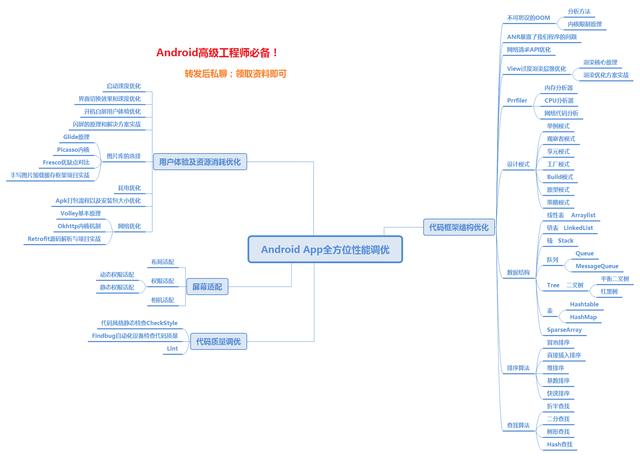
最後給各位朋友奉上AndroidAPP全方位效能優化的全面進階技術體系;