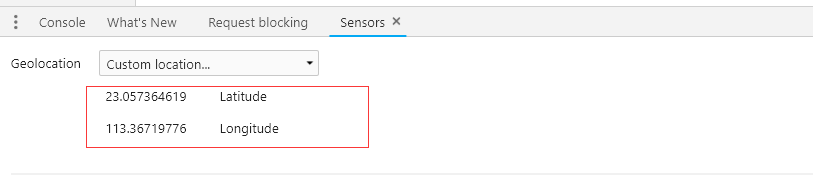
chrome瀏覽器配置,地理位置模擬
chorme瀏覽器版本: 70.0.3538.77


注意事項
頁面地址如:
http://localhost:63300/app-h5/pages/map/fault.html
或者
http://127.0.0.1:63300/app-h5/pages/map/fault.html
才能獲取到地理位置
用內網IP,是獲取不到地理位置的
相關推薦
chrome瀏覽器配置,地理位置模擬
chorme瀏覽器版本: 70.0.3538.77 注意事項 頁面地址如: http://localhost:63300/app-h5/pages/map/fault.html 或者http://127.0.0.1:63300/app-h5
ChromeDriver啟動Chrome瀏覽器後,位址列只顯示data;——chromeDriver版本不對
ChromeDriver啟動Chrome瀏覽器後,位址列只顯示data; 錯誤原因: chromeDriver版本不對,不同版本的chromeDriver對應不同版本的chrome瀏覽器 chromedriver版本 支援的Chrome版本 v2.25 v53
解決chrome瀏覽器崩潰,再次安裝不上問題
上網重新下載了個安裝包,發現安裝包都打不來 很絕望,查了很多資料 很多人說要刪除登錄檔的東西 但是開啟登錄檔,發現一堆google的東西,手動刪根本不現實 在絕望中看到了解決方案:google Update才是安裝包打不開的元凶!!!! https://jingyan.baidu.c
讓你的「微信小程式」執行在Chrome瀏覽器上,讓我們使用WebStorm
「微信小程式」的開發框架體驗起來,還不錯——自帶了UI框架。但是問題是他的IDE,表現起來相當的糟糕——其實主要是因為,我當時買WebStorm License買了好多年。所以,我覺得他的IDE真不如我這個付費好用。 而且,作為一個擁護自由和開源的 「GitH
visual studio code 設定chrome瀏覽器開啟,設定node伺服器開啟;
問題:在使用 visual studio code 編寫網頁的時候,我們往往需要使用某個瀏覽器測試一下,那麼怎麼設定? 在使用vscode開發node程式時,如何直接進行瀏覽器開啟設定? 舉例步驟: 1. 新建一
八、robot framework常見錯誤: RIDE開啟chrome瀏覽器時,提示chromedriver.exe已停止工作
原因是chromedriver.exe與谷歌瀏覽器版本不相容chromedriver與chrome的對應關係表:chromedriver版本 支援的Chrome版本 v2.36 v64-66 v2.35 v62-64 v2.34 v61-63 v2.33 v60-6
草料Chrome瀏覽器外掛,讓二維碼更好用
安裝外掛草料chrome外掛,是專為chrome核心的瀏覽器開發的一個二維碼應用增強工具外掛。自動將位址列連結生成二維碼以谷歌原生的chrome瀏覽器為例,外掛安裝成功後會在瀏覽器位址列旁邊出現一個綠色的外掛按鈕。每次開啟一個連結,按下這個按鈕就可以將位址列的連結生成二維碼。
jsp頁面在 移動端 自適應,chrome瀏覽器沒問題,可是safari瀏覽器有問題的解決方法
ref orm one 方法 viewport 轉載 min maximum 顯示 在網頁中設置的1px與物理像素中的1px不會相同,所以導致不同在不同手機上顯示結果都不相同,通過以下設置找到了適合當前網頁自適應不同手機、不同瀏覽器的辦法,代碼如下: “ <meta
robotframework+selenium搭配chrome瀏覽器,web測試案例(搭建篇)
web 留言 大小寫 都沒有 小寫 mirrors png path input 這兩天發布版本 做的事情有點多,都沒有時間努力學習了,先給自己個差評,今天折騰了一天, 把robotframework 和 selenium 還有appnium 都研究了一下 ,大概有個譜,
基於HTML5的Geolocation獲取地理位置,配合Google Map API反向地址解析(獲取用戶真實地址)
add current 經緯度 cati arr offset 類型 html maps 基於HTML5的Geolocation獲取地理位置,配合Google Map API反向地址解析(獲取用戶真實地址) html 1 <!DOCTYPE html>
手機app打開的web,在打開chrome瀏覽器
google chrome瀏覽器 pac scheme aid nbsp ref rom amp 手機app打開的web在,打開chrome瀏覽器 <a href=‘intent://#Intent;action=android.intent.action.VIEW;
selenium無法正常運行 Chrome瀏覽器,cannot find Chrome binary的問題
not find driver div webdriver 題解 什麽 ann 文件 遇到 有些同學在運行selenium-chrome時會遇到這個問題, System.setProperty("webdriver.chrome.driver","files/chrome
Robot Framework進行web ui自動化測試,瀏覽器配置說明
org .html open fire img row sele title cnblogs 轉載請註明出處,謝謝; chrome瀏覽器: 1、從如下地址下載與本地瀏覽器版本號一致的chromedriver.exe驅動文件; http://chromedriver.stor
chrome瀏覽器地址欄輸入,變成可編輯文本模式
doc table clas ted html col editable 地址 可編輯 chrome瀏覽器地址欄輸入以下代碼: data:text/html,<html contenteditable> 或者 在瀏覽器開發者控制臺consol
Ubuntu安裝Chrome瀏覽器,並解決Chrome瀏覽器無法啟動問題
com wget TE and tab linu 安裝chrome class 步驟 安裝Chrome瀏覽器 #將下載源加入到系統的源列表 sudo wget http://www.linuxidc.com/files/repo/google-chrome.list -P
jenkins裏跑selenium webdriver,Chrome瀏覽器不能打開&&unknown error: unable to discover open pages
但是 amp exec 配置 issue 顯示 python unable jenkins 在windows的cmd裏面執行 “python test.py”,毫無問題,瀏覽器正常打開,測試結果也正常。 問題: 但如果是在jenkins裏,選擇 “execute wind
Selenium加載Chrome/Firefox瀏覽器配置文件
admin itl Coding title selenium gecko div 分享圖片 erro Selenium啟動瀏覽器時,默認是打開一個新用戶,不會加載原有的配置以及插件。但有些時候我們可能需要加載默認配置。 一、Chrome瀏覽器 1、在Chrome瀏覽器的
修改org.slf4j.Logger時,修改默認配置文件位置
path trac reset tst try tex exit except new File logbackFile = new File(ConstantsTools.PATH_LOG_CONFIG);if (logbackFile.exists()) { Lo
servlet創建項目過程中,servlet內容重寫的兩種搭建,tomcat的配置,class的存放位置,web.xml的搭建等註意事項與易錯點
ext destroy 工作 nbsp jar rri 配置tomcat location cep 運行一個servlet項目;需要做這些前提工作; 1、配置tomcat,在server選項卡的設置也就基本的設置,HTTP port與JMX port等端口號;基本都是默認的
自定義瀏覽器事件,模擬瀏覽器事件流
簡述 我認為,事件是我們前端最為熟悉的程式設計模式,在前端開發中能接觸太多太多,而且相對而言,事件是一種相對容易理解,邏輯性高的的模式,對於優化元件/外掛的邏輯是一個很好的應用模式。 這文章主要是用JavaScript實現3級dom事件機制,後面的更新會涉及應用倒元件開發當中。
