kibana檔案結構初步認識及講解
阿新 • • 發佈:2018-12-30
kibana跟es的結合可以做很多視覺化的套件,這種組合可以靈活的利用資料來源快速的構建視覺化,另外kibana4.2及以上可以支援視覺化元件,這是我在專案中考慮的重點。
kibana用的是nodejs開發,angularjs技術組合的套件,對於沒有接觸過前臺的同學來說可能會一頭霧水,F12的方式對於分析這種技術很難湊效。
下面以kibana4.5 windows版為例分析:
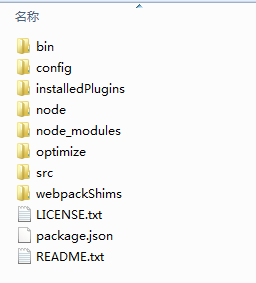
其中幾個檔案如下:
node:nodejs的服務程式
installedPlugins:開發的視覺化套件放入資料夾後自動編譯
node_modules:nodejs的依賴包
optimize:該資料夾裡面存入所有被編譯過的js檔案,也就是說所有的前臺檔案在src中,但是在啟動後會被編譯到該資料夾下
src:原始碼,該檔案是被編譯到optimize裡面的。(在平常中,修改了src裡面相應的html檔案,啟動kibana後發現現實並沒有改變,原因就是編譯檔案中並沒有被改變,解決的辦法就是把optimize裡面的相應的js刪除掉,如kibana.bundle.js 對應的是discover setting visualize等元件)
下面列出一些簡單的對應關係:
kibana-4.5.4-windows\src\plugins\kibana ------kibana.bundle.js (主要是各元件的前臺顯示)
kibana-4.5.4-windows\src\ui\public\chrome ----commons.bundle.js (頁面大框架的顯示)仔細比較一下可以發現,html頁面裡面的標籤語言編譯後被放入到了.bundle.js中,在訪問的時候瀏覽器解析的其實是.bundle.js
明白了以上架構,就可以專注於修改angularjs的顯示東西和研究資料視覺化的東西了。有對風控資料探勘感興趣的同學可以交流哦!