微信小程式(四):Tab分頁
阿新 • • 發佈:2018-12-30
本文介紹在微信小程式中實現多Tab分頁的功能。內容多出自官方文件,增加了一些作者實踐過程中遇到的問題與注意點。
本文基於微信小程式公測版,IDE:微信開發者工具 0.10.102800
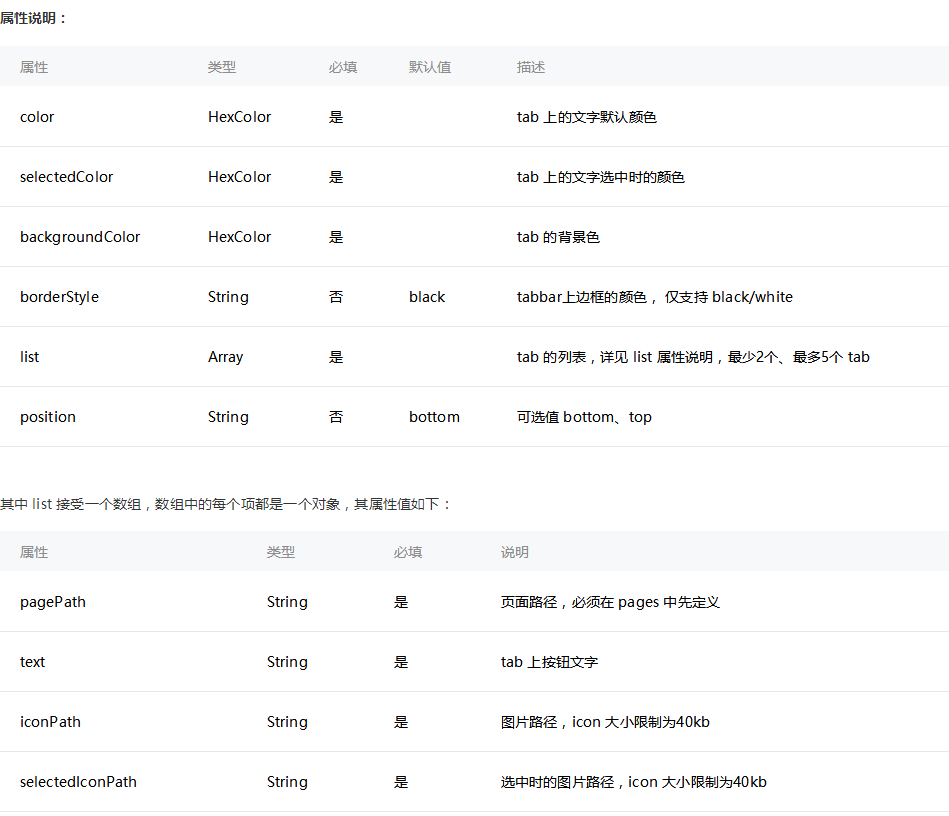
1.1 元件 tabBar
微信小程式提供了一個元件tabBar用來實現多tab分頁功能。如果我們的小程式是一個多 tab 應用(客戶端視窗的底部有tab欄可以切換頁面),那麼我們可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
tabBar 是一個數組,只能配置最少2個、最多5個 tab,tab 按陣列的順序排序。
微信小程式提供了一個元件tabBar用來實現多tab分頁功能。如果我們的小程式是一個多 tab 應用(客戶端視窗的底部有tab欄可以切換頁面),那麼我們可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
1.2 配置位置
微信小程式中認為整個頁面分為 導航欄navigationBar,tab欄 tabBar 和 頁面區域(就是在pages中配置的頁面顯示區域),所以tabBar的配置位於全域性配置檔案app.json 檔案中。
"tabBar": {
"color": "#a9a9a9",
"selectedColor": "#1f1f1f",
"backgroundColor": "#fefefe",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main" 1.3 icon圖示
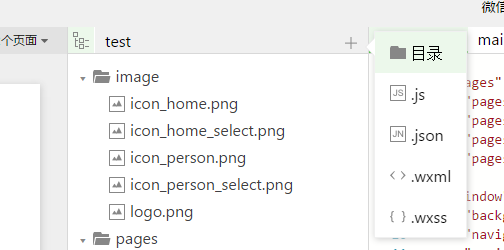
對於每一個tab的icon,需要放置於本地工程內,經測試此處不支援網路圖片。需在工程根目錄下建立用於存放圖片的資料夾,檔名隨意,使用時需指定其相對路徑。(作者實際操作過程中,沒有在IDE中找到在image資料夾中放入圖片檔案的方法,我是在本地檔案中操作的,不知道是功能太隱蔽還是我沒有找到,如果有知道的望留言告知)
{
"pagePath": "pages/main/main",
"text": "首頁",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
}