android 獲取video列表和縮圖 親測()
阿新 • • 發佈:2018-12-30
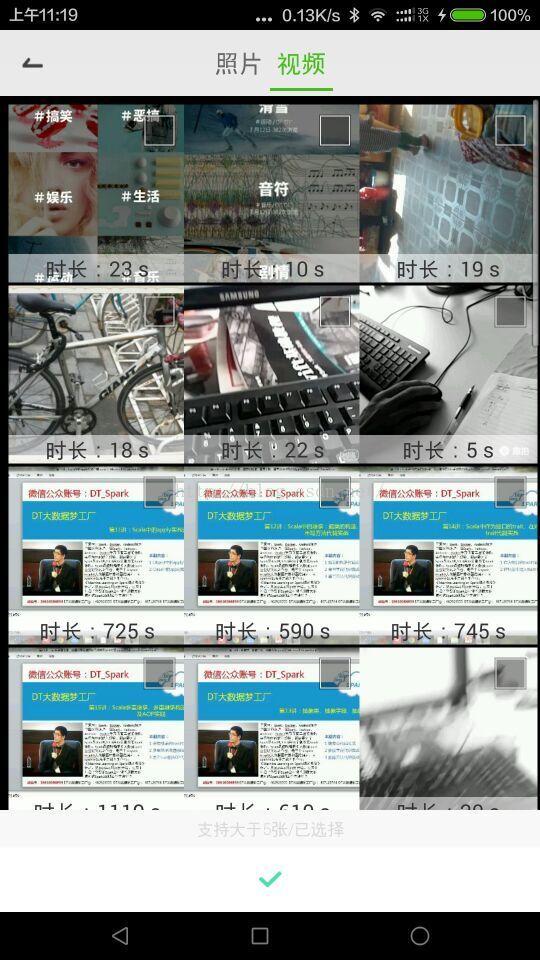
廢話不多說,有效果圖:
由於時間關係,只貼出獲得video 資料的程式碼,請自行去做適配gridview 的工作 (紅色字型是關鍵點)
class MyRunnable implements Runnable { @Override public void run() { final String[] COLUMNS = { MediaStore.Video.Media._ID, MediaStore.Video.Media.DISPLAY_NAME, MediaStore.Video.Media.DATE_ADDED, MediaStore.Video.Media.DATA, MediaStore.Video.Media.WIDTH, MediaStore.Video.Media.HEIGHT, MediaStore.Video.Media.DURATION, MediaStore.Video.Media.SIZE }; final String[] TNUMB_COLUMNS = { MediaStore.Video.Thumbnails.DATA, MediaStore.Video.Thumbnails.VIDEO_ID }; Cursor data = getActivity().getContentResolver().query(MediaStore.Video.Media.EXTERNAL_CONTENT_URI, COLUMNS, null, null, COLUMNS[2] + " DESC"); List<ViewNewSelectBean> images = new ArrayList<>(); int count = data.getCount(); if (count > 0) { data.moveToFirst(); do { ViewNewSelectBean image = new ViewNewSelectBean();//<span style="color:#ff0000;">儲存資料的bean</span> long id = data.getLong(data.getColumnIndexOrThrow(COLUMNS[0])); image.set_id(id); String name = data.getString(data.getColumnIndexOrThrow(COLUMNS[1])); image.setName(name); long dateTime = data.getLong(data.getColumnIndexOrThrow(COLUMNS[2])); image.setDataTime(dateTime); String path = data.getString(data.getColumnIndexOrThrow(COLUMNS[3])); image.setPath(path); int width = data.getInt(data.getColumnIndexOrThrow(COLUMNS[4]));// 視訊寬 image.setWidth(width); int height = data.getInt(data.getColumnIndexOrThrow(COLUMNS[5]));// 視訊高 image.setHeight(height); long duration = data.getLong(data.getColumnIndexOrThrow(COLUMNS[6]));// 時長 image.setDuration(duration); long size = data.getLong(data.getColumnIndexOrThrow(COLUMNS[7])); image.setSize(size); <span style="color:#ff0000;"> //縮圖地址</span> Cursor thumbCursor = getActivity().getContentResolver().query(MediaStore.Video.Thumbnails.EXTERNAL_CONTENT_URI, TNUMB_COLUMNS,MediaStore.Video.Thumbnails.VIDEO_ID + "="+id,null,null ); if(thumbCursor.moveToFirst()){ String thumbPath = thumbCursor.getString(thumbCursor.getColumnIndexOrThrow( MediaStore.Video.Thumbnails.DATA)); image.setThumbPath(thumbPath); } images.add(image); } while (data.moveToNext()); Message msg = new Message(); msg.obj = images; msg.what = 110; h.sendMessage(msg);<span style="color:#cc0000;">//資料搞完了 交給handler處理</span> } } }
注: 此圖處於重口味修改 開源庫: